社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
Sublime text 3增加左边栏即文件管理和浏览器打开功能 主要是文件管理很方便
左边栏功能主要是插件SideBarEnhancements。
SideBarEnhancements是一个可以自定义打开方式快捷键的工具包。他可以定义不同的快捷键打开不同的浏览器。接下来,我们先安装它。
#1 安装
在Sublime Text按下ctrl+shift+P打开命令面板。
输入pcip,第一个就是安装控制包的选项了,这里需要稍等一会。
PS:这里输入可能没反应,按照下面教程进行。
1.自动安装
我用了的是sublime text3,在自动安装的时候总是失败,报错为:file is not a zip files;网上找了好多,都没有有效的结果。希望有安装成功的朋友们指点迷津。
安装方法:sublime text3
快捷键ctrl+` 或者View->Show Console,输入如下代码
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
sublime text2
快捷键ctrl+` 或者View->Show Console,输入如下代码
import urllib2,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
具体情况,请浏览 —> 官方网站
2.手动安装
通过 https://sublime.wbond.net/Package Control.sublime-package
下载packageControl文件
下载完成后,打开sublime text3,选择菜单Preferences->Browse Packages, 打开安装目录,
此时会进入到一个叫做Packages的目录下,点击进入上一层目录Sublime Text3,在此目录下有一个文件夹叫做Installed Packages,把刚才下载的文件放到这里就可以了。然后重启sublime text3,观察Preferences菜单最下边是否有Package Settings 和Package Control两个选项,如果有,则代表安装成功了。此时使用快捷键Ctrl+Shift+P,输入install,选择install package,接下来从里面搜索插件的名字即可。
需要注意的一点是,经常会出现网络联不通的情况,不要着急,这个很正常,如果出现,隔一会再弄,一般都会好的。
搜索“SideBarEnhancements”,还是第一个,直接回车确认。稍等一会儿就安装成功了。
如果无法在线安装,可以尝试通过下载安装包,放到Packages目录。(https://github.com/titoBouzout/SideBarEnhancements/)
接下来就可以看到左边栏出现如下画面:
如果没有出现还需要在这里点击一下:
安装结束
#2 调整
刚安装完的siderbar字体会比较小,需要设置一下字体及显示间距,这里就比较复杂了
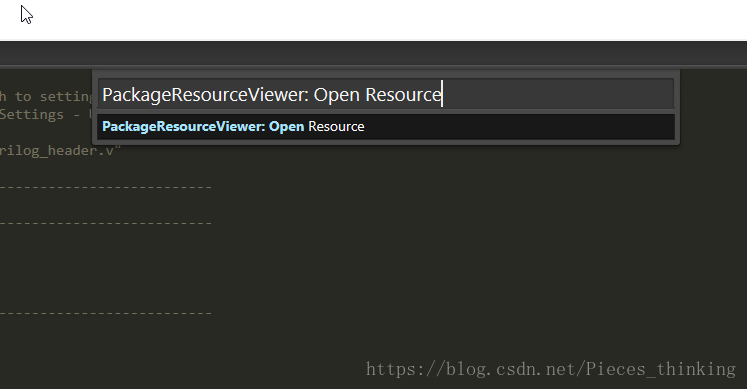
打开 Command Palette (快捷键 Ctrl+Shift+P )
输入 Package Control:Install 回车,搜索并安装 PackageResourceViewer 包



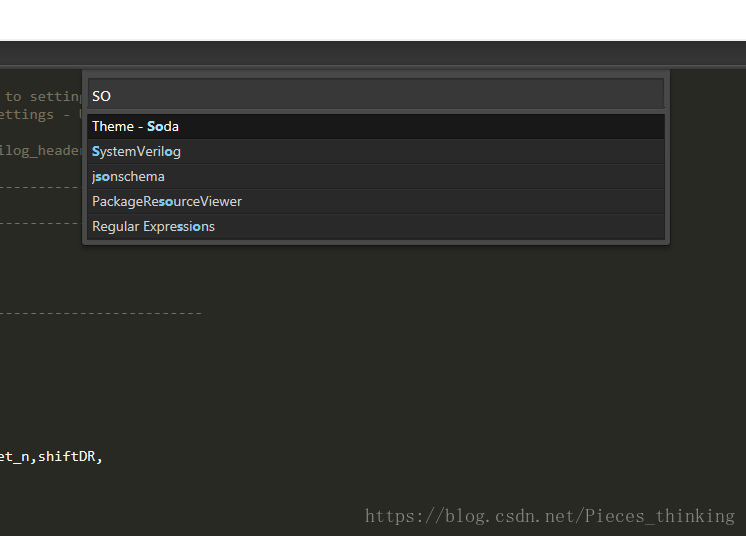
再输入 Soda Dark.sublime-theme 回车
