社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
最近由于工作原因以及自己的懈怠,已经很久都没有更新过博客了。通过这段时间,我发现坚持一件事情是真的很难,都说万事开头难,但是在放弃这件事上好像开头了后面就顺理成章的继续下去了。中间即使不怎么情愿也在努力的每周更新博客,但是自从9月份以来,第一次因为工作需要加班而断更之后,后面好像很容易找到理由断更。从这件事上我学到了一点:在坚持一件事的时候千万要坚持,只要中间放弃一次,后续就可以心安理得的将其抛之脑后。这次在这里也是希望自己能够再次坚持之前的每周至少一更。即使没有内容。。。。
感想就这么多,现在进入真正的主题——HTML+CSS相关内容的整理,因为网上针对HTML+CSS的相关知识已经很多了,而且都是很零碎的点,大多是对应的代码,也可以说是应用性极强的,我本人是不太喜欢大段大段的帖代码的。学习的过程中我喜欢从理论或者从实践开始,根据需求或者理论来写代码,需求清楚了,流程出来了,代码就是水到渠成的事。所以这次就根据具体的一个网页项目来梳理一下我这段时间学习这些东西的成果。
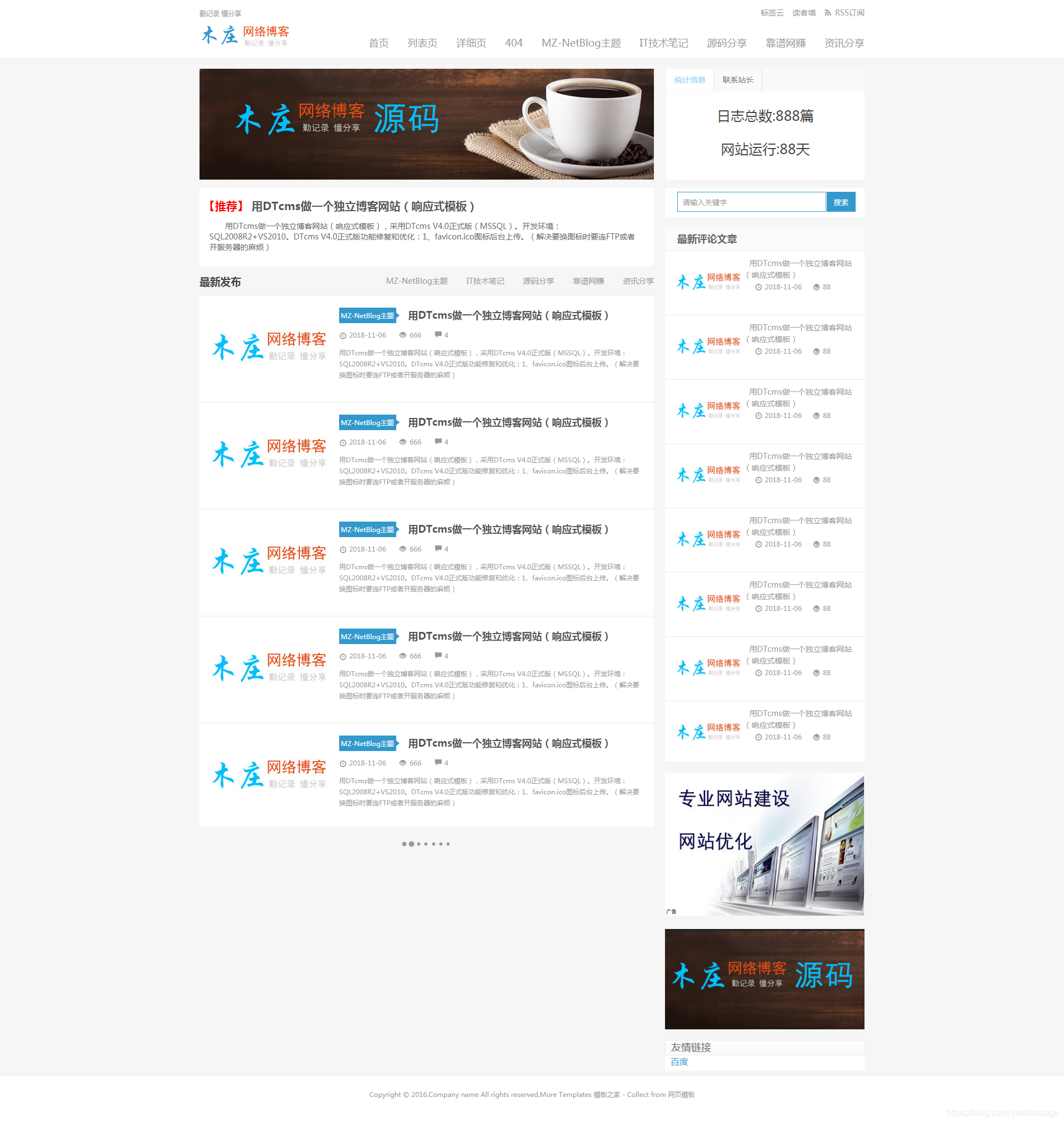
最终的效果图如下:
我希望自己通过对Web开发的学习能够自己独立的开发一套博客系统,因此我在选择练手项目的时候主要找的是博客的相关页面。这是从站长之家上找的一个博客网站模板的首页,它相对其他的模板来说显的比较中规中矩,而且对初学者来说实现起来更加简单。
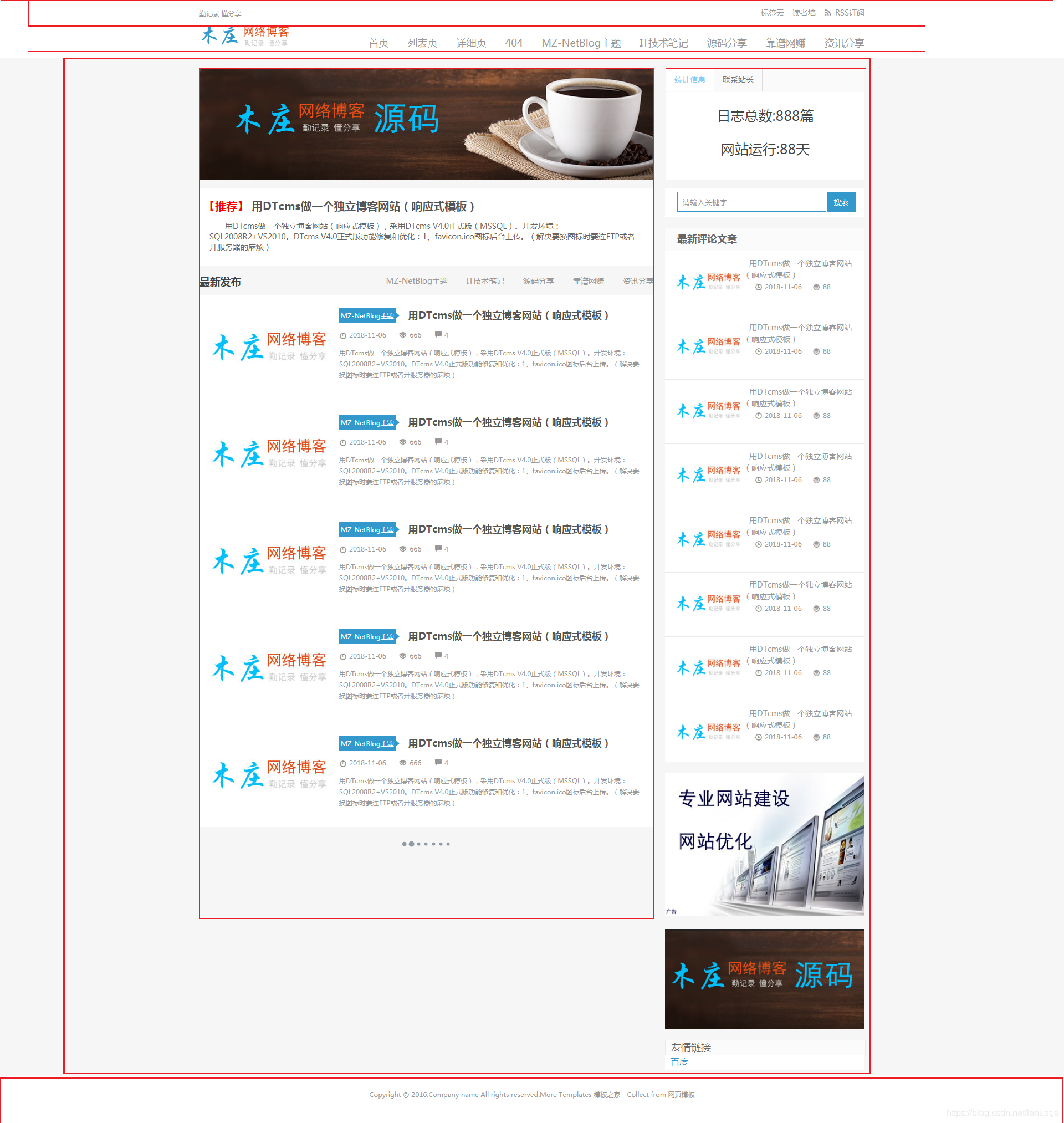
从大体上看,它可以分为几个部分:
大体上分为3个部分,头部、内容部分,以及下方的页脚部分。
头部可以分为上面的标题以及下方的导航部分,内容部分又可以分为左边和右边两个部分。然后根据区域的划分,可以写下大体的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS + HTML项目博客首页</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!--顶部-->
<div class = "header">
<div class = "title">
</div>
<div class = "nav">
</div>
</div>
<div class = "container">
<div class = "left">
</div>
<div class = "right">
</div>
</div>
<!--底部-->
<div class = "footer">
</div>
</body>
</html>
然后再使用CSS的样式规定具体的布局颜色:
*{
margin:auto; /*只有设置了对应的宽度,才会默认居中*/
padding:0px;
font-family: "Microsoft YaHei","微软雅黑","Lantinghei SC","Open Sans",Arial,"Hiragino Sans GB","STHeiti","WenQuanYi Micro Hei",SimSun,sans-serif;
}
.header{
margin-top:15px;
}
.title{
height: 20px;
line-height: 15px;
width:1200px;
color:#999;
