社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
因为最近需要使用到Vue,所以打算将Vue的学习资料详细整理一份,感兴趣的小伙伴可以一起来哦。

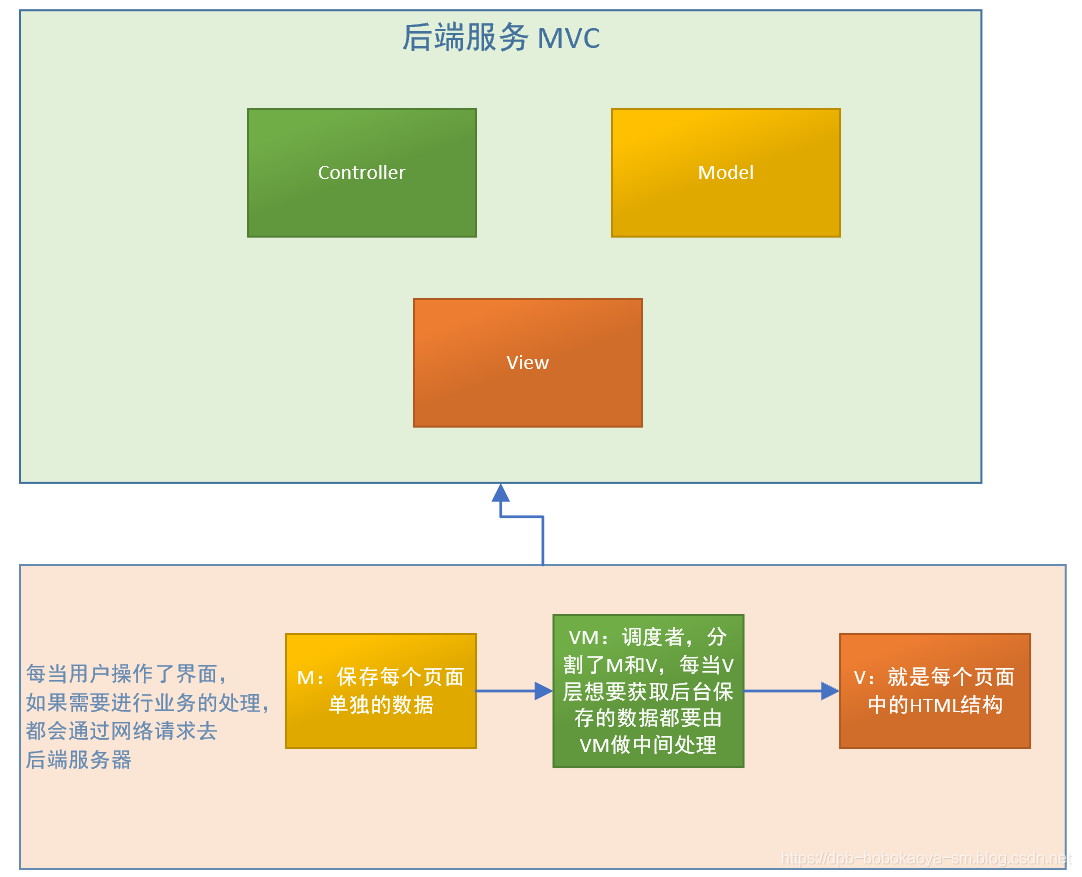
MVVM是前端视图层的分层开发思想,主要把每个页面,分成了M,V和