社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
安装elementUI
npm i element-ui -S
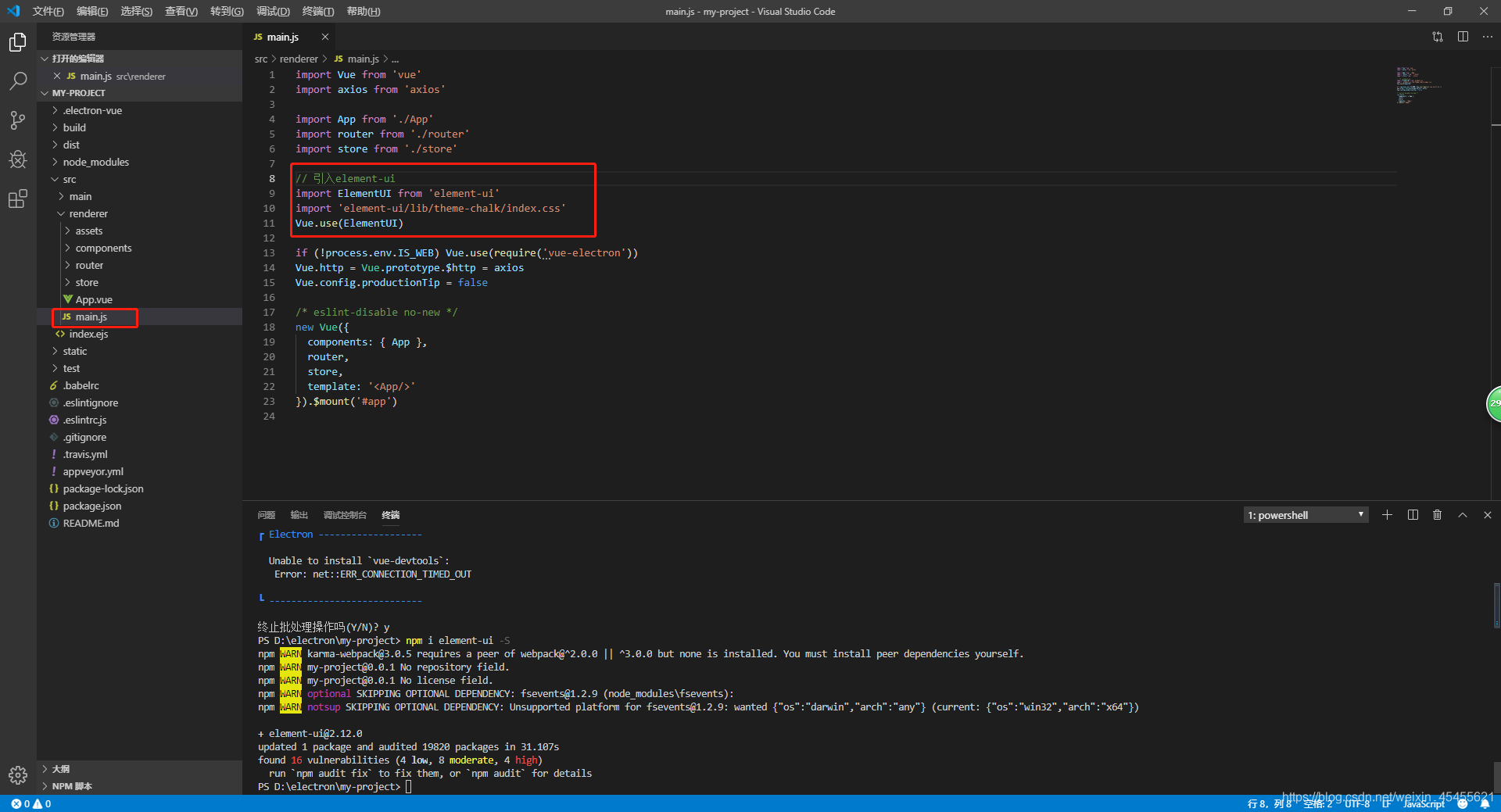
引入elementUI
在main.js中引入element