}
.nav{
width:1200px;
margin-top:8px;
}
.container{
width:1200px;
margin-top:15px;
}
.left{
float:left;
width:820px;
}
.right{
float:left;
margin-left:20px;;
}
.footer{
height:60px;
width:100%;
background-color:#fff;
text-align: center;
padding-top:24px;
font-size:12px;
color:#999;
}
这里有一个问题,我当时一直以为margin:auto;这个会直接将对应的元素居中,但是我在实践中发现它好像并没有,原来当时我忘记了设置元素的宽度,而元素默认的宽度是与父元素相同的,这样就导致margin:auto这个属性认为不需要给外边距,所以也就没有居中,只有给了宽度,它才会将元素相对于父元素居中。
这里导航栏使用无序列表 + a链接来实现,我们先写上对应的HTML代码
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="index.html">列表页</a></li>
<li><a href="index.html">详细页</a></li>
<li><a href="index.html">404</a></li>
<li><a href="index.html">MZ-NetBlog主题</a></li>
<li><a href="index.html">IT技术笔记</a></li>
<li><a href="index.html">源码分享</a></li>
<li><a href="index.html">靠谱网赚</a></li>
<li style = "margin-right: 0px;"><a href="index.html">资讯分享</a></li>
</ul>
然后通过CSS样式来调整
/*先去掉列表前的小圆点*/
.nav ul {
list-style-type: none;
}
/*让列表项左浮动,以便导航项可以横向排列,同时设置右外边距,让各项可以分割开来*/
.nav ul li{
float:left;
margin-right:34px;
}
/*上述内容已经有了导航栏的雏形,剩下的就是设置导航项的字体、颜色、以及点击的相关属性*/
.nav ul li a{
text-decoration:none;
color:#999;
font-size:18px;
}
.nav ul li a:hover{
color:lightskyblue;
}
.nav ul li a:active{
color:lightskyblue;
}
通过上述的简单的CSS就可以制作对应的导航栏了
从原始的网页效果图来看,标签页可以看成上下两个部分,上方是一个导航栏,而下方则是一个div,这个div根据点击导航上的具体项来显示不同的内容。因此它的大致内容结构可以用下面的HTML来定义
<div class = "about">
<!--上方是一个导航栏-->
<div class = "tab-header">
<ul>
<li><a href = "#" style = "color:lightskyblue;background-color:#fff;">统计信息</a></li>
