社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
想使用vue必须先安装node.js : Node.js下载
安装直接全部点击下一步最后完成安装
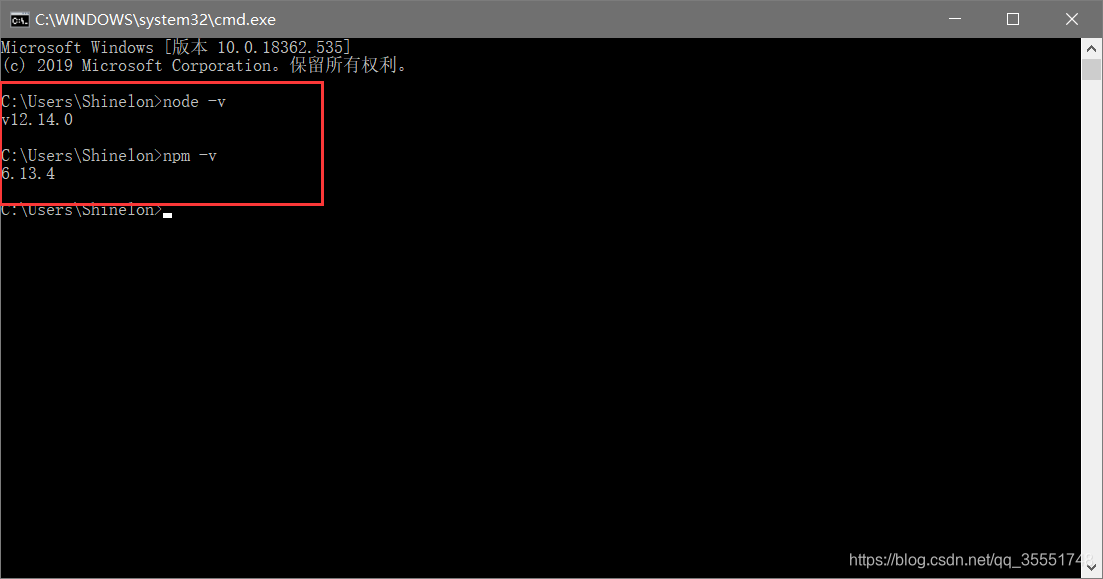
安装结束后打开cmd命令窗口
输入以下命令验证是否安装成功,如出现版本号则安装成功
node -v
