社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
在一个网站中,访问除了登录以外的接口往往都需要验证用户的个人信息,由于后台的登录信息在一定的时间后会失效,这个时候我们在跳转页面的时候再访问别的接口的时候,由于没有登录信息可能导致接口报错。一般我们会在vue组件的beforeCreate周期中写一个验证登录信息接口,以验证用户信息是否失效。
事实上上面的操作并没有什么软用,之前我在vue生命周期和异步加载的关系一文中就指出了异步操作是独立于生命周期之外的操作,因此vue并不会乖乖的先执行完beforeCreate周期中的异步操作,验证了信息后再执行下一周期,而是先执行完整个生命周期再执行异步操作,这样的做法会导致,vue实例在渲染dom的时候由于大量数据得不到,渲染出一个很丑的页面,直到验证登陆信息接口访问完毕,才能返回登录页。不仅如此,由于异步操作的执行时间不定,还可能出现大量的页面报错,总之,这么做可以,但体验很差。
vue-router提供了导航守卫,帮助我们解决一些在组件加载之前,可以做一些操作,尤其是异步操作,这样可以避免组件加载完毕后,却没有数据的尴尬。当然,你不应该在组件加载之前做太多的异步操作,这样会导致页面的白屏时间过长,用户体验也很差,所以,须慎用导航守卫。
你可以使用 router.beforeEach 注册一个全局前置守卫。
你也可以使用 router.beforeEach 注册多个全局前置守卫。
由于实际操作中,这些守卫中包含的多是异步操作,当你注册多个全局守卫时,会发生下面的情况。
//注册两个全局前置守卫
router.beforeEach((to, from, next) => { //全局前置守卫按照创建顺序调用
console.log('%c 前置钩子', 'color:blue')
console.log(to, from)
setTimeout(() => { //执行到这个异步操作的时候停顿了5秒
next()
}, 5000)
})
router.beforeEach((to, from, next) => { //5秒后,上一个前置守卫颁发了next()通行证
console.log('%c 前置钩子2', 'color:blue')
console.log(to, from)
setTimeout(() => { //这个异步操作又执行了3秒
next()
}, 3000)
})
//所以这里至少花了8秒去执行这两个前置守卫
每个守卫方法接收三个参数:
to: Route: 即将要进入的目标路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: 'home' 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
确保要调用 next 方法,否则钩子就不会被 resolved。
既然有全局前置守卫,当然也可以注册全局后置钩子,然而和前置守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身,值得注意的是这个生命周期的执行时间依旧在vue实例初始化之前。
router.afterEach((to, from) => {
console.log('%c 后置钩子', 'color:blue')
console.log(to, from)