<li><a href = "#">联系站长</a></li>
</ul>
</div>
<!--下方是用来显示具体的内容-->
<div class = "info">
<p>日志总数:888篇</p>
<p>网站运行:88天</p>
</div>
</div>
上方的导航可以沿用之前的导航栏的CSS代码,而下方只需要设置对应的北京颜色即可,这里就不再贴出了
文章列表采用的仍然是列表的方式,我们可以针对列表的每个项设置对应的边框,以及长度和宽度即可。下面只贴出对应的CSS代码
/**列表本身属性**/
.article-list{
width:820px;
height:960px;
background-color:#fff;
margin-top:15px;
}
/**列表项属性**/
.article{
width:820px;
height: 192px;
border-top: solid 1px rgb(234,234,234);
}
文章列表中有具体的文章项,这个文章项可以简单的分为几个部分:图片、标题、文章属性等等内容、文章的摘要;在这里我将它们都作为同级元素,然后调整浮动以及大小,它自然就会按照这样的布局进行排列。
<div class ="article">
<a class = "article-img"><img src = "images/article.jpg"></a>
<div class = "label">
<div class = "rect"><span>MZ-NetBlog主题</span></div>
<div class = "arrow"></div>
<a href = "#">用DTcms做一个独立博客网站(响应式模板)</a>
</div>
<div class = "time-watch-comment">
<span class = "time"><img src = "images/clock.jpg"><span>2018-11-06</span></span>
<span class = "watch"><img src = "images/eye.jpg"><span>666</span></span>
<span class = "comment"><img src = "images/comment.jpg"><span>4</span></span>
</div>
<p>用DTcms做一个独立博客网站(响应式模板),采用DTcms V4.0正式版(MSSQL)。开发环境:SQL2008R2+VS2010。DTcms V4.0正式版功能修复和优化:1、favicon.ico图标后台上传。(解决要换图标时要连FTP或者开服务器的麻烦)</p>
</div>
这个部分我感觉最需要提出来的是对标签的制作,这里的标签是文章标题前面的那个蓝色背景,白色字体的矩形后带有箭头的东西,这个的制作我采用的是前方一个
<div class = "div1"></div>
.div1{
width:100px;
height:100px;
background: orange;
float: left;
border-top:10px solid black;
border-bottom:12px solid green;
border-left:15px solid red;
border-right:20px solid blue;