VM,其中VM是MVVM的思想核心:因为VM连接着M和V。
前端页面中使用MVVM的思想,主要是为了让我们开发MVVM提供了数据的双向绑定,双向绑定是由VM提供的
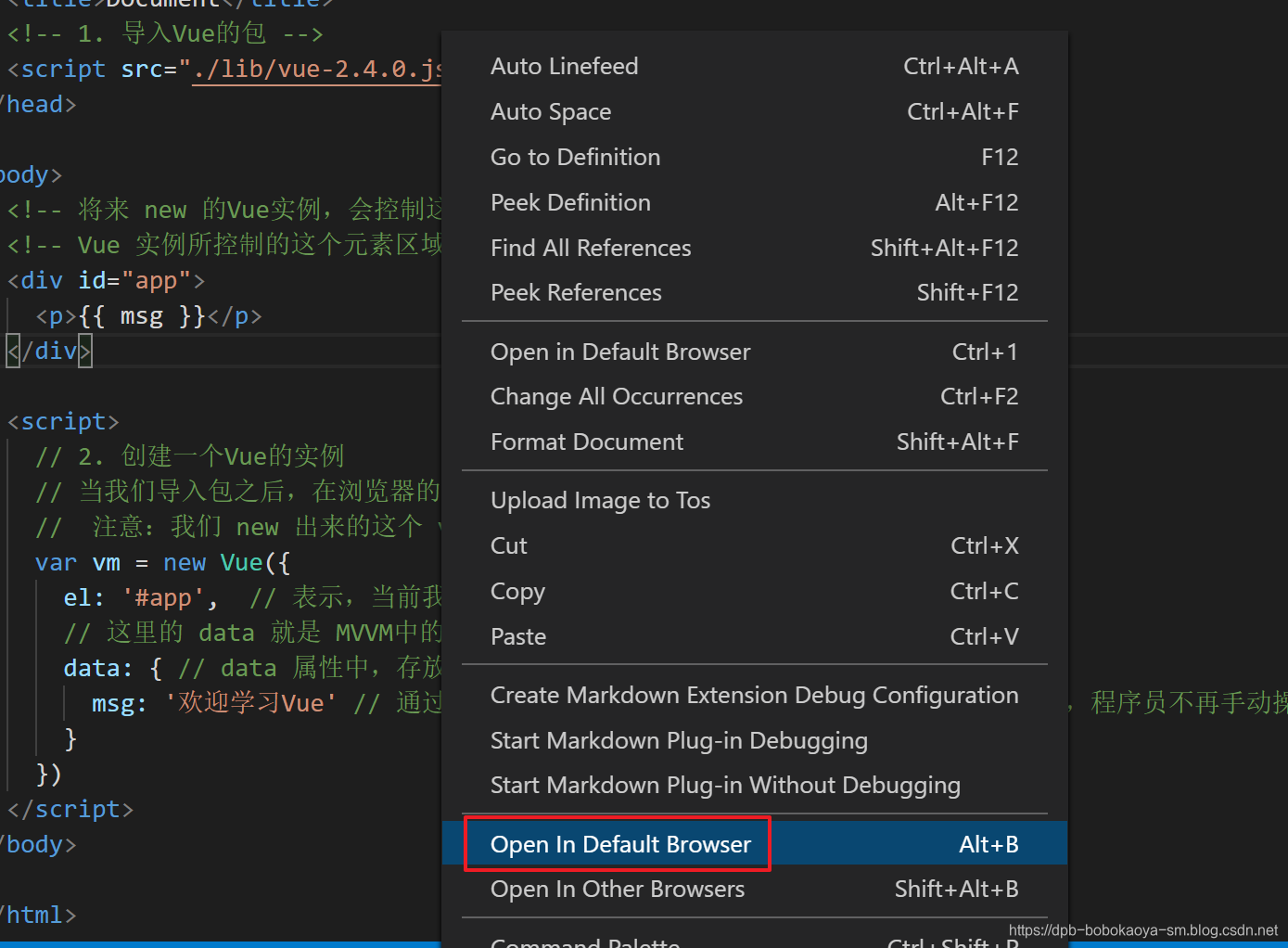
此次代码工具是Visual Studio Code,小伙伴可自行下载安装。
