社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
百度地图提供sdk,javascript api等多种客户端调用方式,通常在网页上用的比较多,也就是javascript api,这里根据自己的使用,简单介绍一下如何快速使用javascript调用百度地图api。使用百度地图api,不像其他前端框架那样,我们可以在官网获得一个js库文件,然后通过<script src="path/to/lib.js"></script>的方式加入页面中。百度地图api的使用,需要我们注册成为开发者,然后获取一个类似私钥的东西,然后在页面上使用,没有私钥,我们无法调用地图api。
1、首先需要注册百度开发者:http://lbsyun.baidu.com/apiconsole/key
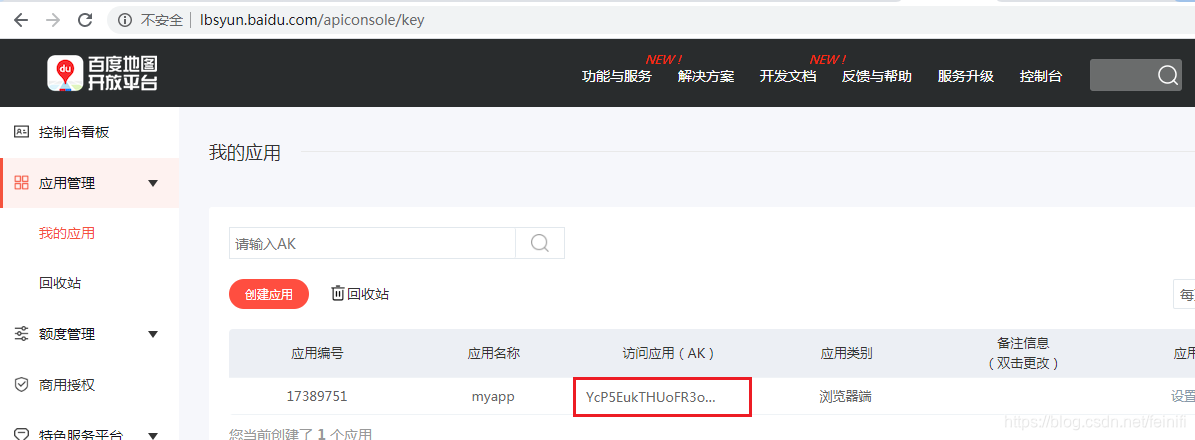
2、创建一个自己的应用,生成ak。

3、 准备页面,在页面引入百度地图api的脚本并加上上一步中的ak参数。
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>map</title>
<style>
html,body{height:100%;width:100%;padding:0;margin:0;}
