社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
CSS3 包含多个新的背景属性,它们提供了对背景更强大的控制。
先来看看w3c对background-origin与background-clip的定义:
background-origin 属性规定背景图片的定位区域。
background-clip 属性规定背景的绘制区域(其实我个人认为换成裁剪可能更好理解)。
它们的属性值都是border-box、padding-box、content-box.
| background-origin:padding-boxborder-boxcontent-box |
|---|
| 值 | 描述 |
|---|---|
| padding-box | 背景图像相对于 内边距来定位 |
| border-box | 背景图像相对于边框和来定位 |
| content-box | 背景图像相对于内容框来定位 |
| background-clip:padding-boxborder-boxcontent-box |
|---|
| 值 | 描述 |
|---|---|
| border-box | 背景被裁剪到边框盒 |
| padding-box | 背景被裁剪到内边距框 |
| content-box | 背景被裁剪到内容框 |
background-origin 属性只能控制背景图像的表现,不能控制背景色的表现。背景色始终是从元素的边框开始显示。当background-origin的值为content-box时,会让背景图片的左上角和内容框左上角对齐;值为padding-box时,则会让背景图片的左上角和内边距的左上角对齐。值为border-box时,会让背景图片的左上角和边框的左上角对齐。可见background-origin的值的确是决定背景图片开始从哪个区域开始显示。
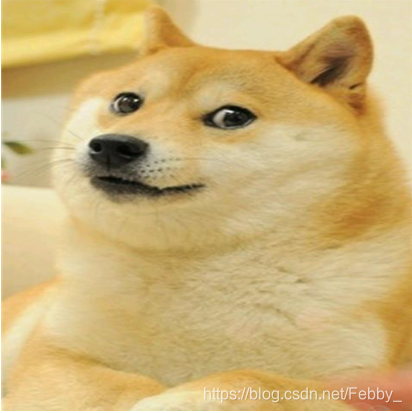
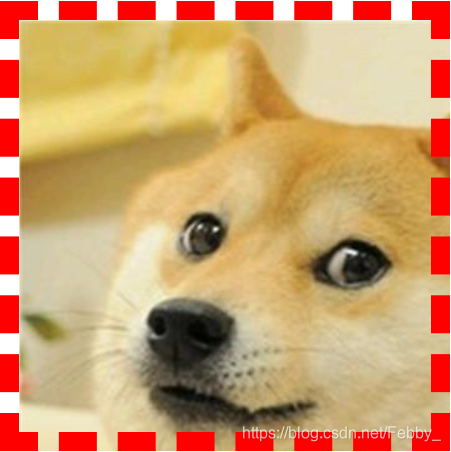
原图:
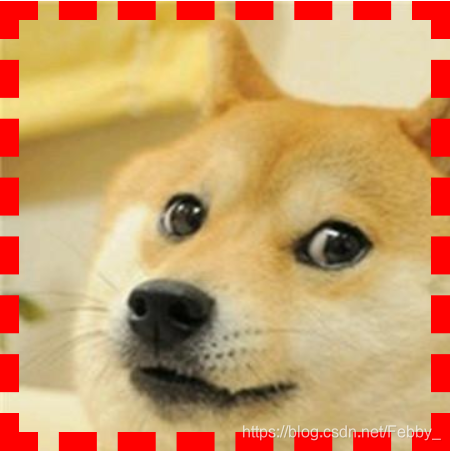
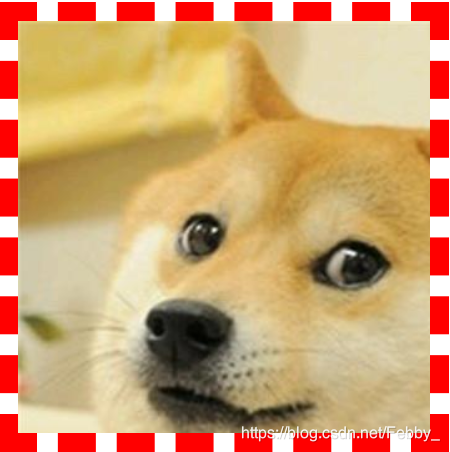
border-box:
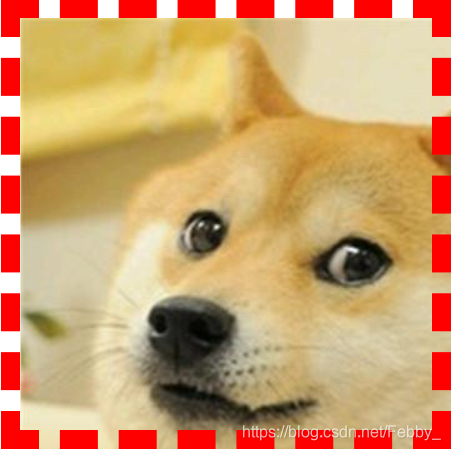
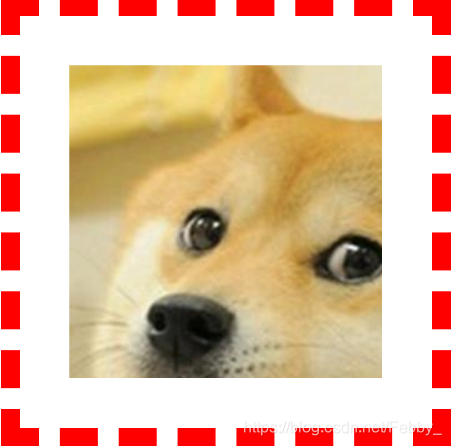
padding-box(默认值):
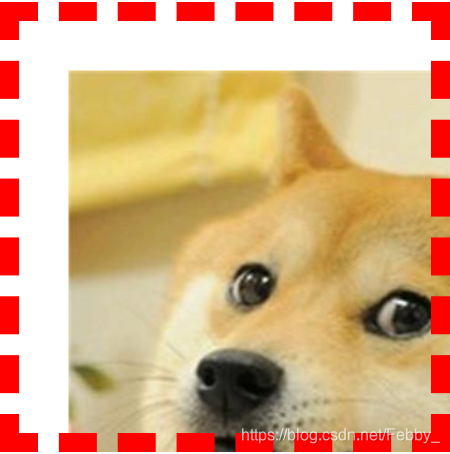
content-box:
background-clip 属性决定的是背景图片被剪切出来显示的部分。当background-clip的值为content-box时,只有content区域的内容看得见,在content之外的图片内容都被隐蔽掉了。值为padding-box时,则在padding之外的图片内容都被隐蔽掉了。
border-box(默认值)::
padding-box:
content-box:
这两个属性通常可以搭配使用。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
