社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
最近学习了一下基于vue和webpack的前端开发,感受到前端工程化真的很棒,又想了想我个人网站写得一团乱麻的jquery前端代码,于是就想着用Vue重写一遍,这样能够使代码变得更加简洁易于以后维护和修改,但是我的后端是老早以前就用java写好的(springmvc),懒得再去改了,这就涉及到Vue与java后端进行整合开发的问题,我这里没有单独部署前端,是直接将前端静态文件塞进javaWeb项目里,如果想要单独部署前端的话直接部署到nginx中即可,也是同理。
我将前后端分离成了两个项目。在用Vue开发前端的时候,我用的就是webpack自带的测试服务器,它默认占用的是8080端口,于是我就把tomcat启动在9090端口方便Vue进行异步请求,但是这样就会遇到请求跨域的问题,tomcat默认是不接受从其他根域名(此处tomcat的根域名为localhost:9090,Vue所在的webpack自带的测试服务器的根域名是localhost:8080)发送的请求的,所以测试时Vue的所有请求tomcat都给拒绝了,为了能够跨域必须进行一些其他配置。
如果只是开发阶段进行前后端联调测试的话,最简单的方法就是在Vue中进行一些简单的配置,博文(https://www.jianshu.com/p/95b2caf7e0da)已经写得很好了,大家直接去参考那篇文章,已经可以完全解决问题。如果有进一步的后端配置跨域的需求的话,可以参考我写的另一篇博文http://blog.csdn.net/qq_33256688/article/details/79152048
在Vue中,我使用的异步请求框架是axios,在测试时将它的基地址改成localhost:9090,代码如下:
axios.defaults.baseURL = 'http://localhost:9090';
正式部署之前要记得将这句话删掉。
浏览器是无法识别’.vue’文件的,需要在cmd中进入前端项目文件夹下执行命令npm run build 才能在项目文件夹下的’/dist’文件夹中生成浏览器可以识别的 .html, .css和 .js文件,那么这些文件该如何部署到JavaWeb项目中去呢?
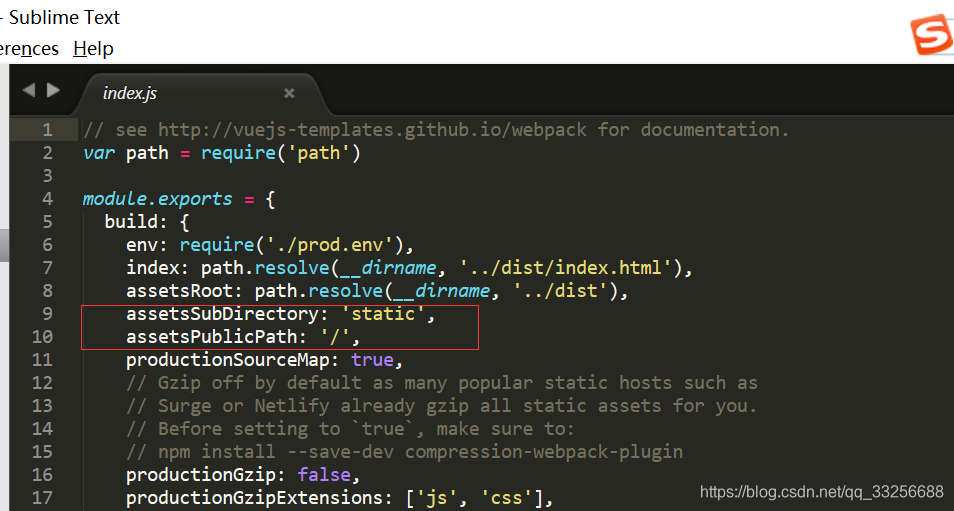
进入前端项目目录下的’/dist’文件夹看到有如下的文件和文件夹,一个’index.html’文件和一个’static’文件夹,如果webpack中有配置logo小图标的话,应该还会有’favicon.ico’文件,而static文件夹还分别有’css’,‘js’,‘img’可能还会有别的,总之都是一些资源文件夹,可以将这些东西直接拷贝到JavaWeb项目的’/webapp/‘下面其实就可以工作了,但是很多情况下我们并不想这么放置,那就需要另外配置,另外的配置需要在前端项目目录下的’/config/index.js’中进行,注意以下两个配置项:

根据我测试之后的理解,'index.html’文件中请求资源的路径最终为(以css文件为例):根路径 + assetsPublicPath + assetsSubDirectory + ‘/css/’ + css文件名。
假设在java项目中我想把index.html放在’/webapp’下,而想把资源文件夹(‘js’,‘css’等文件夹)放在’/webapp/static/user’下面,那么我的方法是’assetsPublicPath’保持不变,还是’/’,而将’assetsSubDirectory’改成’static/user’,这样build完之后直接放置在java项目的/webapp/下面就ok了,其实原则上那个’index.html’放在java项目’/webapp/'中的任何位置都是可以正常运行的,甚至修改文件名都是可以的,利用这一点,我们可以在javaWeb项目管理多个用基于Vue和webpack的前端应用。
其实本文只讲了两件事,一个是解决跨域请求的问题,另一个是关于如何在JavaWeb项目中部署基于Vue与webpack前端项目的问题,其实如果后端使用的是springmvc的话另一个比较麻烦的事情是把springmvc改造成rest服务器的配置,这个放在这里感觉不太合适,我将在下一篇博文中讨论。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
