社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
无疑的jquery是一个极其强大的前端框架,作为一名前端程序员,jQuery几乎是其必备技能,然而有时候却出现jquery失效的情况,现在我们就来讨论为何用jquery的attr方法会失效。
我有些CheckBox类型的html控件,通过一个按钮来使用jquery的attr方法来控制选中或者取消选中。
奇葩的事情发生了,我第一次选中成功,第一次取消选中也成功,然后我再次进行选中,,,失败了!
没错,失败了。然后我开始查找原因,我在控制台用console.info()方法将每次的checkbox的值打印出来进行观察,然后,,,没错,,,居然没错???,每次操作的值都是正确的,都设置成功了。这样的话那到底是什么情况呢?
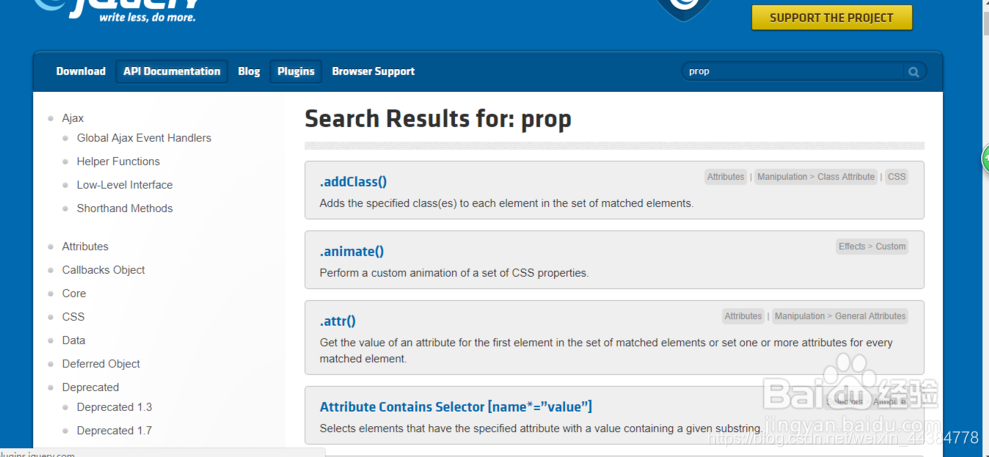
果断去到jquery官网,开始查阅文档,看着看着到了jquery1.6版本后出现了一个新的方法:prop方法,也是用来控制DOM元素属性的方法
据其描述,attr方法控制的是DOM元素本身的属性的方法,而prop是控制作为js对象的DOM元素属性的方法,具体的我待会再来讨论,现在我已经迫不及待的想尝试下将attr变为prop方法来控制checkbox的选中与取消,看看结果怎么样,,,,
成功了!哈哈哈哈。。。。居然直接就成功了,好了按住兴奋,我准备去深入研究下jquery的attr方法和prop方法。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