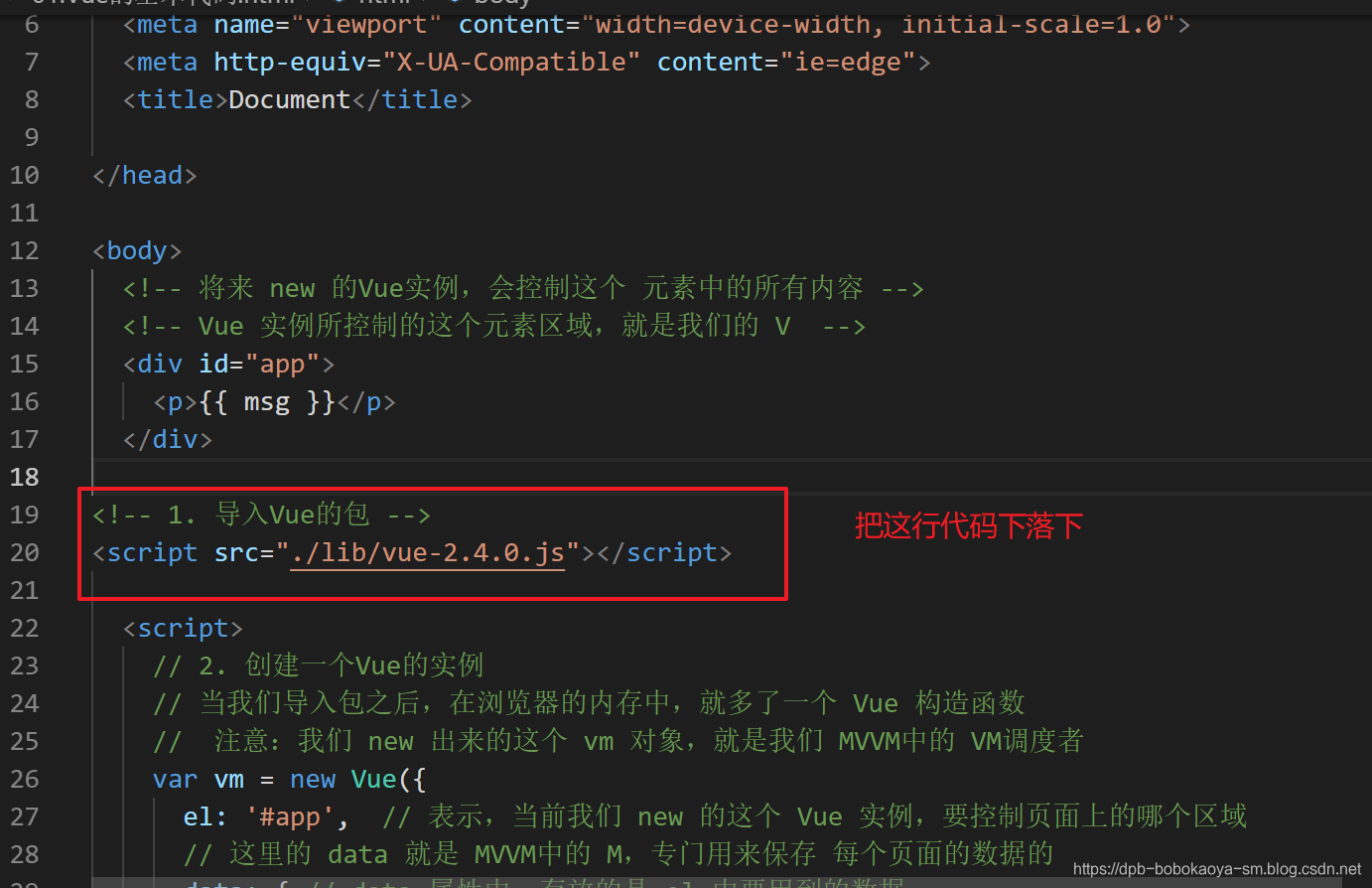
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{{ msg }}</p>
</div>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
</body>
</html>
注意代码中的注释!
