社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
目录
在UI组件上使用Vue JS设置ASP.NET Core 2.2应用程序,而不使用npm / webpack。
你被WayKurat雇用了,这是一家开发vue js/ASP.NET核心应用程序的虚拟公司。
第二天,你迟来到办公室。你的老板在你的办公桌旁等着你,当他注意到你的行为时,他会露出笑容。幸运的是,他并没有为你迟到而生气,他很高兴告诉你他希望你从头开发一个简单的网络应用程序,该应用程序将列出WayKurat订阅者(订阅web api已经由讨厌的同事开发完成)。
您需要在VS 2017上使用ASP .NET Core 2.2并要求尝试使用libman而不是bower / npm或手动下载libs。
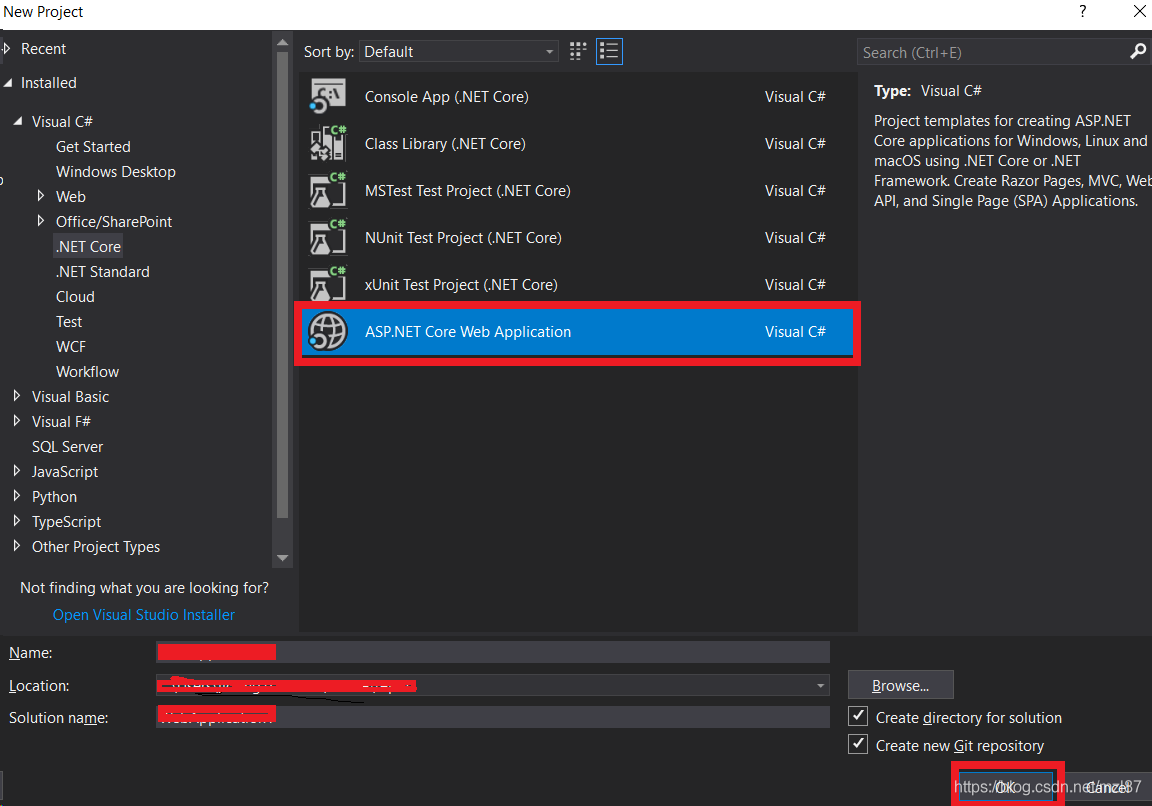
创建一个新的ASP.NET Core应用程序,将项目名称设置为WayKuratWeb.SimpleVueJs

选择ASPMVC项目模板
你的老板喜欢vue js所以我们将使用Libman安装Vue。右键单击项目,然后点击
添加 - >添加客户端库...
