社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
时序图(Sequence Diagram ,是交互图的一种,另一种交互图是协作图,这两种图在Rose中可以相互转化)用来描述按时间顺序排列的对象之间的交互,它强调对象之间消息传递的时间顺序(协作图强调对象之间的交互关系)。
时序图都由哪些元素组成呢?
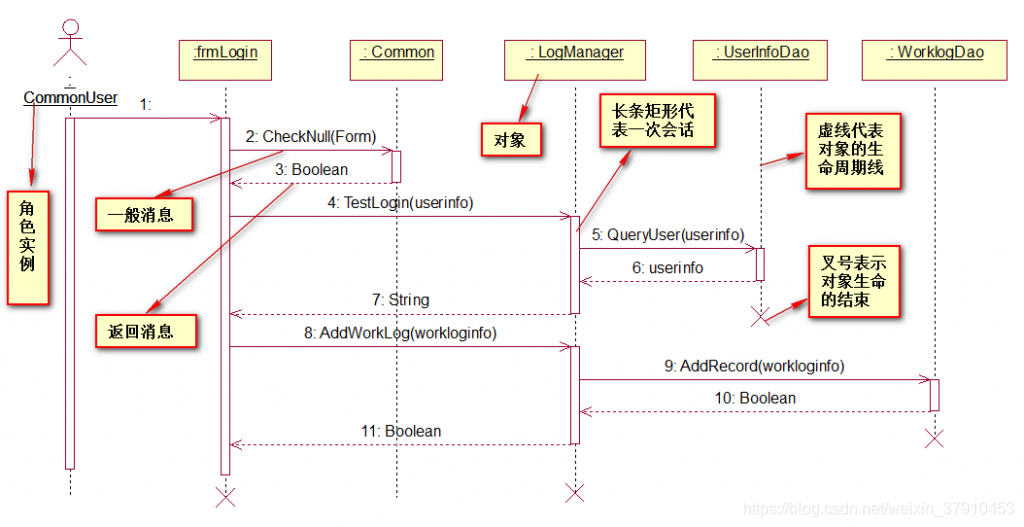
角色实例(某一角色的具体实例)
如上图所示,:CommonUser就代表角色CommonUser的一个实例,角色实例的主要作用是激活用例,接下来就是对象间的相互调用,从而完成用例的功能。
对象
上图中顶端的一排带尾巴虚线的矩形就代表各个对象,对象是有生命周期的,“叉号”就代表对象生命周期的结束。
生命线
对象下面的尾巴虚线就代表对象的生命线,它以“叉号”终结(在实际绘图中叉号通常省略不画)
会话(也叫一次交互)
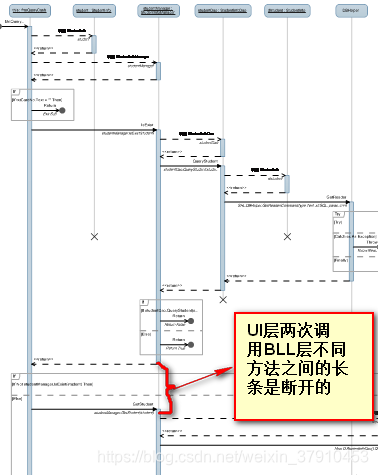
生命周期线上的长条矩形就代表一次会话(或一次交互),用VS逆向工程生成时序图你会发现,UI层的 :frmLogin对象在调用BLL层的 :LogManager 对象时,两次方法调用(TestLogin和AddWorkLog)之间的长条是断开的,不是连续的,这是为什么呢?
因为从UI层到DLL层的每一个来回的调用就代表一次会话,所以两个方法调用之间的长条是断开的而不是连续的
那为什么UI层的窗体对象下面的长条会一直不间断呢,这个很简单,因为整个交互过程在UI层的一个按钮的单击事件过程里发生,既然是同一个事件过程(方法),就代表同一个会话(交互),当然不会断开了,它会一直连续着,直到单击事件过程结束
消息
消息是对象之间传递信息的方式,消息按时间顺序在时序图上排列。消息按照其性质不同分为以下几类
1、简单消息:用一个实箭头表示,也是最常见的一种消息形式
2、返回消息:用一个虚箭头表示
3、同步消息
4、异步消息
3、4暂时没用过,可能以后会用到
下面讲一下为什么在用抽象工厂+反射的程序里,时序图只用画到接口层就可以了,而不用往下画。在用VS逆向工程生成时序图的时候,你会发现它也只是到接口层,而不会继续往下走(这一点充分证明了,画到接口层是正确的)
我的理解是:因为工厂里面是用反射来实例化DAL层的类的,所以工厂和DAL层之间不存在引用关系。BLL层中用的都是接口层的方法(具体的实现是DAL层的dll文件中的类的方法完成的),所以时序图只画到接口层,而不必往下画。这只是我的看法,如果有不足的地方,欢迎雅正。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