border-style: solid;
}
刷新浏览器,我们发现它产生的是这样的一个效果
之前在学习的时候我一直实验的是border为1个像素,但是没想到给边框加粗后能产生这样的效果,它能够产生这样一种像话框的效果,随着边框的加粗,中间的内容越小,而这个画框的边框就越大。这个时候很容易就产生一种想法,随着边框的加粗,最终上下或者左右边框完全占据元素的所有空间,而另一侧为空,那么就可以产生一个类似于箭头的效果,根据这个想法,我们再修改一下上面的CSS代码
.div1{
width:0px;
height:0px;
border-top:50px solid black;
border-bottom:50px solid green;
border-left:15px solid red;
border-style: solid;
}
这个时候它的效果如下:
这样我们把上下两个边框的眼色设置为父元素的背景色,左边框设置为需要的颜色,就可以做一个小的箭头了。而要调整它的宽度、角度等等只需要调整上下边框的宽度即可。下面是箭头最终的CSS代码
/*方向向右的小箭头*/
.arrow{
float:left;
background-color:#fff;
width:0;
height:0;
border-top:5px solid transparent;
border-bottom: 5px solid transparent;
border-left: 6px solid #3399CC;
margin-top: 31px;
}
这个搜索框我简单的使用了一个带边框的文本输入框加一个按钮。它的HTML代码如下:
<input class = "search-box" type = "text" value = "请输入关键字"/>
<input class = "search-submit" type = "submit" value = "搜索"/>
对应的CSS代码如下:
.search-box{
width:258px;
height:34px;
border:solid 1px rgb(51, 153, 204);
margin-top:7px;
margin-left:22px;
margin-right:0px;
color:#999;
padding-left:9px;
}
.search-submit{
width:52px;
height:36px;
background-color:rgb(51, 153, 204);
border-style:none;
margin-left:-4px;
color:#fff;
}
这个页面虽然说完成了,但是也是有一些不足的地方:
虽然我主要用C/C++ 与Python做过一些服务程序和其他的Web程序,但是对于前端的相关内容也仅仅是会用HTML,关于布局和CSS的东西几乎不懂,而这次我想抽点时间学习一下这方面的内容。
为什么会想要学习前端呢?之前不知道在哪看到这么一句话: “黑客一定是程序员,而程序员不一定是黑客”, 作为一个初步迈入Web安全大门的我来说,想要深入Web安全就必须学会Web开发,而Web开发是绕不开前端的。虽然不要求有很高的前端水平,但是基本的布局、css、JavaScript、jQuery还是得会的,所以我想先抽点时间好好补一下这方面的内容。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