访问页面


| 指令 | 描述 |
|---|---|
| {{}} | 插值表达式 |
| v-cloak | 解决 插值表达式闪烁的问题 |
| v-text | 和插值一样也是使用vue中的变量,但是默认没有闪缩问题,但是会覆盖原本的内容,插值不会 |
| v-html | 显示HTML的内容 |
| v-bind | Vue提供的属性绑定机制,缩写是 ‘:’ |
| v-on | Vue提供的事件绑定机制,缩写是:’@’ |
在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下
<div id="app">
<!-- 插值表达式获取vue中的msg信息 -->
<p>{{ msg }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '欢迎学习Vue'
}
})
</script>
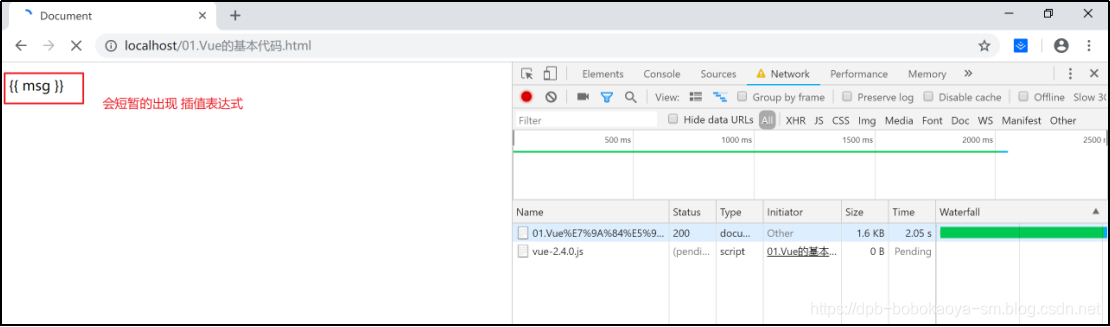
注意:插值表达式有闪缩的问题
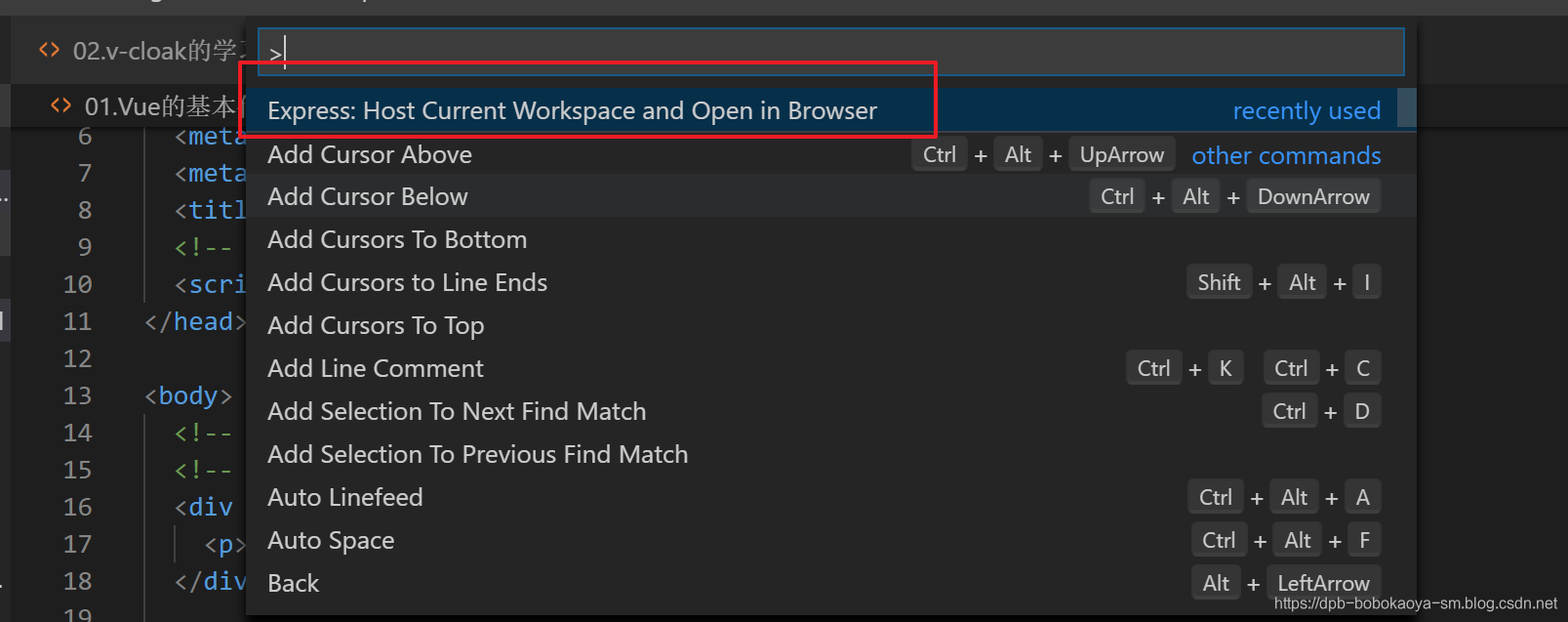
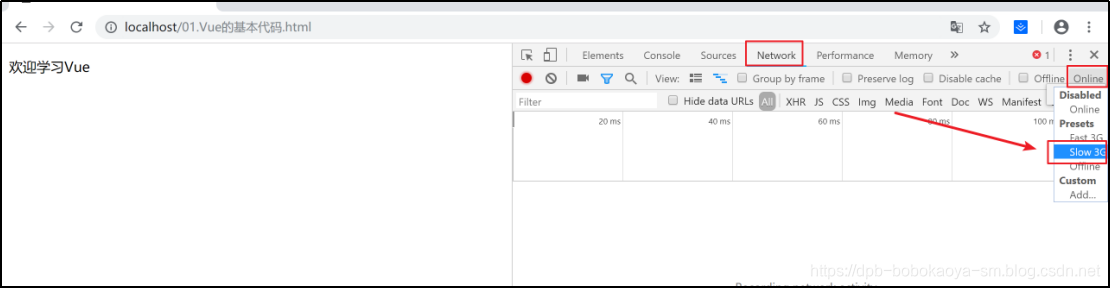
我们以站点的方式启动,Ctrl+shift+p :在输入中搜索 如下


访问地址:http://localhost/xxx.html


加载完成就会变好!这就是插值闪烁的问题
v-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app">
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
<p v-cloak>++++++++ {{ msg }} ----------</p>