npm -v

安装成功后,在cmd命令窗口使用如下命令安装npm的国内镜像cnmp
npm install -g cnpm --registry=http://registry.npm.taobao.org
等待安装结束即可,安装完成之后,就可以用cnpm代替npm来安装依赖包
cnmp安装结束后,在cmd命令窗口使用如下命令安装vue-cli构建工具
//老版本
cnpm install -g vue-cli
//新版本
npm install -g @vue/cli
//安装新版需先卸载旧版本
npm uninstall vue-cli -g
安装完运行环境和构建工具后,就开始使用vue-cli来构建项目
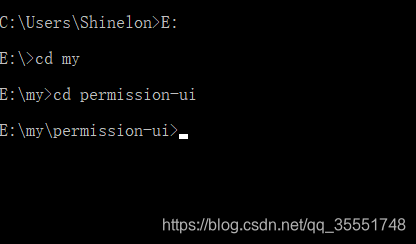
使用cmd命令窗口cd到项目目录下
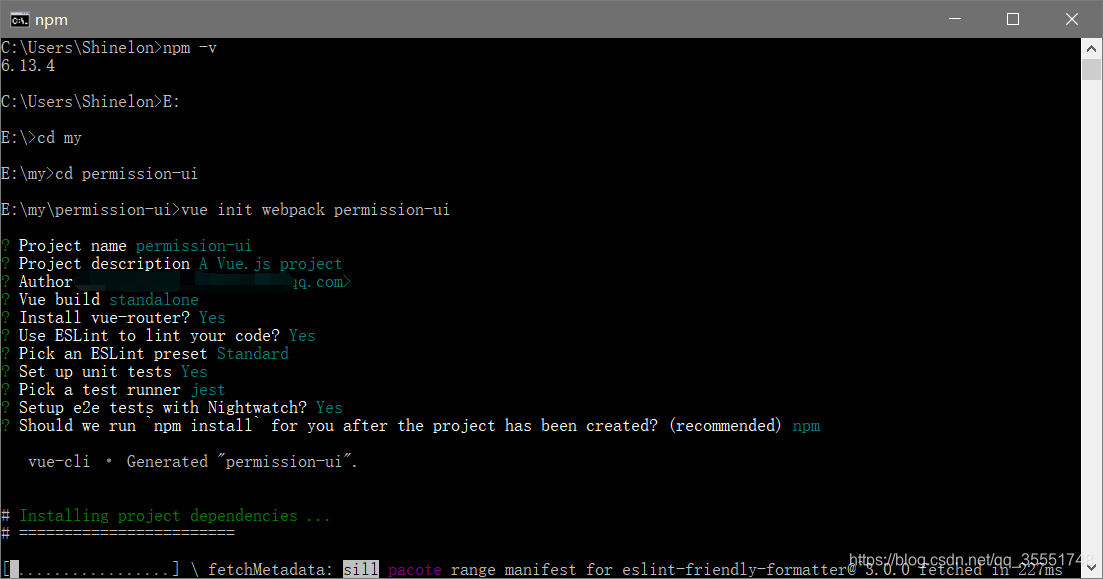
在项目目录下使用如下命令初始化构建项目(初始化一个项目,项目名称是 permission-ui,其中webpack是构建工具)
//旧版本
vue init webpack permission-ui
//新版本
vue create myvue
初始化时会让用户输入几个基本的选项,如项目名称、描述、作者等信息,直接回车默认就可以了
