社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
传统菜市场的痛点
菜场生鲜交易额占全国生鲜总交易额的60%。这意味着菜场生鲜这块市场仍没有被开发。
他们也面临着两大难题:电商平台的竞争压力和服务半径的局限性。很多菜市场、超市以前试图用公众号、APP来作为引流工具,可实地测试发现,菜场环境复杂、网速较慢,顾客耐心有限,公众号、APP对于顾客的流量成本和时间成本损耗过高,因此均被放弃,转而选择以微信小程序帮摊主做线上导流。
面教大家如何利用微信小程序第三方开发平台「速成应用」https://www.suchengapp.com 制作一款称心如意的小程序,闲话少说,开始吧!
前期准备
1、用个谷歌或IE浏览器
2、最好心里有个框架,把大概框架画出来,或者直接去微信搜索同行的小程序,参考对方模板进行仿制。
3、素材网:www.iconfont.cn、http://588ku.com、www.58pic.com
教大家如何制作一款生鲜配送小程序,新手福利来咯
教大家制作的这款生鲜配送小程序,适用于菜市场、水果店、外卖点餐、生鲜配送等。
一、进入速成应用官网,点击制作--点击新建空白小程序(模板里面如果有满意的也可以直接套用)

第二、更换封面和输入小程序名称

进入制作页面,选择组件,每个组件右上角都有图文教程

第三、点击制作轮播图,点击左边“轮播”组件,然后点击“管理轮播图分组”,进入管理后台后

点击“添加分组”填写好保存,点击右上角“添加”然后设置轮播图属性即可

第四、使用“自由面板”设置好尺寸规格,然后拖拽“文本”组件,输入文字,再拖拽“图片”组件,设置好图片规格

文本和图片设置好,点击右边“事件”,选择“功能”添加自己想要“调用功能”绑定好即可跳转。

第五、选择左边“按钮”组件,设置好规格

点击“事件”再点击“页面”绑定跳转分类、(预先如果没有做好分类就先不绑定,等主页做好了再做分类页面,然后进行绑定)

第六、 使用“自由面板”、文本和图片,拖拽制作,跟第四部制作一样的,这里是展示店铺信息,不用设置跳转

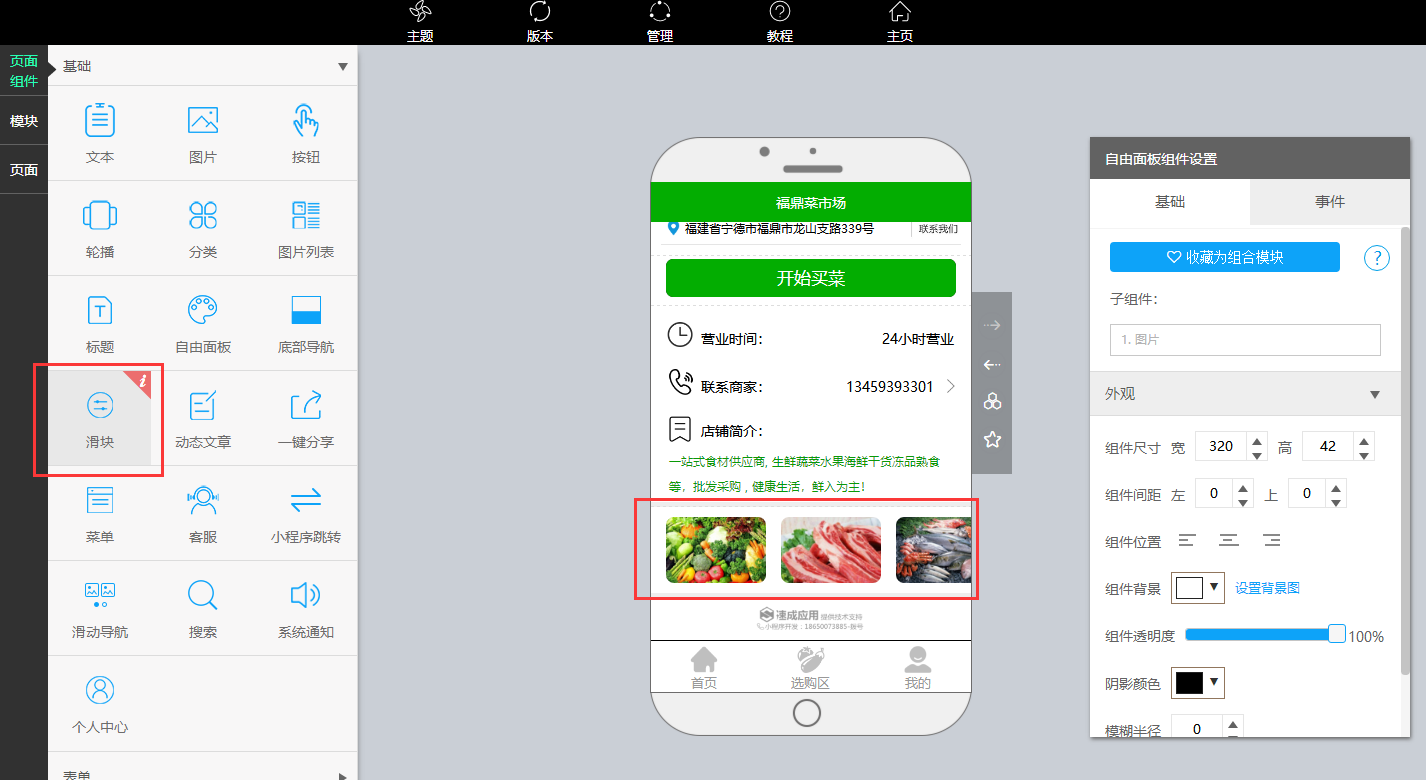
第七步、使用“滑块”组件,然后拖拽“图片”组件进行排版,图片规格设置好就可以了。

第八步、使用“底部导航”组件,点击右边“添加”按钮,文字描述和图片规格设置好,底部导航最多可以选择5个。

图片规格和文字描述好,点击“链接至”选择想要跳转功能即可,其他的设置也一样。

第九、制作“选购区”也就是添加“分类”,点击右下角“添加页面”设置好页面名称,然后页面属性设置下。

选择“餐饮门店”组件,然后点击右上角保存,保存好刚才第五部制作的“开始卖菜”按钮,就可以设置连接跳转到分类这里了。

点击“管理对象”设置好店铺信息,保存就可以了,一款生鲜配送小程序就大功告成了。


小伙伴们,有没有感觉制作小程序灰常简单啊?如果心动了赶紧自己也去制作一个吧。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