</div>
<script src="./lib/vue-2.4.0.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello',
}
})
</script>
</body>
</html>
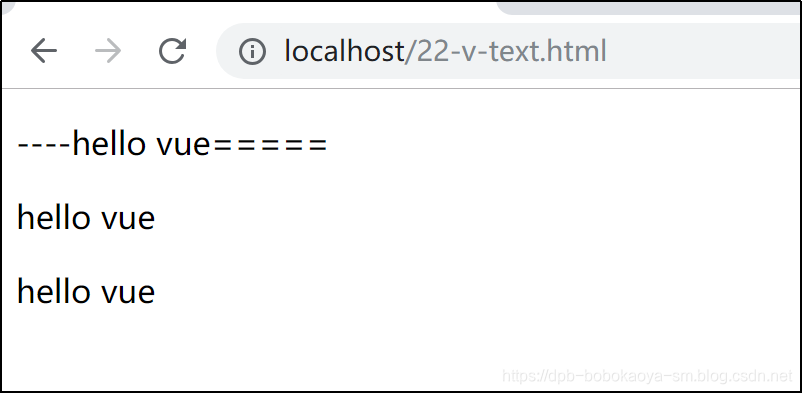
和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<p>----{{msg}}=====</p>
<p v-text="msg"></p>
<p v-text="msg">*******</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
</script>
</body>
</html>

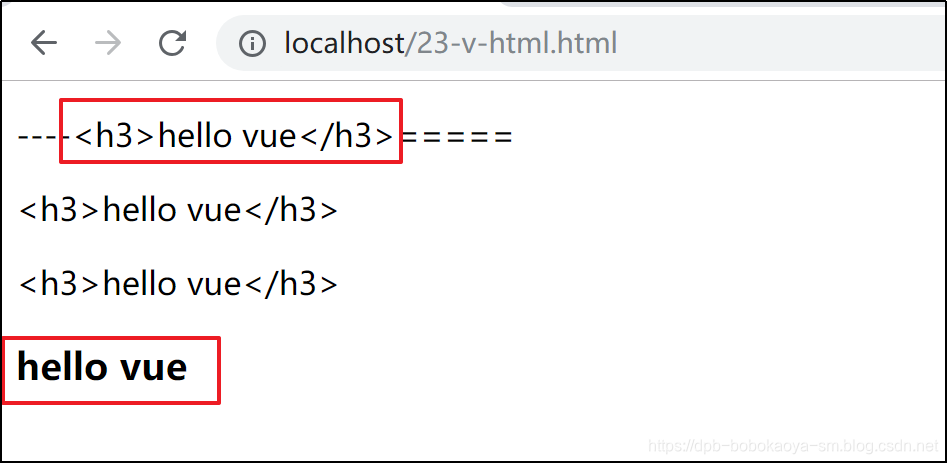
默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<p>----{{msg}}=====</p>
<p v-text="msg"></p>
<p v-text="msg">*******</p>
<p v-html="msg"></p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue</h3>"
}
})
</script>
</body>
</html>

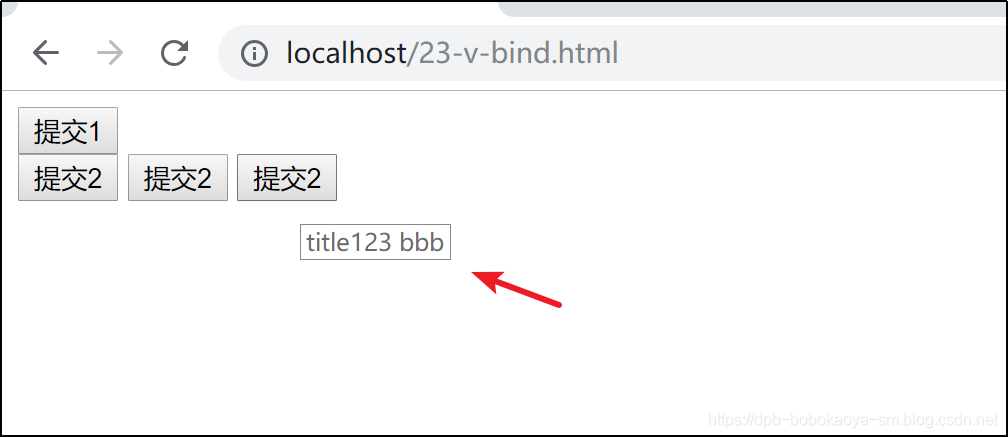
v-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="提交1" title="提交按钮"><br>