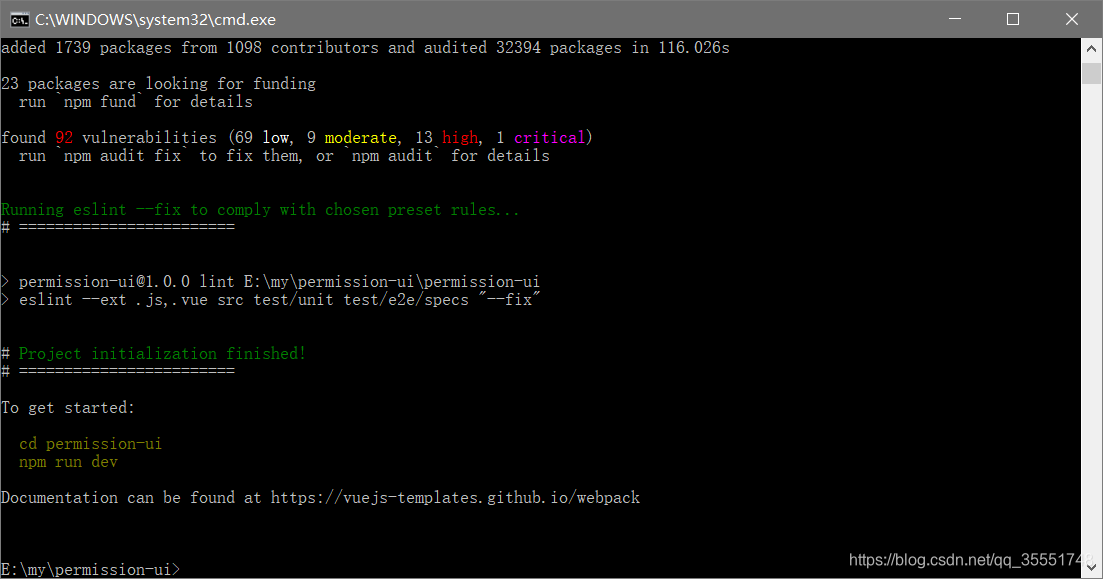
等待项目初始化完成
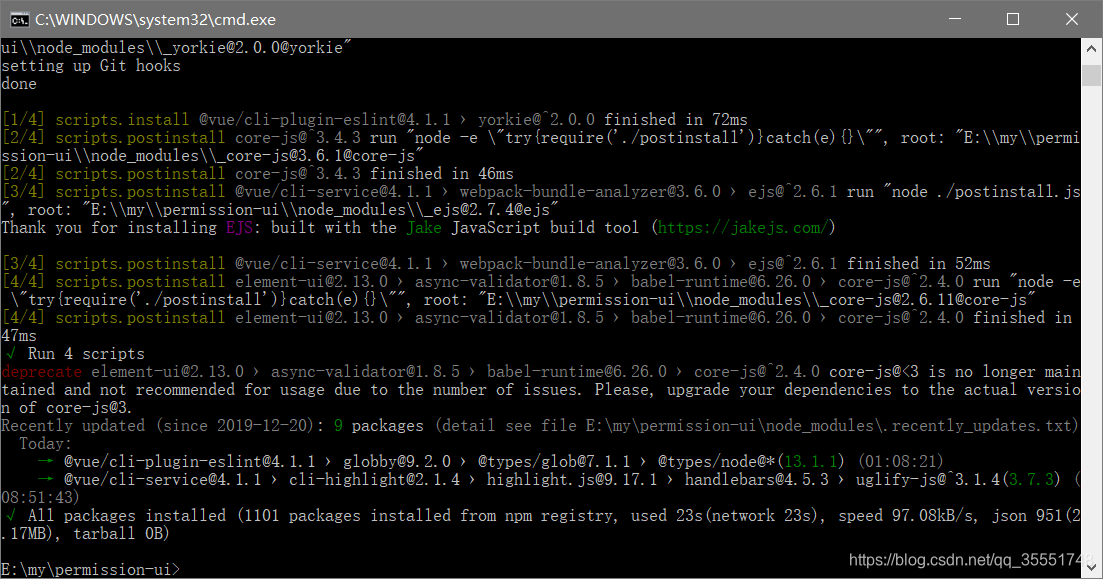
项目初始化完成后,在项目目录下使用如下命令安装项目所需依赖
cnpm install

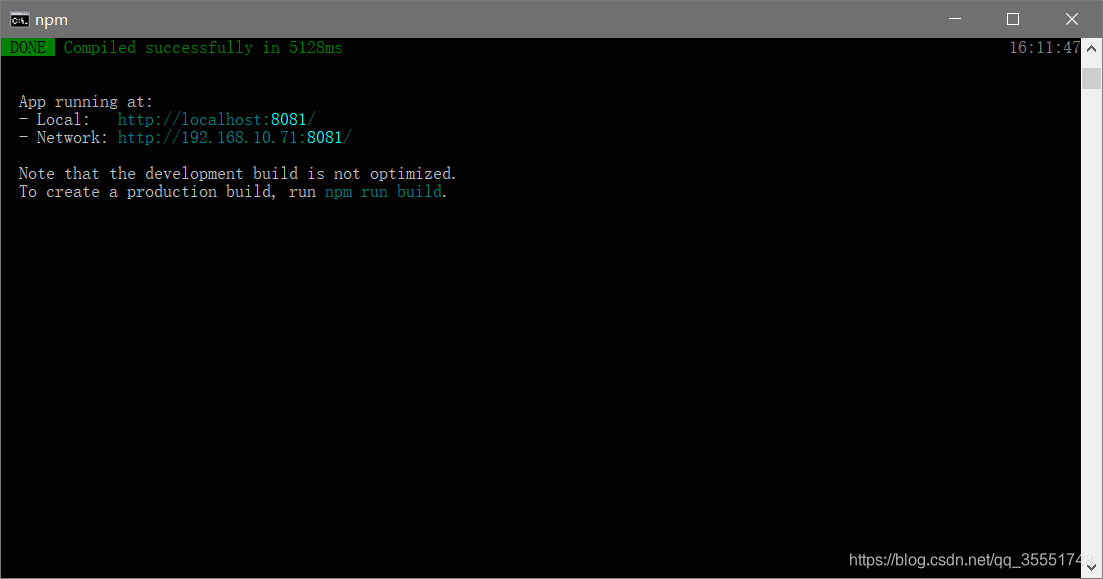
