社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
自己搭建了一个简单的SpringBoot项目,但在html页面上引入js,css文件的时候遇到问题。老是引入不了。
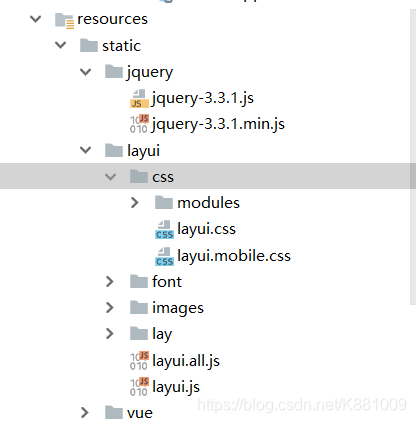
下面是我放js,css文件的位置。SpringBoot在加载html页面的时候会去加载resources/static这个静态文件夹 下面是一开始引用的代码
下面是一开始引用的代码
<head>
<meta charset="UTF-8">
<title>服装</title>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
<script src="../../static/jquery/jquery-3.3.1.js"></script>
<script src="../../static/layui/layui.js"></script>
</head>
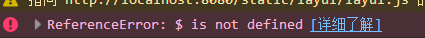
看到上面的代码,虽然鼠标移动到路径按住 ctrl ,鼠标左键点击可以弹出文件,但是其实这样的路劲是不行的,根本加载不了,如下图
一开始就说了,SpringBoot在加载html页面的时候会去加载resources/static这个静态文件夹,所要去点static。如下代码
<head>
<meta charset="UTF-8">
<title>服装</title>
<link rel="stylesheet" href="../layui/css/layui.css">
<script src="../jquery/jquery-3.3.1.js"></script>
<script src="../layui/layui.js"></script>
</head>
这样子就可以了,再次启动项目,样式就出来了,也没有报错了。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