<input type="button" value="提交2" v-bind:title="title">
<!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 -->
<input type="button" value="提交2" :title="title">
<!-- v-bind 中,可以写合法的JS表达式-->
<input type="button" value="提交2" :title="title + ' bbb'">
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"title123"
}
})
</script>
</body>
</html>

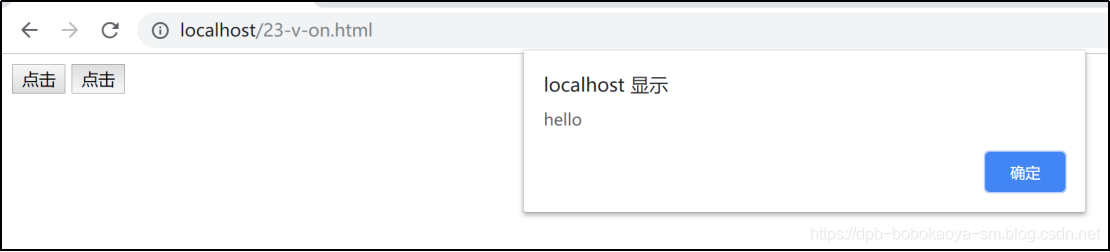
Vue 中提供了 v-on: 事件绑定机制,具体使用如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点击" v-on:click="show">
<!--还可以缩写为 @-->
<input type="button" value="点击" @click="show">
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue</h3>"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script>
</body>
</html>

好了~本文就先介绍到此
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
