社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
本次打包准备:
1、linux系统下已有docker环境;
2、nginx的官方最新镜像基础;
3、前端编译后的html/js等静态页面文件(本次随便写一个index.html作为测试校验);
一、准备测试的html文件
[root@localhost learn_nginx]# mkdir html
[root@localhost learn_nginx]# cd html
[root@localhost learn_nginx]# touch index.html
[root@localhost learn_nginx]# vim index.html
二、编写Dockerfile文件
[root@localhost learn_nginx]# touch Dockerfile
[root@localhost learn_nginx]# vim Dockerfile
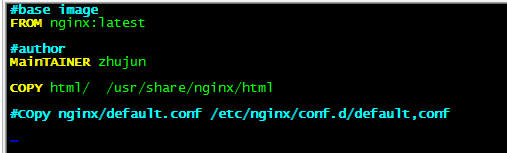
FROM nginx:latest
#author
MainTAINER zhujun
#把当前html目录下的静态页面文件,copy到镜像中的/usr/share/nginx/html目录下
COPY html/ /usr/share/nginx/html
#如果需要把nginx的配置也copy进去,放开以下代码
#COpy nginx/default.conf /etc/nginx/conf.d/default,conf

三、打包镜像
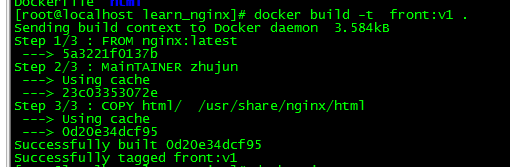
[root@localhost learn_nginx]# docker build -t front:v1 .
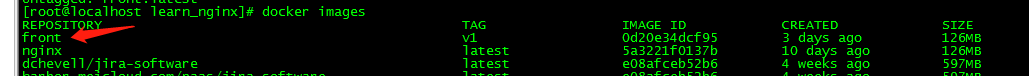
[root@localhost learn_nginx]# docker images
四、测试校验
[root@localhost learn_nginx]# docker run --name front -p 80:80 front:v1 &
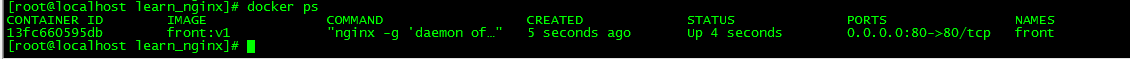
[root@localhost learn_nginx]# docker ps
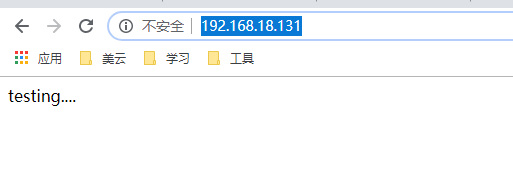
打开浏览器,输入服务器地址: http://192.168.18.131/
说明前端的静态文件成功打包进镜像,且启动正常;
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