#root{height:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=YcP5EukTHUoFR3oObxdfBHTfA3EUgHET"></script>
</head>
<body>
<div id="root"></div>
<script type="text/javascript">
var map = new BMap.Map("root");
map.centerAndZoom(new BMap.Point(116.404,39.915),15)
map.enableScrollWheelZoom()
</script>
</body>
</html>
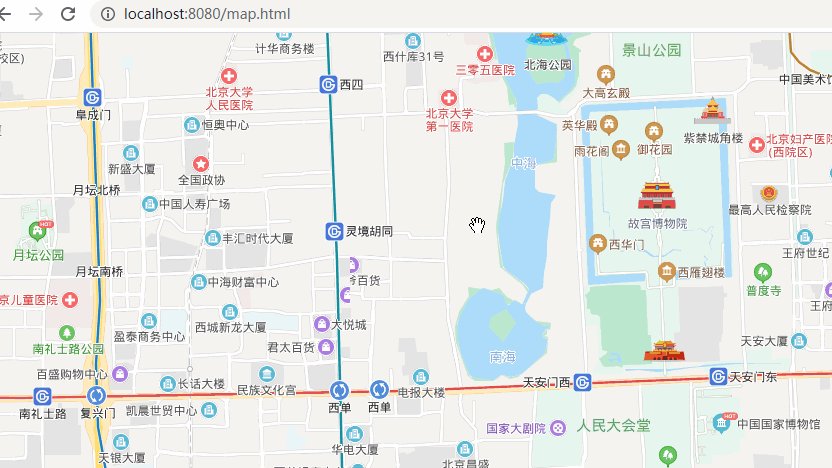
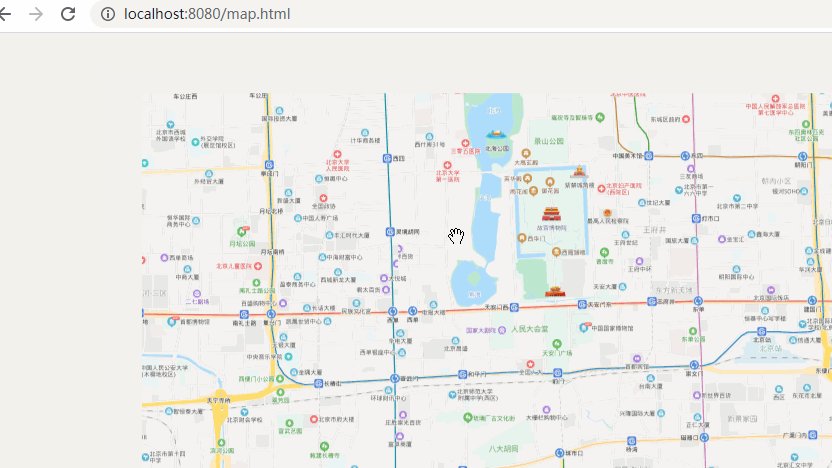
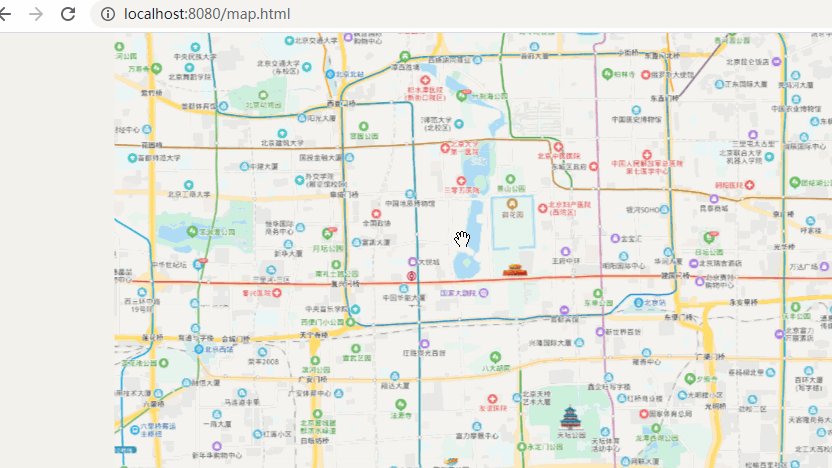
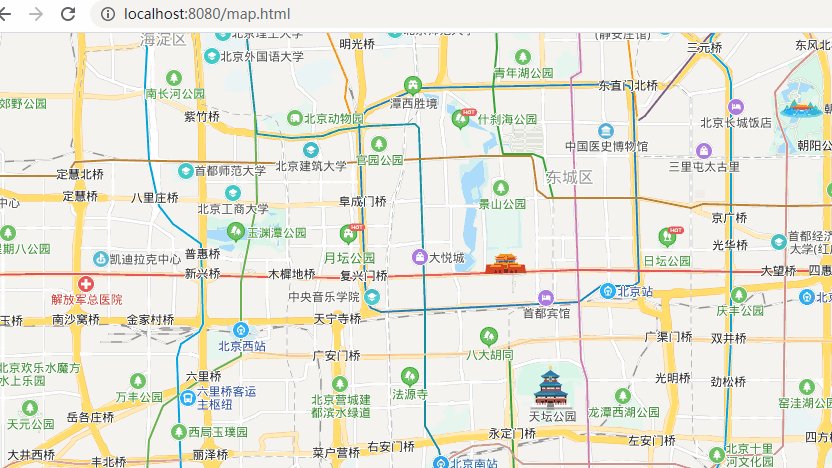
打开浏览器,访问页面,得到如下结果:

本示例只是简单介绍如何利用百度地图api得到一个地图,在实际中,我们需要结合自己的业务将地图使用起来,会增加很多标记,以及图层,让地图展示更加丰富的元素。让地图成为一个工具,而不仅仅是展示一个图形。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