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

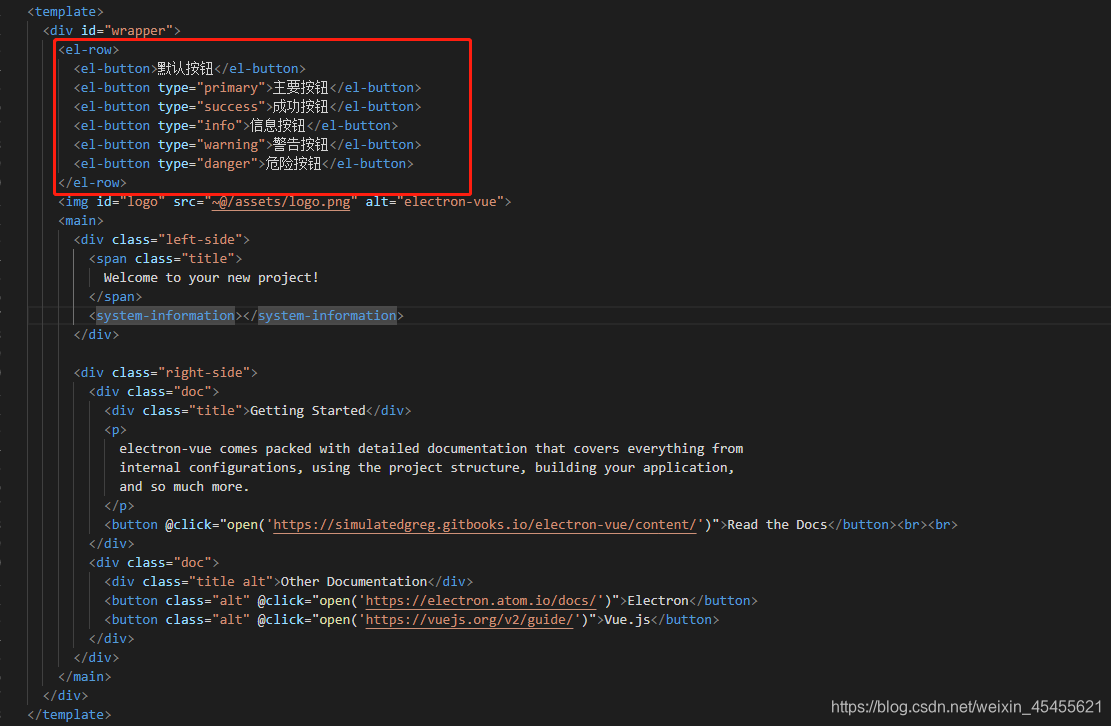
使用elementUI组件
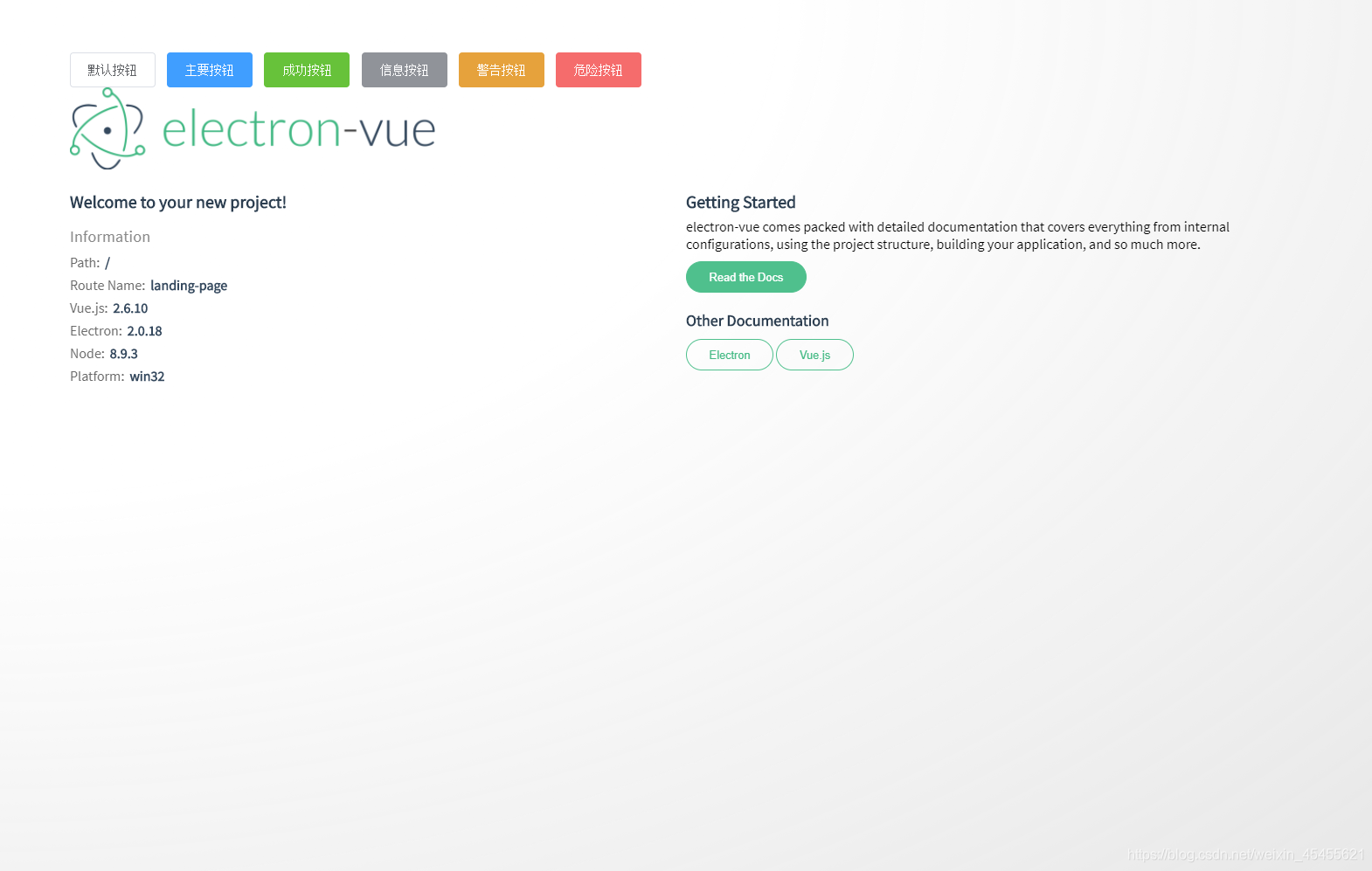
查看最终效果
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
