本节主要讨论前端调用后台的合约,实现前后端交互
1.创建项目文件夹

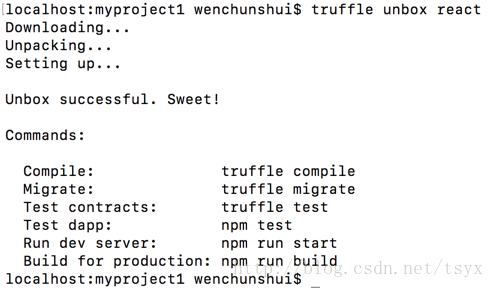
2. 生成react前端模版
官网:http://truffleframework.com/boxes/
truffle unbox react

3. 通过Atom打开项目
atom ./
4. 查看项目目录

5. 进入trffule控制台

6. 编译项目

7. 部署项目

8. 启动服务器
打开一个终端,运行 npm start,如下显示

9. 修改App.js代码
在页面刷新时就会弹出支付页面,直接改为return返回

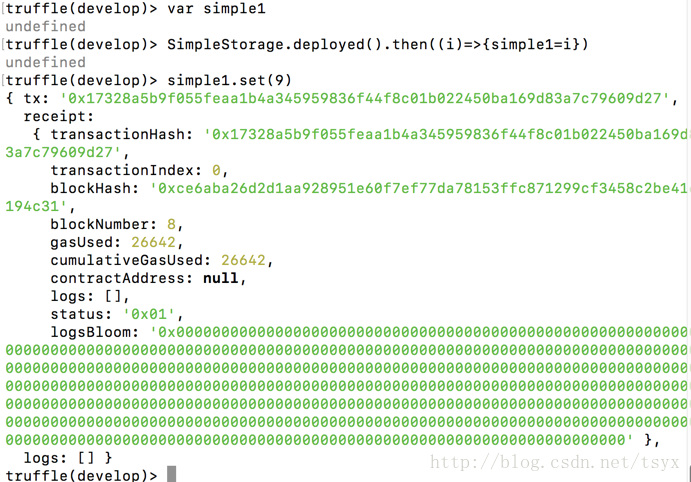
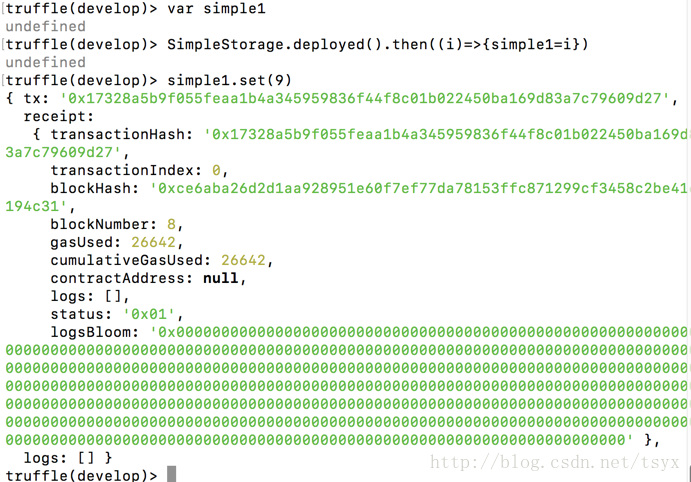
9. 获取SimpleStorage合约实例,并修改值

10. 前端页面获取值
可以发现值已经可以显示出来了

下一节将讨论代码实现逻辑
关注公众号,并回复“区块链技术项目开发”,下载ppt和sol文件

版权声明:本文来源CSDN,感谢博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/tsyx/article/details/79475227
站方申明:本站部分内容来自社区用户分享,若涉及侵权,请联系站方删除。
-
发表于 2020-06-28 01:35:47
- 阅读 ( 948 )
- 分类:Go Web框架