将显示Libman添加库窗口,键入“vue”,然后在下拉列表中单击vue(可能是您的最终版本)。选择特定文件,按下图所示勾选文件,然后点击安装。
现在安装了vue,让我们创建一个vue组件。
在wwwroot / js/文件夹下创建一个新的js文件
将文件名设置为VueSubscriberListComponent.js(只是一个例子,你可以像你的奶奶一样称呼它)
接下来粘贴这个js代码。这将是我们的Vue组件。
var subscriberListComponent = new Vue({
el: '#subscriber-list-component',
data: {
subscribers: [],
isViewReady: false
},
methods: {
refreshData: function () {
this.isViewReady = false;
//dummy data for now, will update this later
var subscribers = [
{ name: 'jic', email: 'paytercode@waykurat.com' },
{ name: 'kin', email: 'monsterart@waykurat.com' }
];
this.subscribers = subscribers;
this.isViewReady = true;
}
},
created: function () {
this.refreshData();
}
});
更新项目的/Views/Home/Index.cshtml文件以引用vue和我们的组件
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<div id="subscriber-list-component">
<h3>WayKurat Subscribers </h3>
<div v-if="isViewReady == true">
<ol>
<li v-for="u in subscribers">
{{ u.name }} - {{u.email}}
</li>
</ol>
<button class="btn btn-primary btn-block" v-on:click="refreshData">REFRESH</button>
</div>
<div v-else>
<div>Loading data...</div>
</div>
</div>
</div>
@section Scripts{
<script src="~/lib/vue/vue.js"></script>
<script src="~/js/VueSubscriberListComponent.js"></script>
}
在浏览器上运行应用,您的应用将如下所示。如果没有,请检查浏览器控制台是否有错误(请在提交stackoverflow问题之前检查它,它不是黑盒子)
现在是时候让我们使用你同事完成的Web API。
但事情并不像他们看起来那样,他昨天没有上传他的代码,看起来他正在擅离职守。
所以你现在被迫写一个虚拟的web api。
添加一个新的控制器,将名称设置为SubscribersController.cs然后粘贴此代码。
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc;
namespace WayKuratWeb.SimpleVueJs.Controllers
{
[Route("/api/[controller]/[action]/")]
public class SubscribersController : Controller
{
[HttpGet]
public IActionResult GetAll()
{
//hard coded data for brevity, this must be from a data store on the real world
var subs = new List<Subscriber>();
subs.Add(new Subscriber() { Id=1,Name = "JEK",Email="jekhaxor@test.test"});
subs.Add(new Subscriber() { Id = 1, Name = "Jikie", Email = "jekiedraws@test.test" });
return Ok(subs);
}
}
public class Subscriber
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
}
现在添加了控制器,将使用ajax在我们的组件上使用它。
您准备编写一个发送XMLHttpRequest的简单js,但你的老板看到了它并坚持使用axios。
好吧,如果这就是他想要的,那就让我们做吧。
通过libman安装Axios。像安装vue时一样打开libman窗口。键入“axios”,然后选择文件,如下图所示。
在Index.cshtml上添加对axios的引用
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<div id="subscriber-list-component">
<h3>WayKurat Subscribers </h3>
<div v-if="isViewReady == true">
<ol>
<li v-for="u in subscribers">
{{ u.name }} - {{u.email}}
</li>
</ol>
<button class="btn btn-primary btn-block" v-on:click="refreshData">REFRESH</button>
</div>
<div v-else>
<div>Loading data...</div>
</div>
</div>
</div>
@section Scripts{
<script src="~/lib/vue/vue.js"></script>
<script src="~/lib/axios/axios.js"></script>
<script src="~/js/VueSubscriberListComponent.js"></script>
}
更新VueSubscriberListComponent.js以使用我们的web api
var subscriberListComponent = new Vue({
el: '#subscriber-list-component',
data() {
return {
subscribers: [],
isViewReady: false
};
},
methods: {
refreshData: function () {
var self = this;
this.isViewReady = false;
//UPDATED TO GET DATA FROM WEB API
axios.get('/api/subscribers/getall/')
.then(function (response) {
self.subscribers = response.data;
self.isViewReady = true;
})
.catch(function (error) {
alert("ERROR: " + (error.message|error));
});
}
},
created: function() {
this.refreshData();
}
});
您在浏览器上检查了您的应用程序,并按预期运行。您做了自己的部分,您已将代码上传到repo并准备午餐。
现在你刚刚使用了libman并编写了一个vue compoenent。
你会在这里了解更多
https://docs.microsoft.com/en-us/aspnet/core/?view=aspnetcore-2.2
原文地址:https://www.codeproject.com/Tips/1271379/Simple-ASP-NET-CORE-2-2-app-plusVue-JS
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
