社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
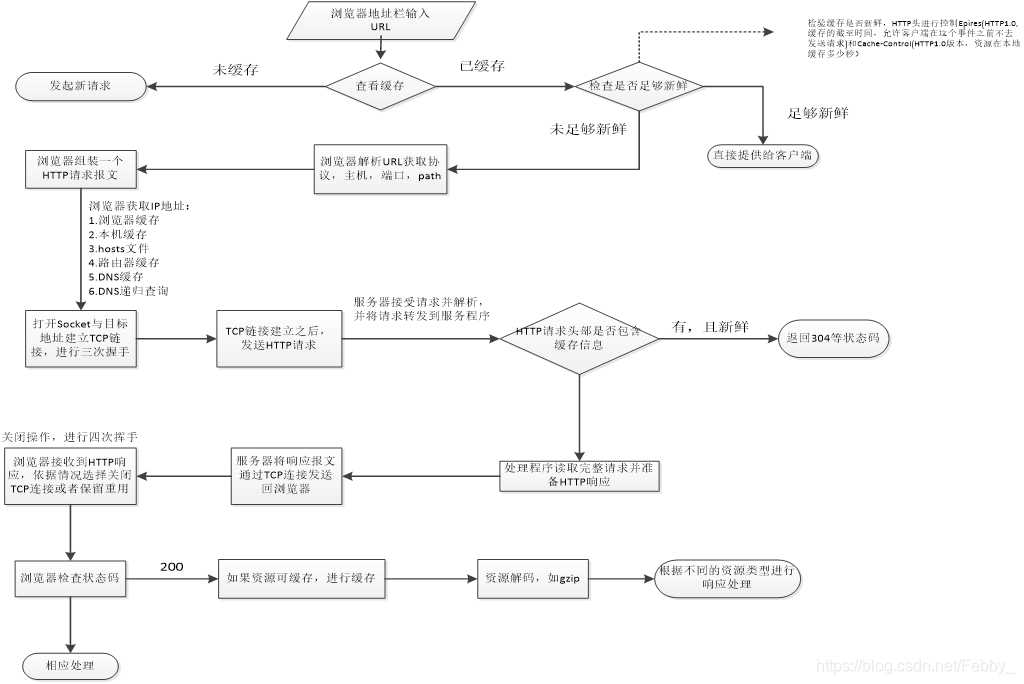
在浏览器地址输入url
浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤
如果资源未缓存,发起新请求;
如果已缓存,检验是否足够新鲜,足够新鲜直接提供给客户端,否则与服务器进行验证;
检验新鲜通常有两个HTTP头进行控制 Expires 和 Cache-Control:
(HTTP1.0提供 Expires,值为一个绝对时间表示缓存新鲜日期;
HTTP1.0 增加了Cache-Control:max-age=,值为以秒为单位的最大新鲜时间)
浏览器解析URL获取协议,主机,端口,path
浏览器组装一个HTTP(GET)请求报文
浏览器获取主机IP地址,过程如下:
1.浏览器缓存
2.本机缓存
3.hosts文件
4.路由器缓存
5.ISP DNS缓存
6.DNS递归查询(可能存在负载均衡导致每次IP不一样)
打开一个socket与目标IP地址,端口建立TCP链接,三次握手如下:
1.客户端发送一个TCP的SYN=1,Seq=x的包到服务器端口
2.服务器返回SYN=1,ACK=x+1,Seq=y的响应包
3.客户端发送ACK=y+1,Seq=z
TCP链接建立后发送HTTP请求
服务器接受请求并解析,将请求转发到服务程序,如虚拟主机使用HTTP Host头部判断请求的服务程序
服务器检查HTTP请求头是否包含缓存验证信息(如果验证缓存新鲜,返回304等对应状态码)
处理程序读取完整请求并准备HTTP响应,可能需要查询数据库等操作
服务器把响应报文通过TCP连接发送回浏览器
浏览器接受HTTP响应,然后根据情况选择关闭TCP连接或者保留重用,关闭TCP连接的四次握手如下:
1.主动方发送Fin=1,Ack=z,Seq=x报文
2.被动方发送Ack=x+1,Seq=z报文
3.被动方发送Fin=1,Ack=x,Seq=y报文
4.主动方发送Ack=y,Seq=x报文
浏览器检查响应状态码
如果资源可缓存,进行缓存
对响应进行解码(例如gzip压缩)
根据资源类型决定如何处理(假设资源为HTML文档)
解析HTML文档,构建DOM树,下载资源,构造CSSOM树,执行JS脚本,这些操作没有严格的先后顺序
构建DOM树:
1.Tokenizing:根据HTML规范把字符解析为标记
2.Lexing:词法分析将标记转换为对象并定义属性和规则
3.DOM construction:根据HTML标记关机将对象组成DOM树
解析过程遇到图片、样式表、js文件,启动下载
构建CSSOM树:
1.Tokenizing:字符流转换为标记流
2.Node:根据标记创建节点
3.CSSOM:节点创建CSSOM树
根据DOM树和CSSOM树构建渲染树
1.从DOM树的根节点遍历所有可见节点,不可见节点包括:1)script,meta这样本身不可见的标签。2)被css隐藏的节点,如display:none
2.对每一个可见节点,找到恰当的CSSOM规则并应用
3.发布可视节点的内容和计算机样式
JS解析如下:
1.浏览器创建Document对象并解析HTML,将解析到的元素和文本节点添加到文档中,此时document.readystate 为loading
2.HTML解析器没有遇到async 和 defer 的script时,将他们添加到文档中,然乎执行行内或外部脚本。这些脚本会同步执行,并且在脚本下载和执行时解析器会暂停。这样就可以用document.write()把文本插入到输入流中。同步脚本经常简单定义函数和注册事件处理程序,他们就可以遍历和操作script 和他们之前的文档内容。
3.当解析器遇到设置了async属性的script时,开始下载脚本并继续解析文档。脚本会在它下载完成后尽快执行,但是解析器不会停下来等它下载。异步脚本禁止使用。
4.当文档完成解析,document.readState 变成 interactive
5.所有defer脚本会按照在文档出现的顺序执行,延迟脚本能访问完整文档树,禁止使用document.write()
6.浏览器在Document 对象上触发 DOMContentLoaded事件
7.此时文档完全解析完成,浏览器可能还在等待如图片等内容加载,等这些内容完全载入并且所有异步脚本完成载入执行,document.readState 变为 complete,window触发load事件
显示页面(HTML解析过程会逐步显示页面)

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
