社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
<html>
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<style>
.tab{width:400px;height:400px;border:1px solid red;}
.tab-menu{height:100px;width:400px;border:1px solid grey;}
.tab-menu ul{list-style:none;}
.tab-menu li{display:block;width:30%;float:left;border:1px solid blue;}
.tab-box div{width:400px;height:300px;border:1px solid #ff4200;display:none;}
/* 让第一个框显示出来 */
.tab-iframes iframe:first-Child{display:block;}
/* 改变选项卡选中时候的样式 */
.change{background:red;}
</style>
<body>
<div class="tab">
<div class="tab-menu">
<ul>
<li>新服</li>
<li>爆服</li>
<li>大服</li>
</ul>
</div>
<div class="tab-iframes">
<iframe id="iframe1" src="./page/iframe1/index.html" scrolling="no" frameborder="0" style="width: 500px; height: 500px;background-color: green;display: none"></iframe>
<iframe id="iframe2" src="./page/iframe2/index.html" scrolling="no" frameborder="0" style="width: 500px; height: 500px;background-color: red;display: none" ></iframe>
<iframe id="iframe3" src="./page/iframe3/index.html" scrolling="no" frameborder="0" style="width: 500px; height: 500px;background-color: yellow;display: none"></iframe>
</div>
</div>
</body>
<script>
$("ul li").click(function(){
//通过 .index()方法获取元素下标,从0开始,赋值给某个变量
var _index = $(this).index();
//让内容框的第 _index 个显示出来,其他的被隐藏
$(".tab-iframes>iframe").eq(_index).show().siblings().hide();
//改变选中时候的选项框的样式,移除其他几个选项的样式
$(this).addClass("change").siblings().removeClass("change");
});
</script>
</html>
目录结构

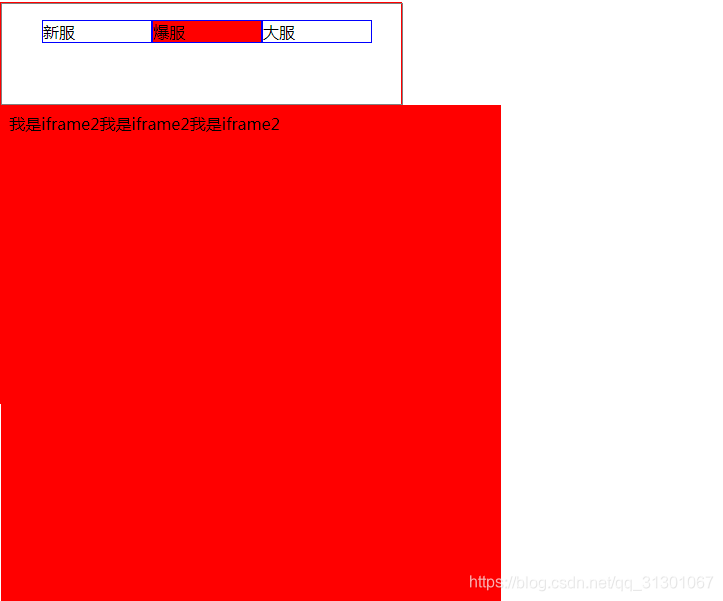
效果图

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
