社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
在研究过许多大神的图片轮播机制后,发现通过JavaScript编写的图片轮播均较为复杂,自己在学习的时候将代码变得更简易一些,此处记录学习历程。


首先,图片轮播机制是通过计数器函数setInterval()通过时间间隔一次次调用更换图片的函数。学习时感觉更像是Android开发中的线程,但本质上是不一样的。
代码:
html
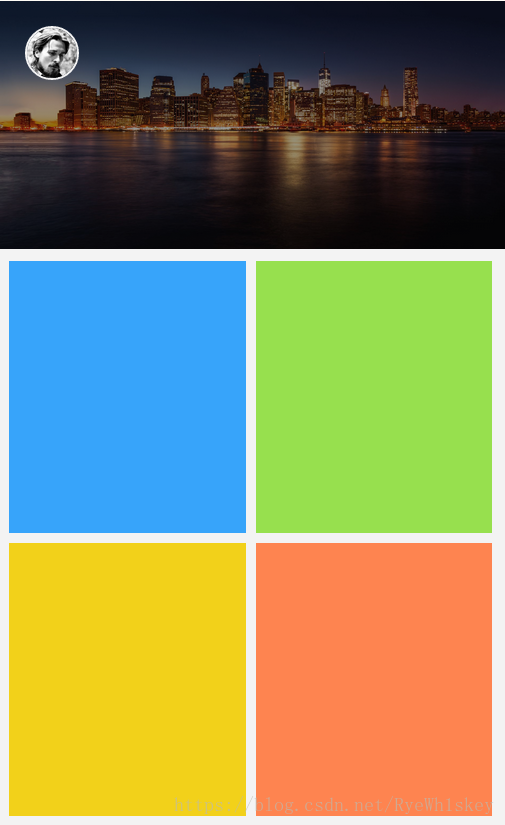
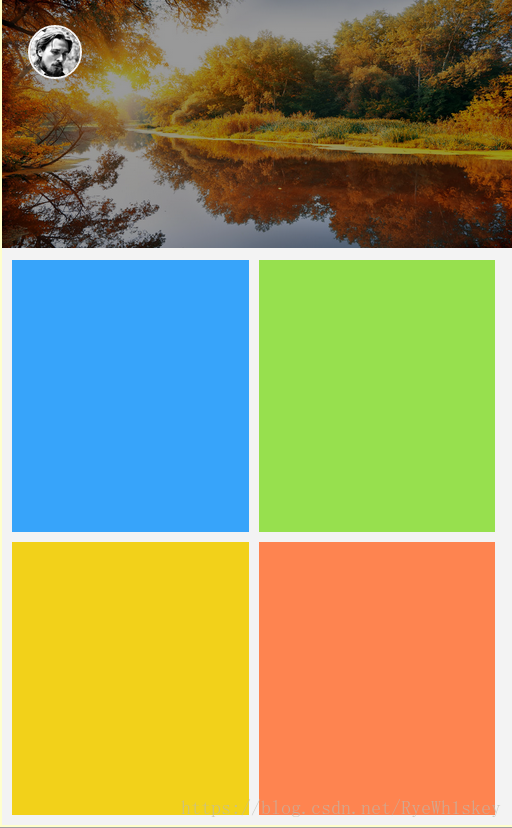
<div class="top" id="top">
<img id="bg" src="img/head.png" class="tx"/>
<div class="a"></div>
<img id="bgimg" src="img/1.png" />
</div>css样式
/* top部分*/
.top{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 30%;
}
/*top背景*/
.top img{
height: 100%;
width: 100%;
}Javascript代码
var imgURL;
var num;
var bg;
window.onload = function(){
imgURL = ['img/1.png','img/2.png','img/3.png'];
bg = document.getElementById("bgimg");
num = 0;
setInterval("run()",1000);
}
/*图片更换*/
function run(){
bg.src = imgURL[num];
num = num + 1;
while(num==imgURL.length){
num = 0;
}
}遇到的问题:学习JavaScript时要注意变量声明的位置,如果不是全局变量,会在调用时返回xxx id undefine.的提示。
所有plus api都应该在“addEventListener”发生后调用,否则会出现plus is undefined。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