当项目依赖安装完成后,就可以使用如下命令启动项目,根据项目不同命令结尾不同,此项目为serve
npm run serve

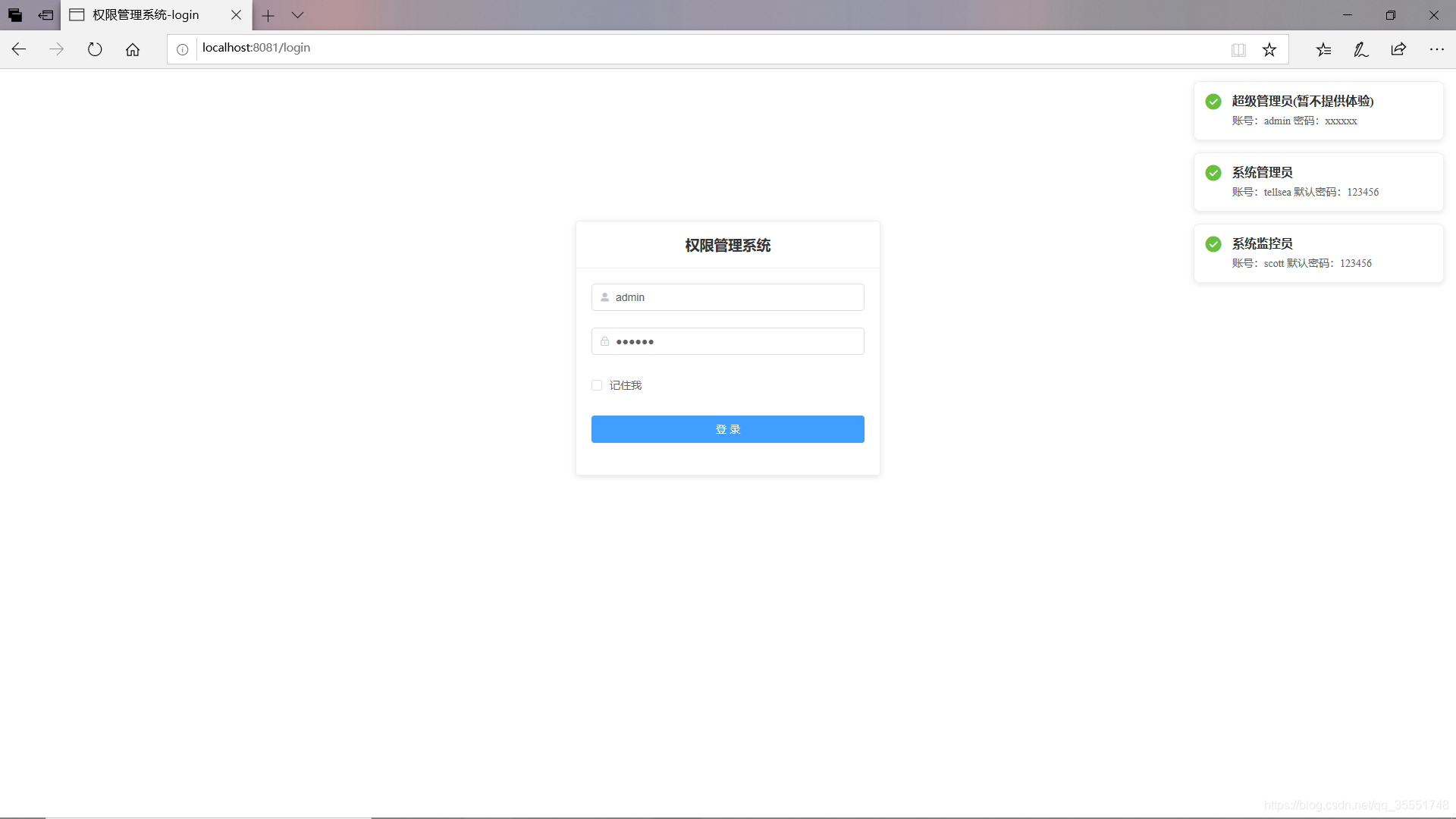
启动成功后,可用上图的路径访问项目了
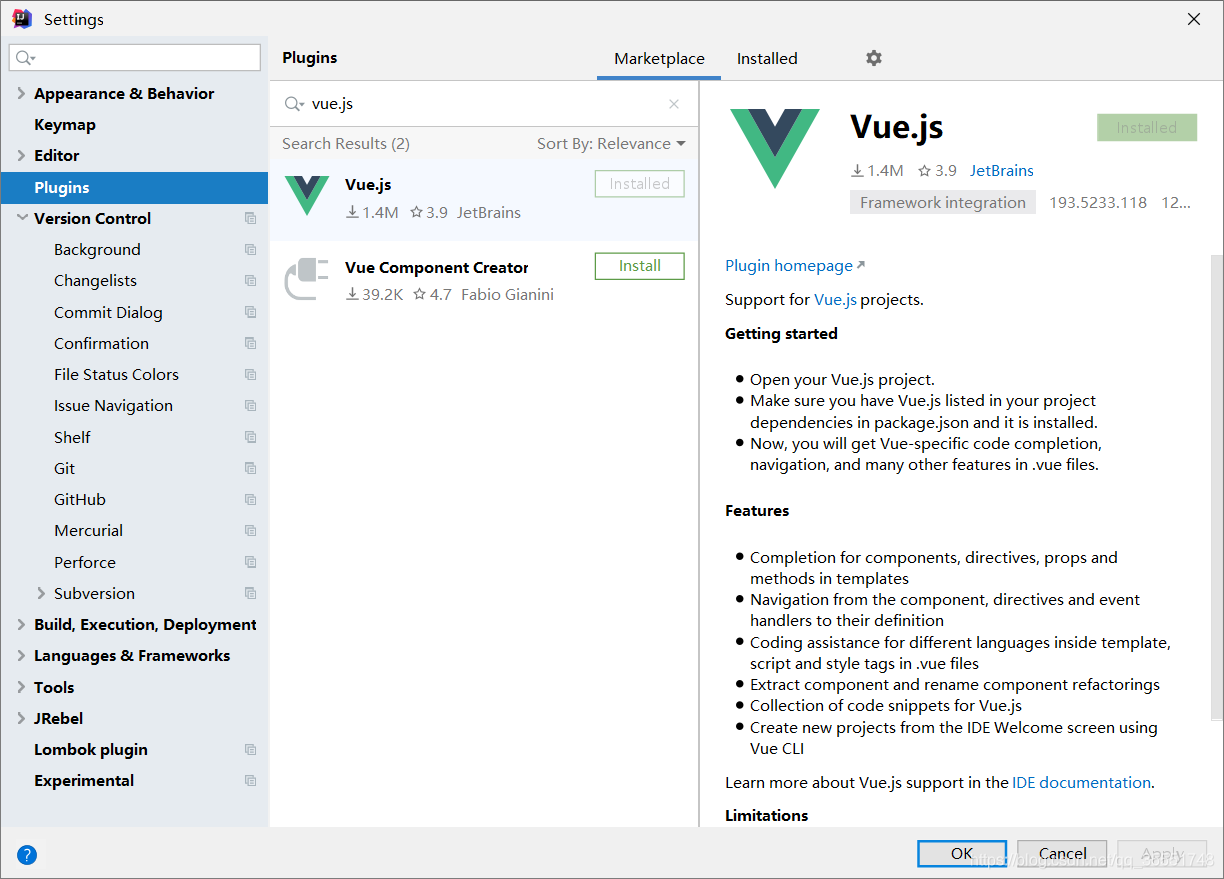
使用idea启动vue项目,在上面安装好node.js环境并初始化完成和安装好依赖的前提下,打