社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
在公交车上看鸿洋大神微信公众号分享的一篇微信博文,然后看到里面的一位兄弟的博客很炫,很好看,心想这是怎么弄?又刚刚好前几个星期任务不算特别多,就开始各种百度和google,才知道是hexo搭建的静态博客,然后踩坑搭建起属于自己的博客。特写此文记录过程和心得。
这里引用官网的话:Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。https://hexo.io/zh-cn/docs/index.html

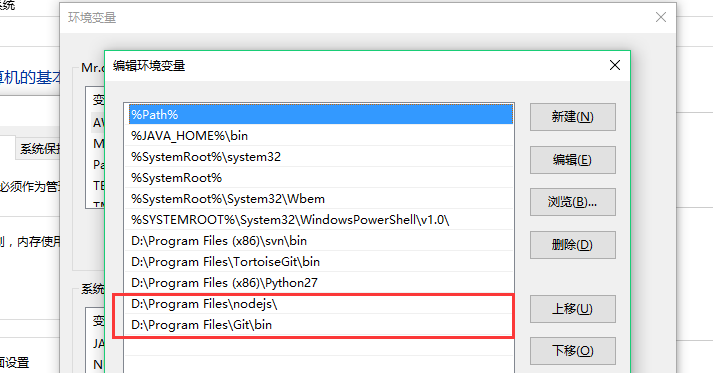
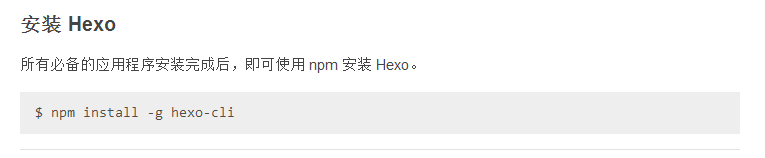
git的话是我很久之前就安装好了的,其中的一些步骤,不懂的请自行百度了,不难哈。当把node.js和Git安装成功后,就可以通过下面的命令来安装hexo了 
安装好hexo后,就可以用hexo的命令来初始化,这是初始化的几个语句,folder是文件夹,大家可以新建一个blog,作为目录。
$ hexo init <folder> //我的是folder->blog
$ cd <folder>
$ npm install安装好之后的目录结构应该是这样,对应每个文件夹的名称,可以到官网看介绍。
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes紧接着就是hexo几个常用命令,右边有他们的简写
$ hexo new [layout] <title> //如:hexo new "hello world" 或者 简写:hexo n "hello world" 新建一个页面
$ hexo generate //简写:hexo g 生成静态界面
$ hexo server //简写:hexo s 打开本地服务器
$ hexo clean //清空缓存
$ hexo deploy //简写:hexo d 发布到远程github上
$ hexo --debug //debug模式如果用hexo new “hello world”新建一个页面的时候,会发现source-_posts的文件夹里面有你新建的页面的.md格式的文件,然后你需要做的就是在这个文件上写上你的内容,不过要遵守markdown的格式,写的过程可以用hexo server打开服务器,浏览器打开https://localhost:4000 即可查看效果,本地看页面的效果。
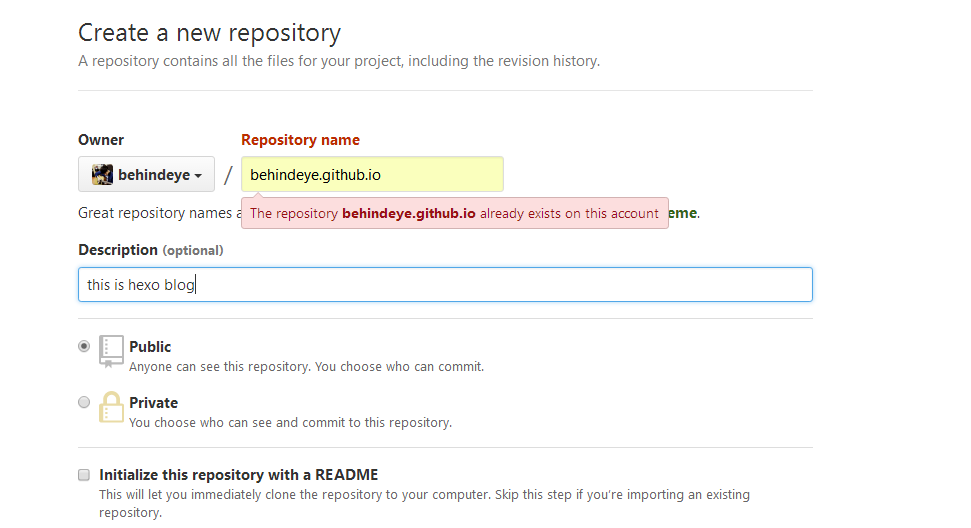
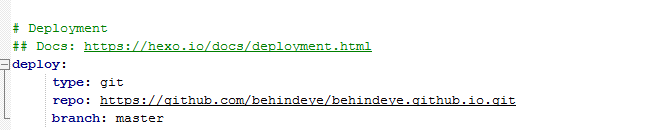
之前我们的操作,仅仅是本地看的效果,要想别人也能看到你的博客,那只能把你的代码“提交”github上,其中设计的git的操作,不会的话,请百度git学习。具体的步骤是:



走到这里也算是基本搭建完毕了,可是这个主题,实在不怎么好看,这里就介绍一个好看简洁的主题——NexT,官网地址http://theme-next.iissnan.com/getting-started.html,我建议各位不要去下载其中的稳定版,而是从github上clone最新的版本,因为稳定版有一些功能是没有的,最新版可以结合LeanCload,来加入阅读次数。主题的配置和阅读的次数,我就不写过程了,因为前被已经写的很详细,很全面了。我附上他们的地址就好了,感谢他们的无私奉献~
传送门:
Hexo常见问题解决方案
Mac搭建Hexo博客及NexT主题配置优化
如何在一天之内搭建以你自己名字为域名又具备cool属性的个人博客
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
