社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
前端跨域携带cookie用node代理
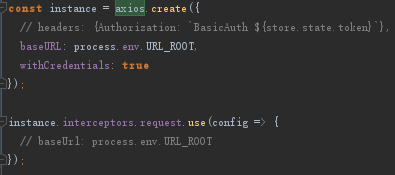
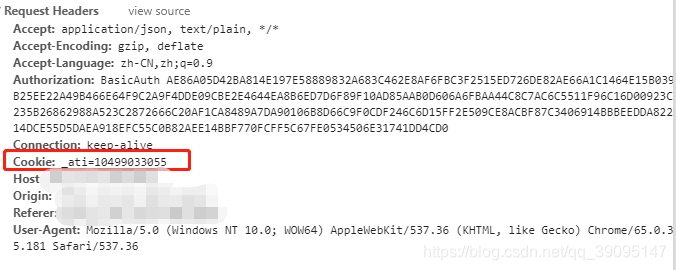
首先,在axios里设置withCredentials为true(只要设置为true,那么只要浏览器里的cookie就会自动上传)两种格式任选一种设置

此为第一步,如果这样请求没有问题就不用继续下一步,如果没有携带,就使用node代理

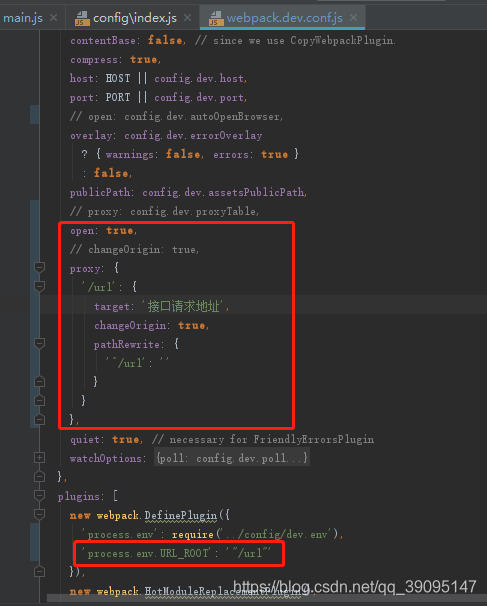
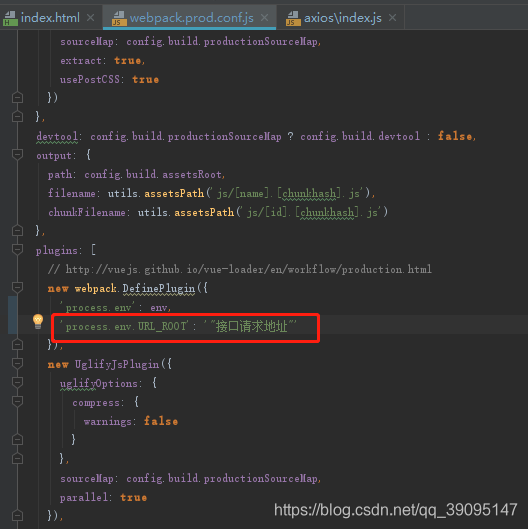
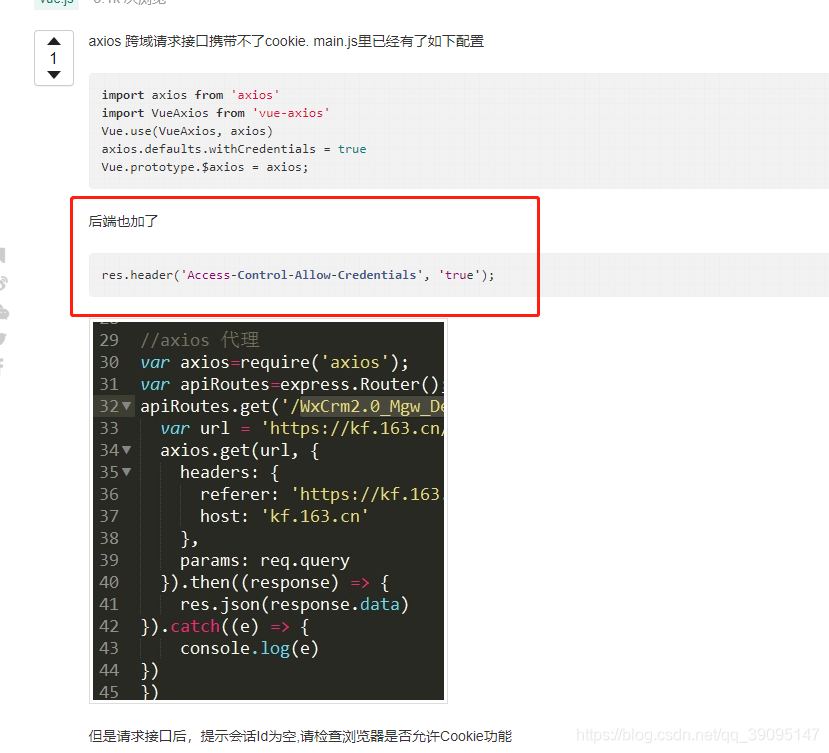
一般这样设置请求就会携带cookie(注意上面两处‘process.env.URL_ROOT’的值都是字串不是变量)
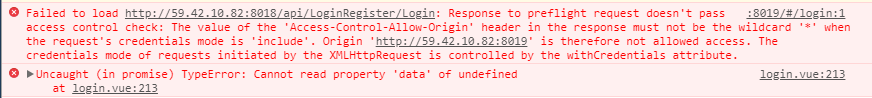
二般这样就完成了,然后就可以打包发布了,然鹅没想到的是部署到服务器上又报错
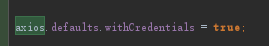
那么此时你就需要后台的协助了,让后台加上下面那句话,好的,结束
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