开idea,然后在File–Settings–Plugins–Makerplace下找到vue.js插件,安装并重启idea
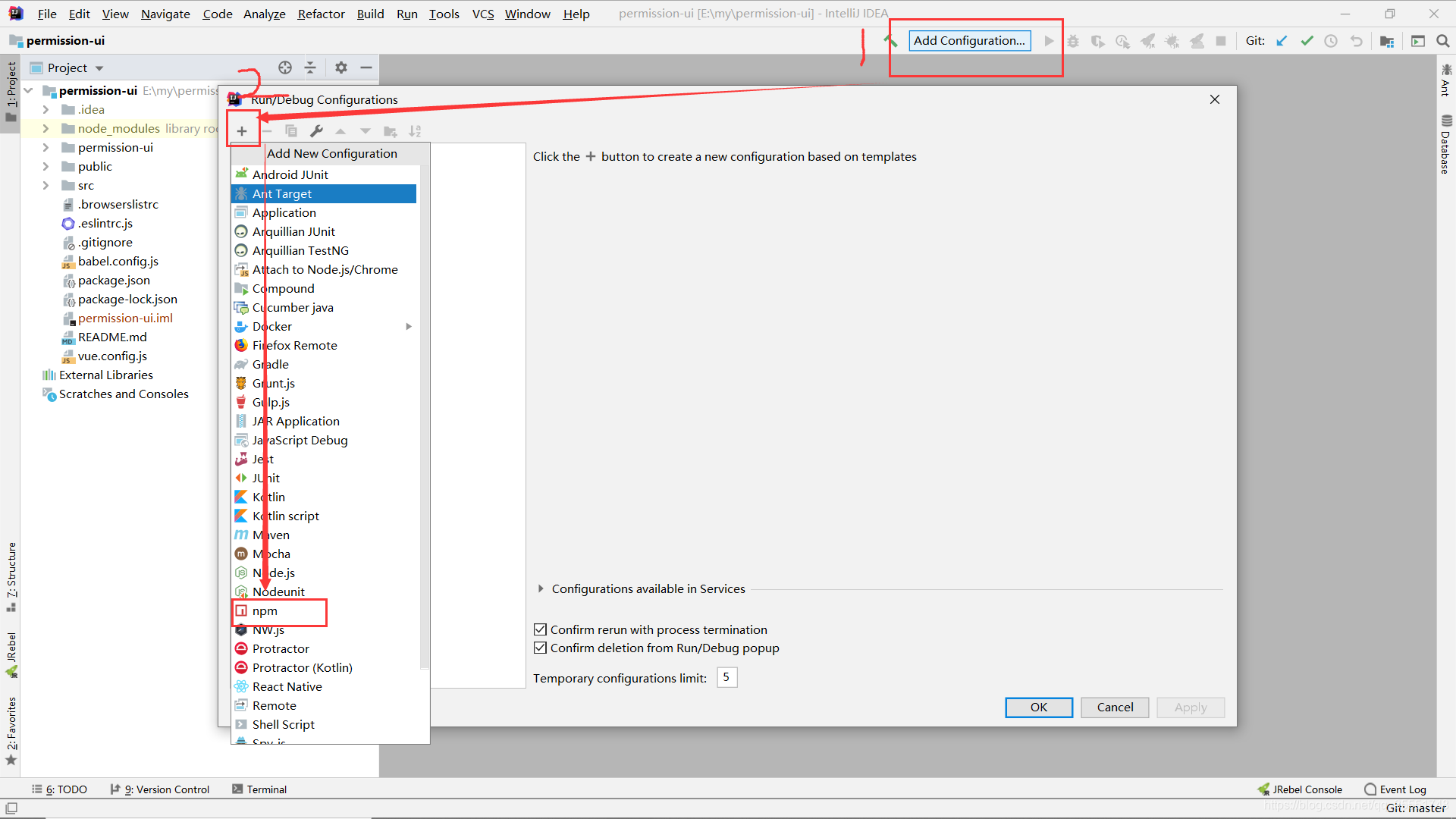
重启idea后,进行如下配置

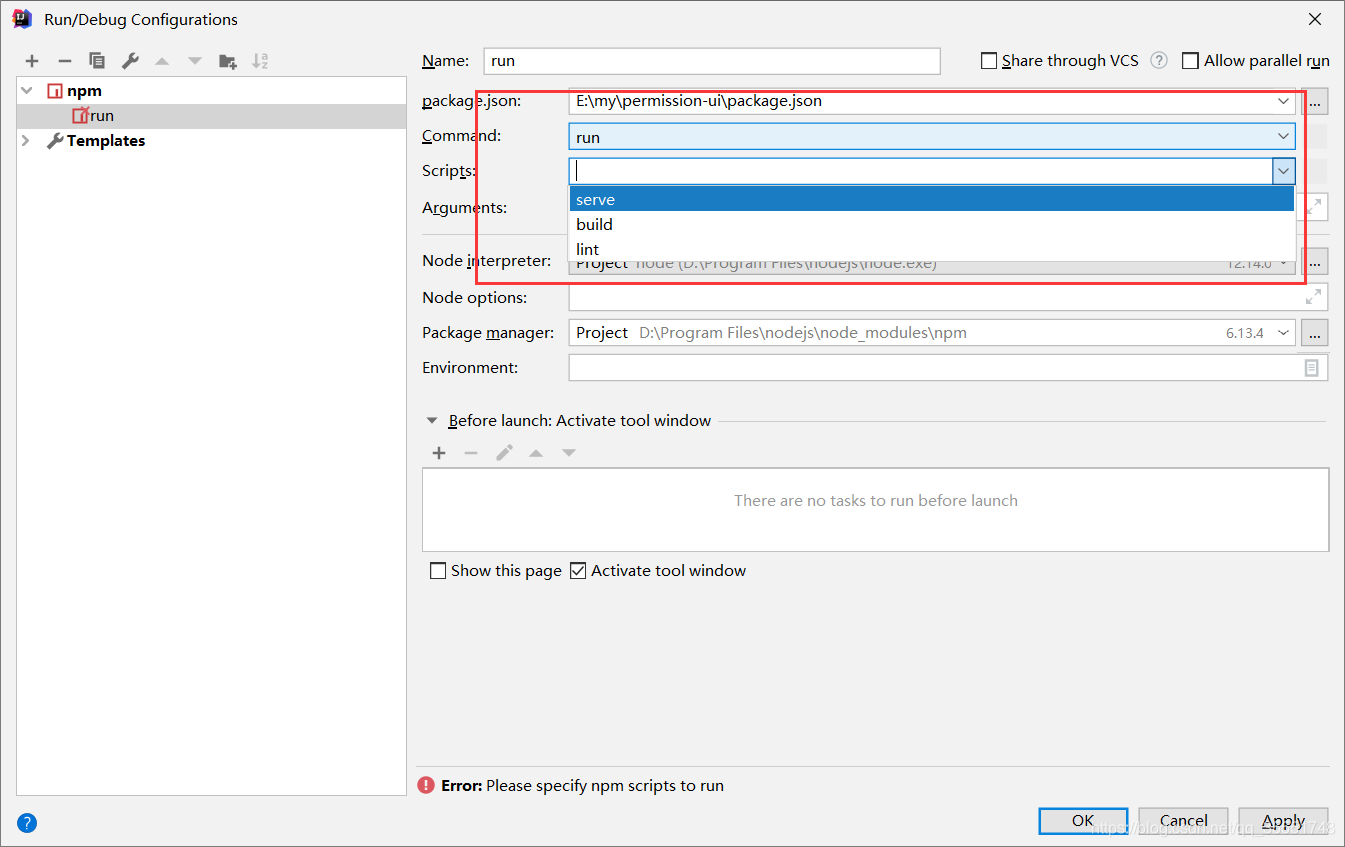
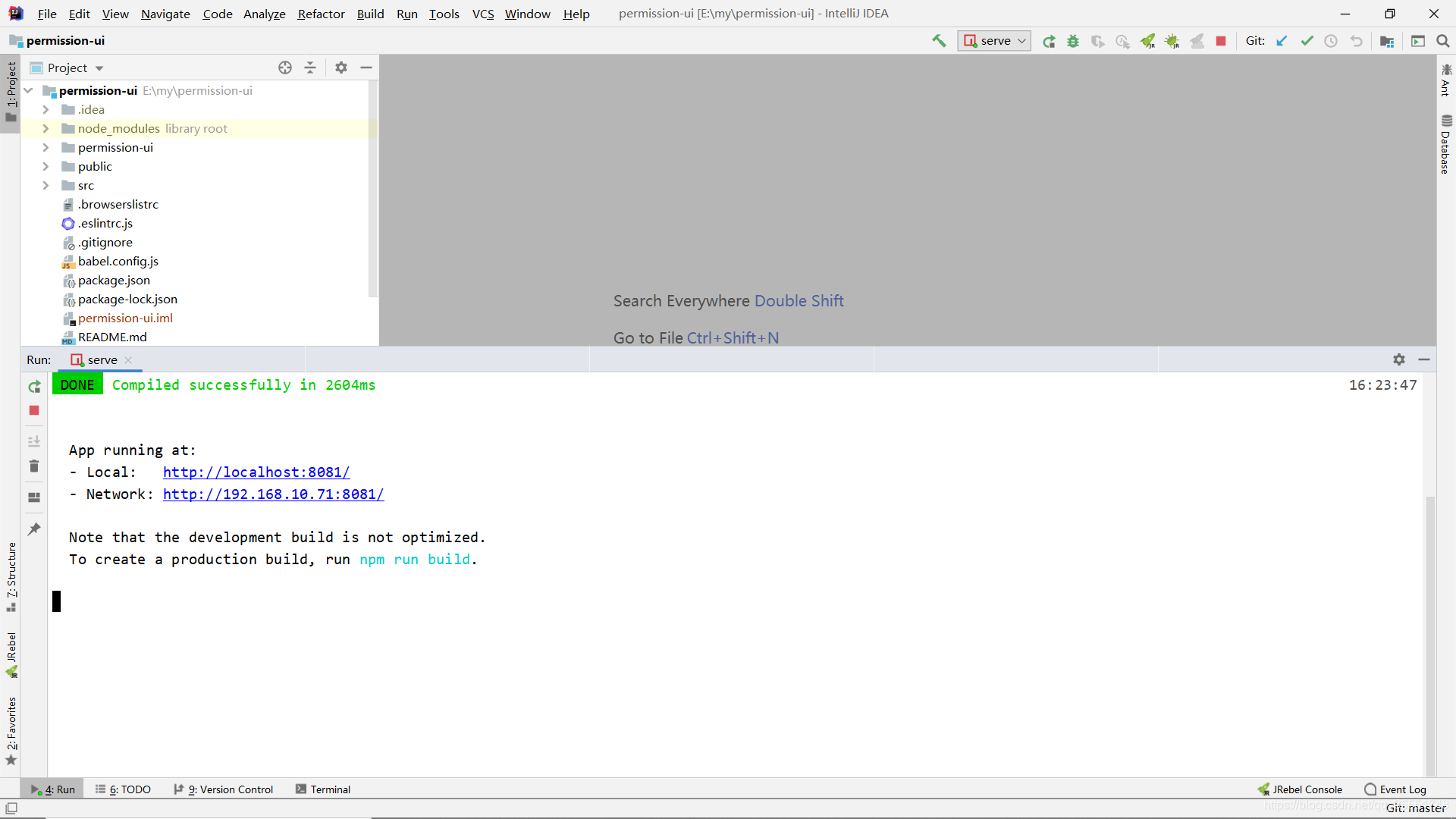