})
你可以在路由配置上直接定义 beforeEnter 守卫,这个守卫只对当前的路由有效。你可以在一些特定页面用到他们。
new VueRouter({
routes: [
{
path: '/vueRouterPlay1/:id',
name: 'vueRouterPlay1',
component: vueRouterPlay1,
beforeEnter: (to, from, next) => {
console.log('%c 路由独享守卫', 'color:blue')
console.log(to, from)
next()
}
}
]
})
最后,你可以在路由组件内直接定义以下路由导航守卫:
beforeRouteEnterbeforeRouteUpdate (2.2 新增)beforeRouteLeave
<template>
<div class="body">我是页面1
<button @click = "$router.push('/vueRouterPlay1/2')">点击跳转</button>
</div>
</template>
<script>
export default {
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
console.log('%c beforeRouteEnter', 'color:blue')
console.log(to, from)
next()
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
console.log('%c beforeRouteUpdate', 'color:blue')
console.log(to, from)
next()
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
console.log('%c beforeRouteLeave', 'color:blue')
console.log(to, from)
next()
},
beforeCreate () {
console.log('%c 组件加载beforeCreate', 'color:blue')
}
}
</script>
<style lang="less" scoped>
.body{
margin-top: 20px;
padding: 20px;
height: 400px;
background: greenyellow;
}
</style>
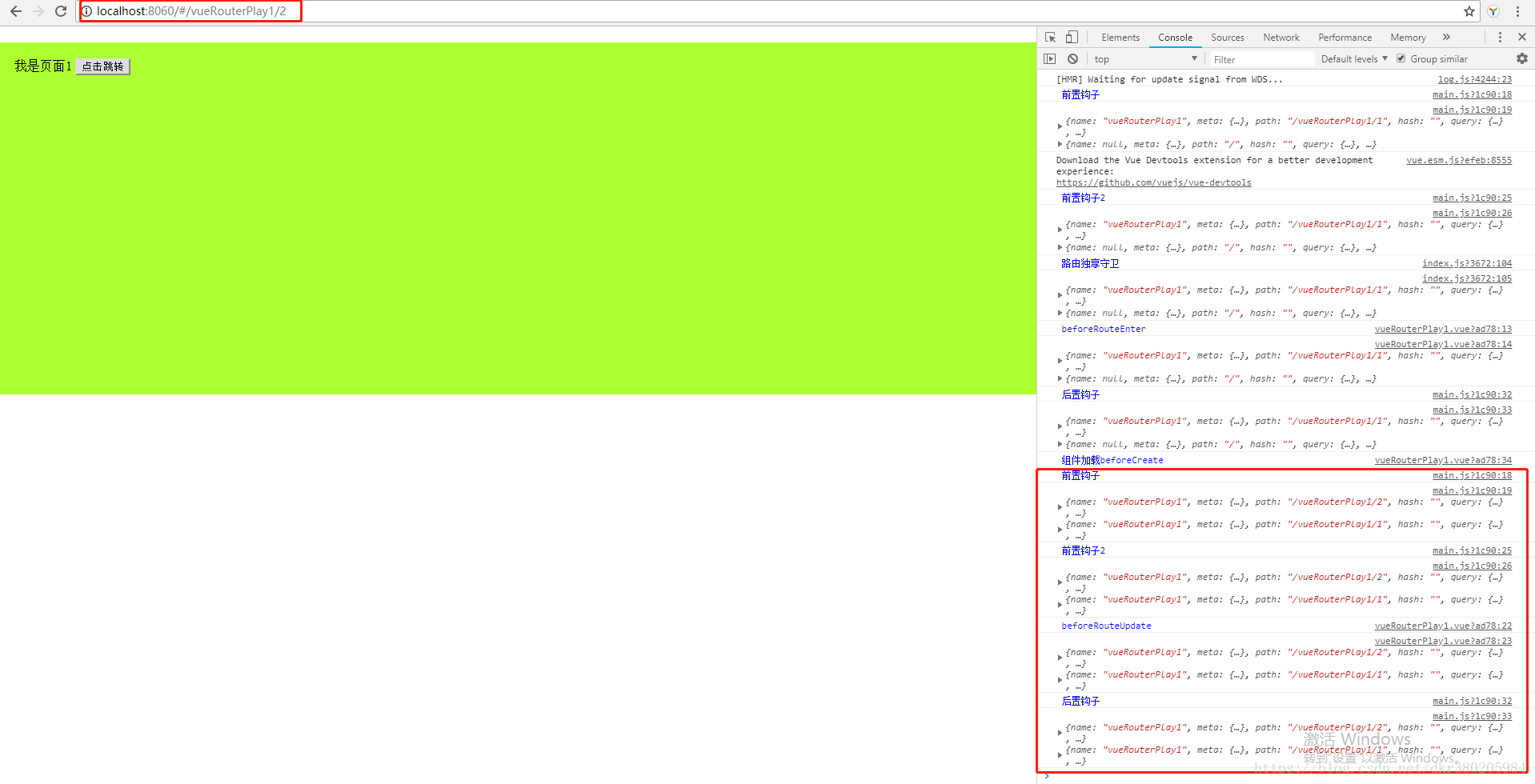
让我们在url里访问一下路由,来看一下结果
我们可以看到路由守卫钩子函数的执行顺序是
全局前置守卫 ——>路由独享守卫——>beforeRouterEnter——>后置钩子——>vue实例初始化
点击页面跳转

最后附官方完整流程
beforeEach 守卫。beforeRouteUpdate 守卫 (2.2+)。beforeEnter。beforeRouteEnter。beforeResolve 守卫 (2.5+)。afterEach 钩子。beforeRouteEnter 守卫中传给 next 的回调函数。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
