社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
www.weihubeats.cn

前几天搭建了自己的博客网站后本来是很满意的,域名也准备好了,奈何买了域名备案不了,要一堆东西然后很气,又重回gtihub + hexo部署个人博客,弄了1天发现 hexo基本没什么好看的博客(好看的要自己调,前端真的不太会),而且感觉没什么人维护了,突然现在solo V3.9 支持静态部署了,我喜出望外,看到了希望
奈何官方文档好像有点简单,还是要自己一步一步采坑啊

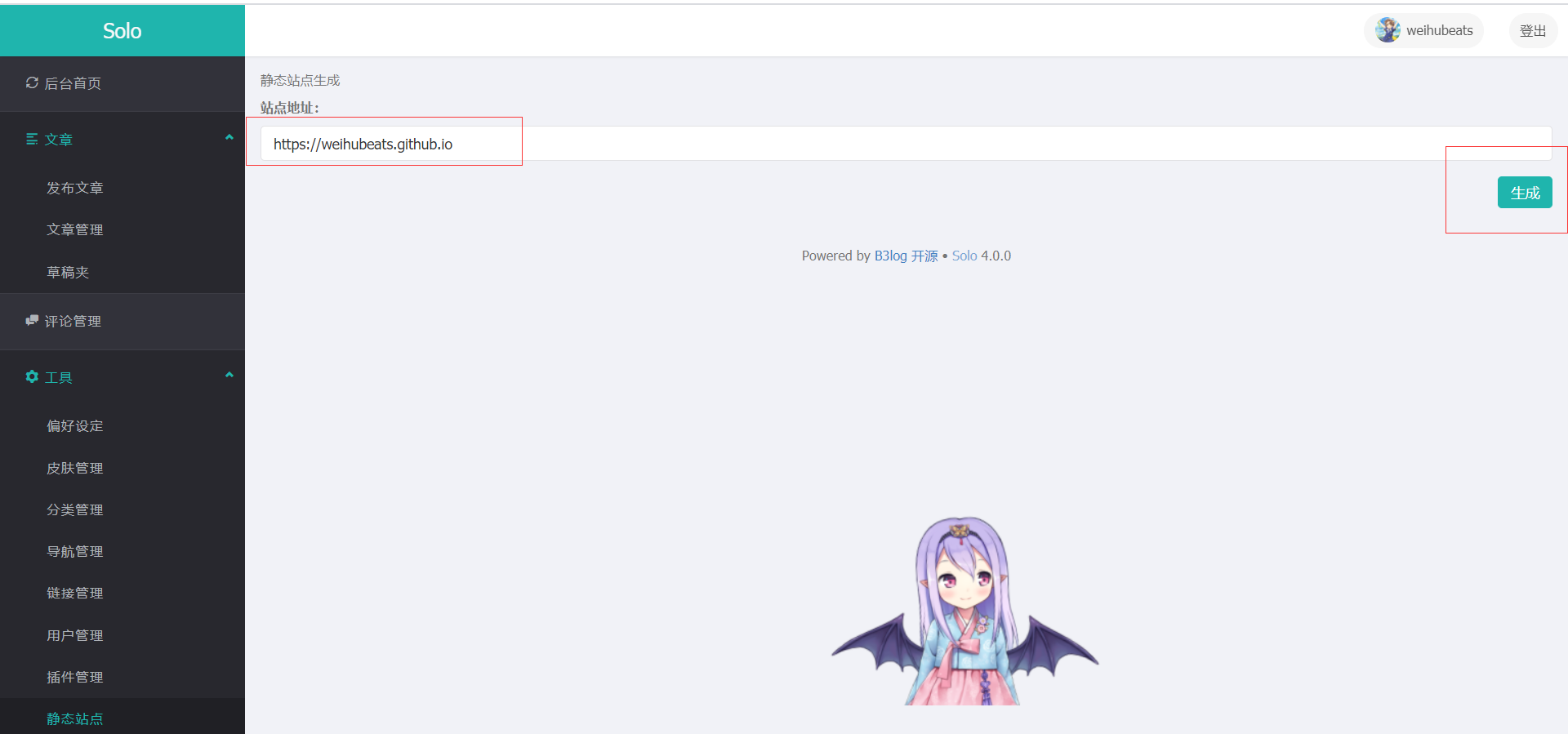
这里直接生成静态文件就好,生成后会有生成路径提示,因为我是用docker部署的,所以需要进入docker然后导出静态文件
docker导出静态文件具体步骤:
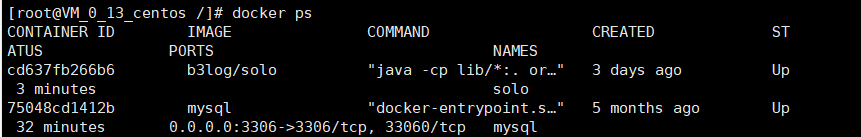
查看容器名docker ps
进入容器(非必须,这里只是检测文件生成所在地址)sudo docker exec -it cd637fb266b6 /bin/bash