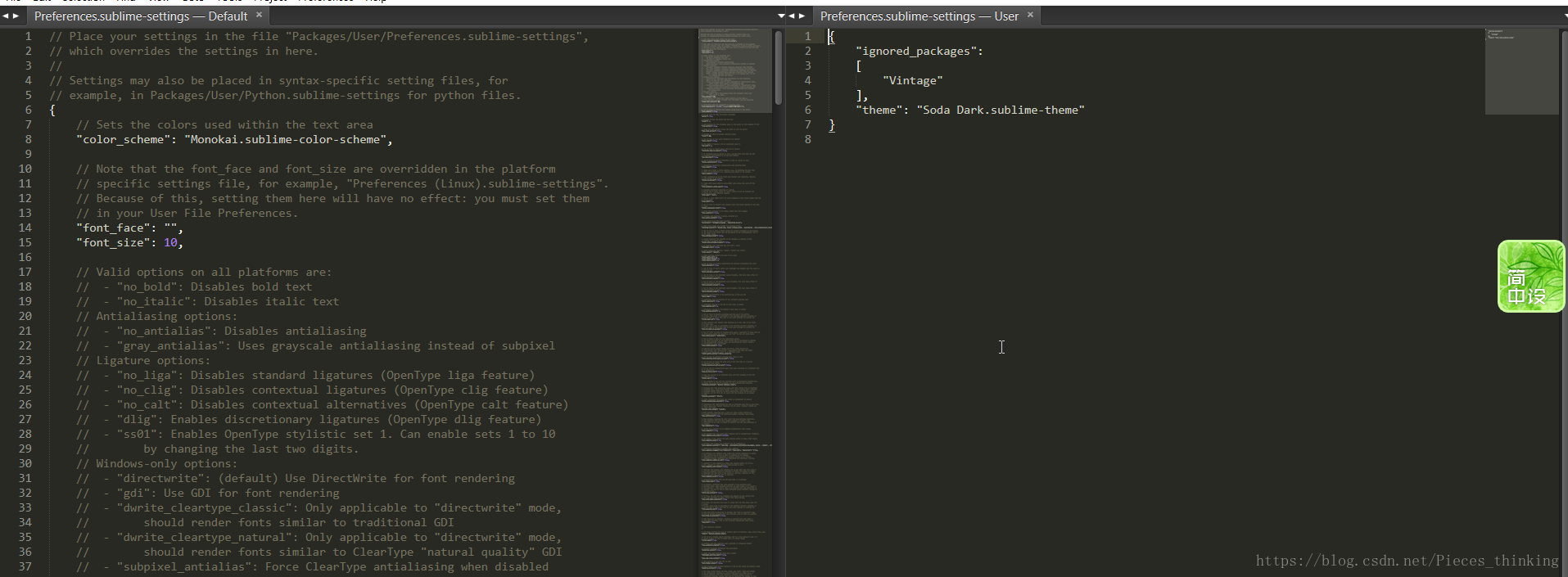
在打开的文件找到 “class”: “sidebar_label”
在 “class”: “sidebar_label” 后面追加如下代码:“font.size”:18, // 将字体大小设置为。
保存,修改完成
3 修改行间距
在找到"class": “sidebar_tree”
根据需要调整"row_padding": [8, 8], 的值即可。
// 参数说明: 第一个参数为文字与左侧边框的距离, 第二个参数为行间距。
另外,增加如下一项。
4. 修改文档标题字体大小
PS:这是最上边显示的文档名字的字体大小
在找到"tab_label"
调整"font.size": 15
#PS:修改完上面的设置,可能发现如下问题:
在Sublime一些视频教程中,都是直接安装完SideBarEnhancements就可以用了,鼠标在侧边栏右键后,右键选项变得很多,比如可以选择在浏览器中打开等,但是我安装完SideBarEnhancements为什么sublime没变化呢,在侧边栏右键仍然只有“close”选项?
##解决办法
必须是打开的package,也就是打开的文件夹里面的文件才可以,单独打开一个文件的话是不行的。
#3 浏览器打开及复制文件路径设置
SideBarEnhancements本是增强侧边栏的插件,这里将教大家如何用来做sublime text 3浏览器预览插件,并可自定义浏览器预览的快捷键。
第一步:安装此插件,搜索相关教程,本博客有说明
第二步:安装好以后点击工具栏的preferences > package setting > side bar > Key Building-User,键入以下代码
[
/*{ "keys": ["alt+f12"], "command": "side_bar_open_in_browser", "args":{"paths":[], "type":"production", "browser":""} },*/
{ "keys": ["ctrl+shift+c"], "command": "copy_path" },
//chrome { "keys": ["f1"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C://Program Files (x86)//Google//Chrome//Application//chrome.exe", "extensions":".*" } },
//firefox { "keys": ["f2"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "E://软件//Firefox//firefox.exe", "extensions":".*" //匹配任何文件类型 } },
//ie { "keys": ["f3"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C://Program Files//Internet Explorer//iexplore.exe", "extensions":".*" } },
]
这里设置按Ctrl+Shift+C复制文件路径,按F1~F3分别在chrome,firefox,IE浏览器预览效果,当然你也可以自己定义喜欢的快捷键,最后注意代码中的浏览器路径要以自己电脑里的文件路径为准。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
