社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
CORS通信与同源的AJAX通信代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
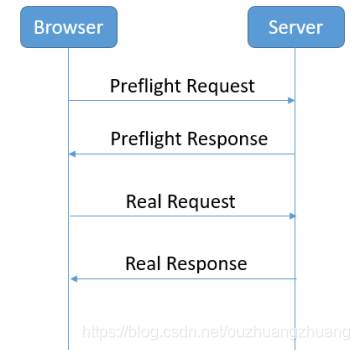
请求过程如下图:
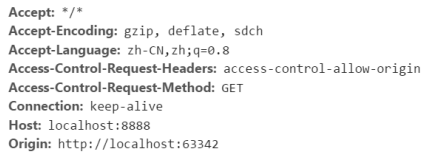
Preflight Request:
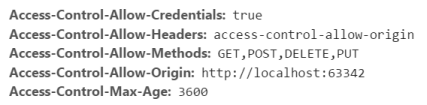
然后服务器端给我们返回一个Preflight Response:
他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
使用方法:在response添加Access-Control-Allow-Origin,
例如Access-Control-Allow-Origin:www.google.com
也可以设置为 * 表示该资源谁都可以用
CORS请求默认不发送Cookie和HTTP认证信息。
如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
另一方面,开发者必须在AJAX请求中打开withCredentials属性。否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
response.setHeader("Access-Control-Allow-Origin", "http://localhost:9106");
response.setHeader("Access-Control-Allow-Credentials", "true");
如果想要把Cookie发到服务器,需要在AJAX请求中打开开withCredentials属性。
springMVC的版本在4.2或以上版本,可以使用注解实现跨域, 在跨域的方法上添加注解@CrossOrigin即可
@CrossOrigin(origins="http://localhost:9106",allowCredentials="true")
allowCredentials="true" 可以缺省
可以参考如下地址,讲解了很多方法。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