退出容器exit
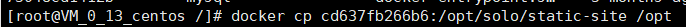
然后将static-site传到linux外面docker cp cd637fb266b6:/opt/solo/static-site /opt
通过文件传输传输到Windows,然后上传文件到github自己新建的那个仓库,这里具体操作不再重复,参考博客
https://blog.csdn.net/qq_42651904/article/details/90417139
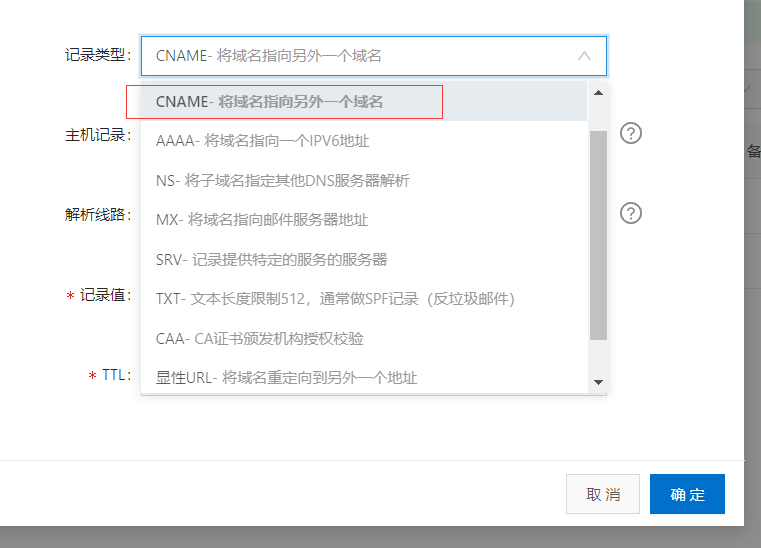
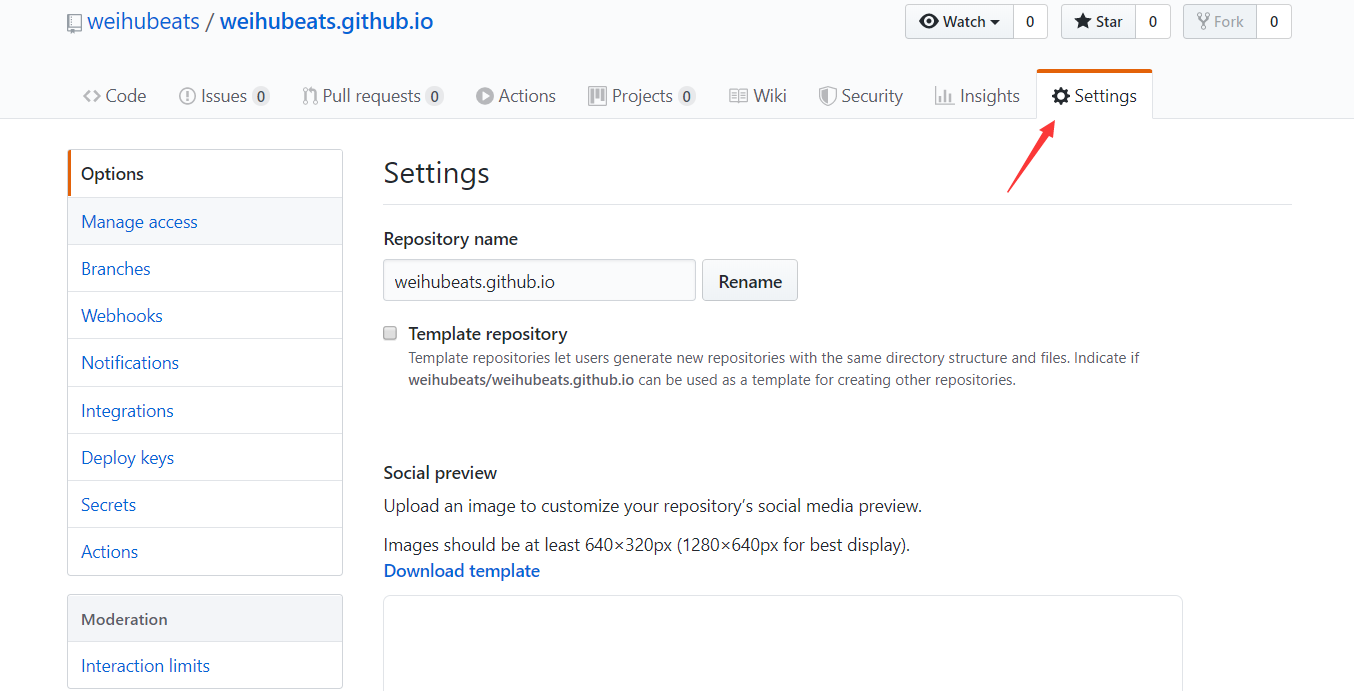
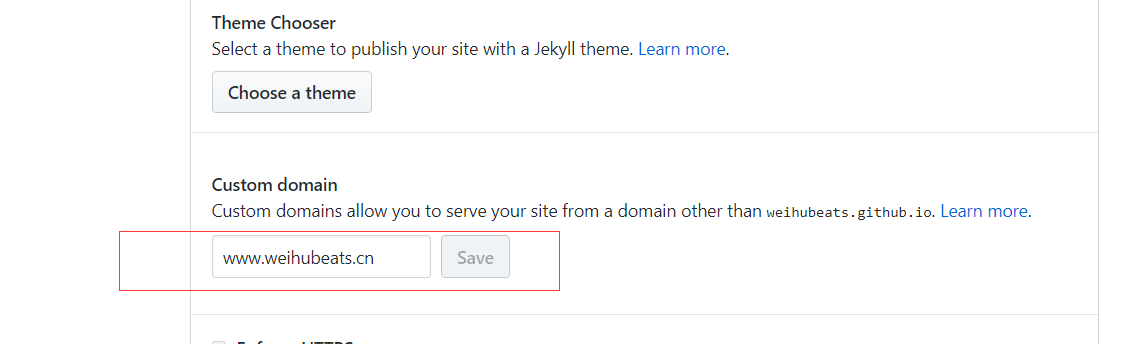
这里配置不止是需要阿里云配置域名,你github仓库也需要配置,这是个坑

配置完成后是这样的


搞定 来看看效果吧 www.weihubeats.cn
没有服务器的本地部署solo就好了
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
