社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
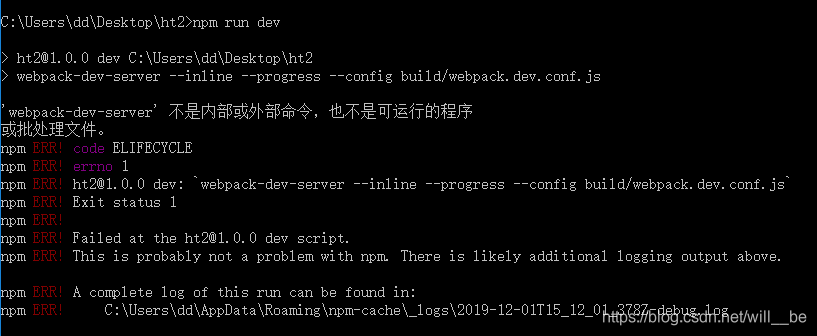
电脑重新安装了系统,所以重新下载了node和vue,并vue init webpack ht2创建了一个项目框架,运行npm run dev时报了如下所示的错误
> ht2@1.0.0 dev C:UsersddDesktopht2
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! ht2@1.0.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the ht2@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersddAppDataRoamingnpm-cache_logs2019-12-01T15_12_01_378Z-debug.log

在网上找了好久,发现原来这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好。首先卸载新版本的webpack,输入如下代码后回车
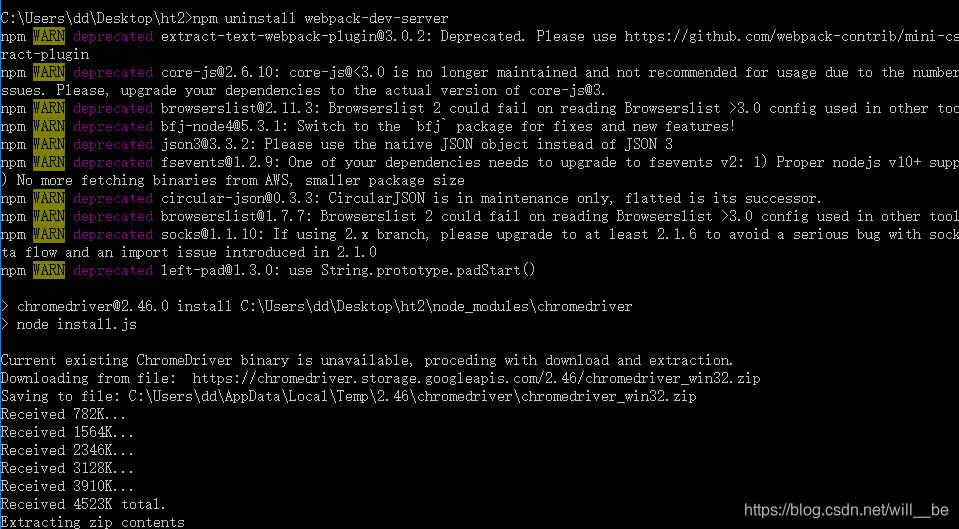
npm uninstall webpack-dev-server

然后下载旧版本的webpack
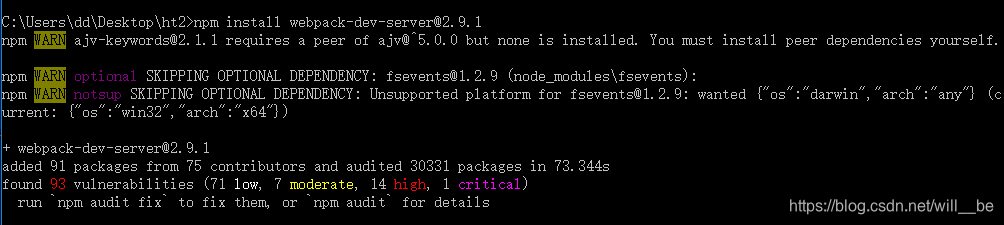
npm install webpack-dev-server@2.9.1

这样旧版本的安装好了,然后运行
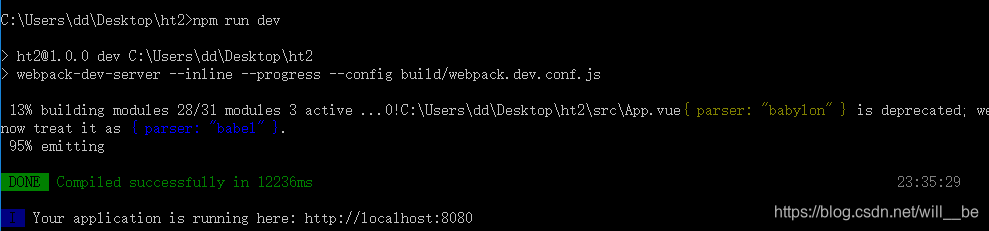
npm run dev
出现如下图所示的提示
然后打开浏览器(推荐谷歌浏览器),输入网址:http://localhost:8080,会看到如下图所示界面
这样我们的小框架就运行起来了,谢谢采纳!
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