在Sctipts中根据项目选中,此处选serve
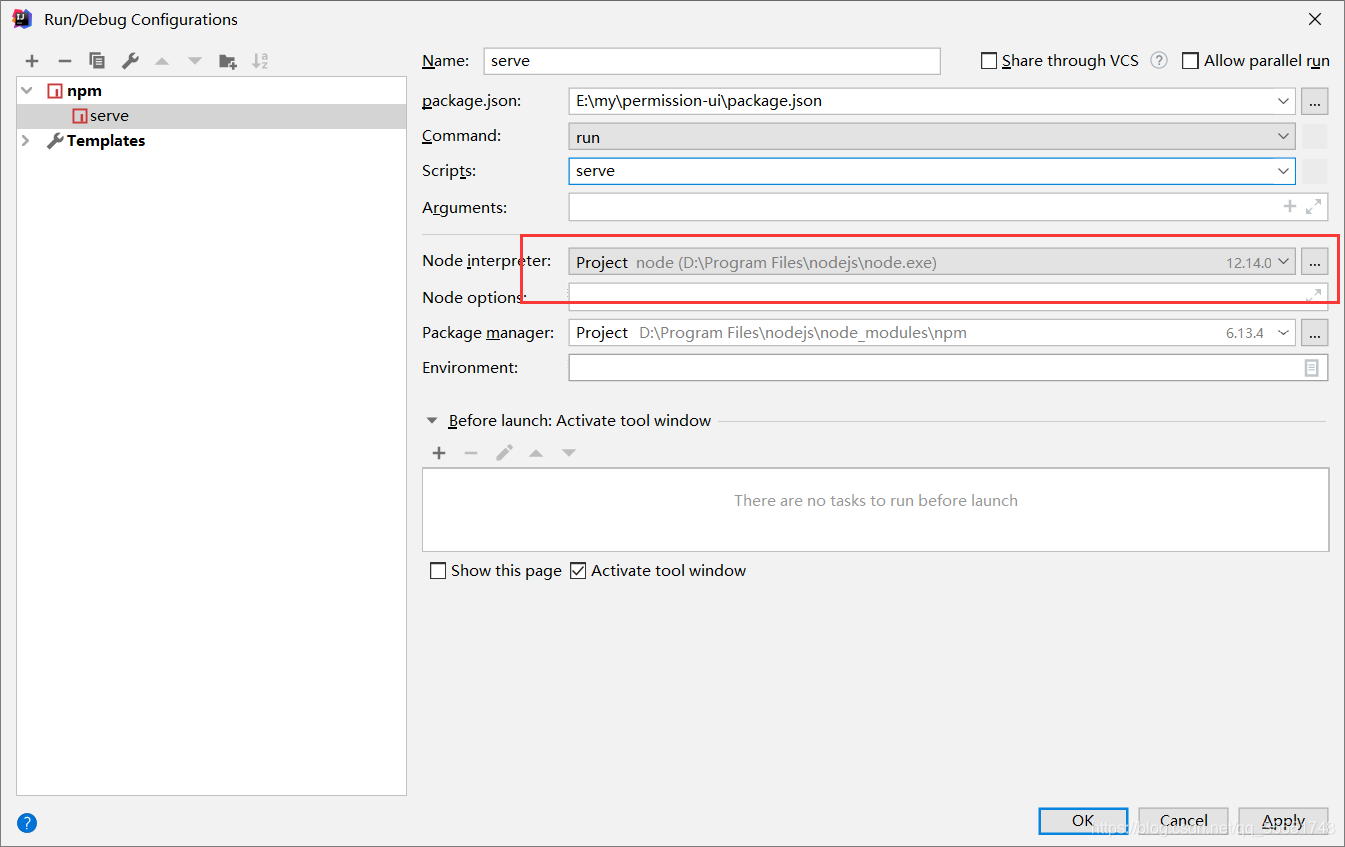
在下图所示处找到安装node.js的目录并选择node.exe
配置完成后,ok并启动项目
启动成功,可以通过图中路径访问项目了
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
