- 引入 babel-polyfill (可使用cnpm)
npm install --save babel-polyfill
- 在 main.js里引入
import “babel-polyfill”
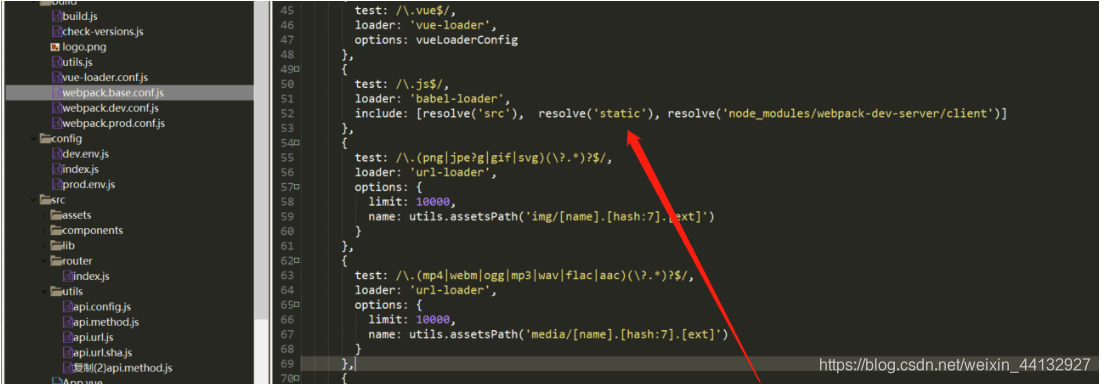
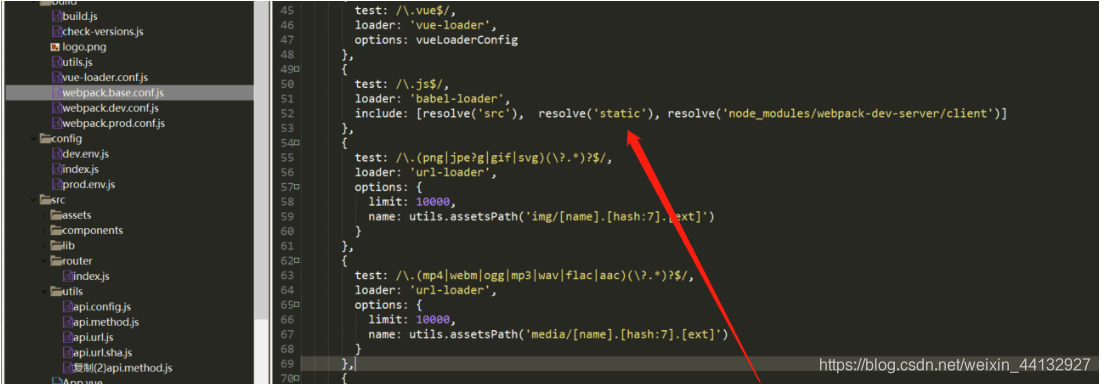
- 在build下 webpack.base.conf.js 文件里,修改
添加static的目录

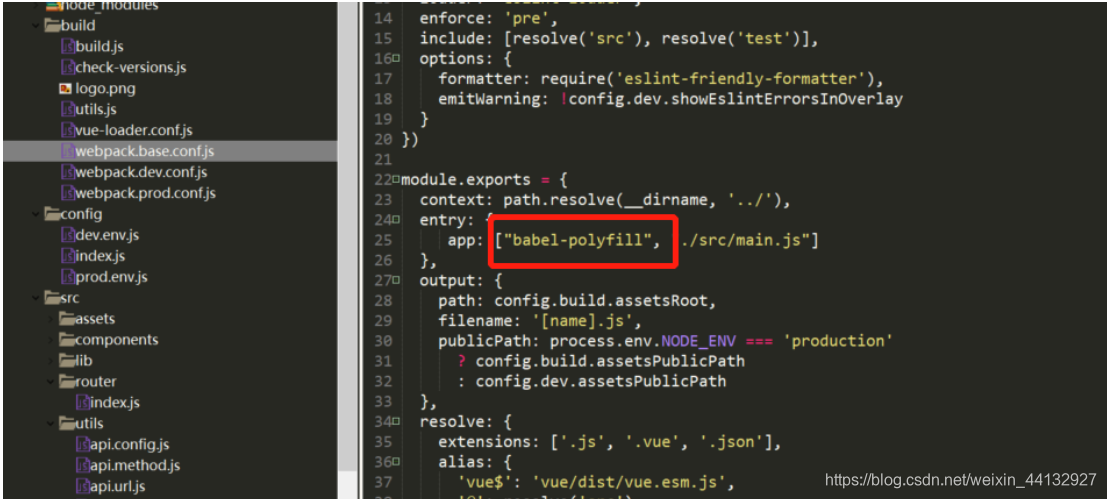
- 在 webpack.config.js 中,将 babel-polyfill 加到你的 entry 数组中:
module.exports = {
entry: [“babel-polyfill”, “./app/js”]
};

版权声明:本文来源CSDN,感谢博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_44132927/article/details/103893874
站方申明:本站部分内容来自社区用户分享,若涉及侵权,请联系站方删除。
-
发表于 2020-06-27 21:25:38
- 阅读 ( 693 )
- 分类:前端