社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
废话少说,项目开发中遇到使用vue-cli打包后,路径出错的问题,在网上找了一些方法,发现下面这种方法是有效的:
1,静态文件路径错误
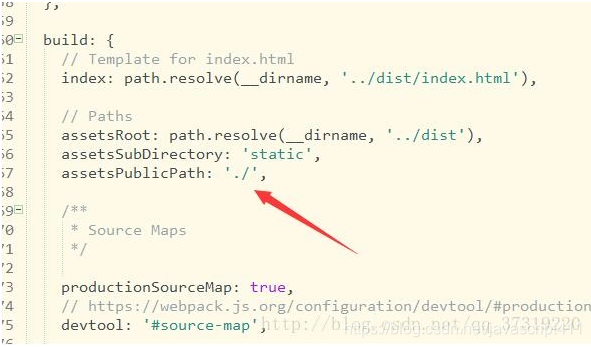
找到config文件夹下的index.js文件修改一下位置

看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/‘改为‘./’
2,背景图片路径错误
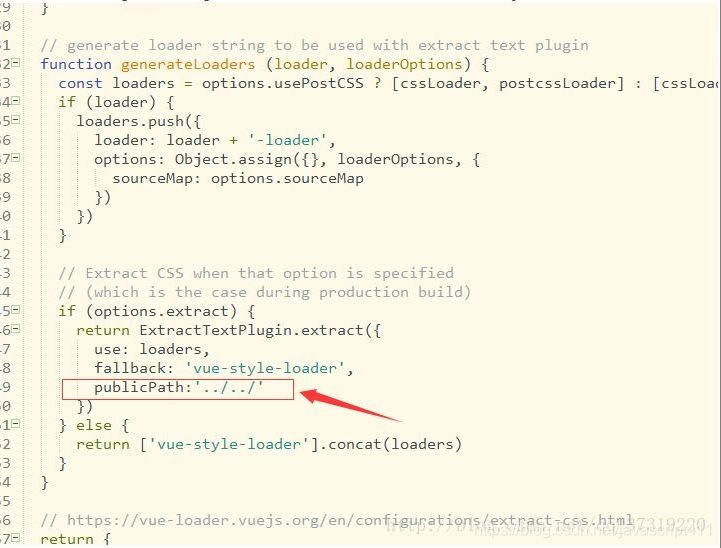
在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置
问题:打包后,路径都变成了static或者/static,其中/static这种写法是错误的,因为这种直接定位到根路径,而实际我们部署放到根路径是很少的,既然是官方写的配置文件,留下这么一个打包部署的坑,那么他们这么写的初衷是什么?
另外,vue-cli webpack打包后index.html引入文件没有引号,这里的解决方法是:
找到webpack.prod.conf.js,在webpack.prod.conf.js找到minify 把minify中的
removeAttributeQuotes: true改为 removeAttributeQuotes:
false(如果该方法没有用那就把整个minify去掉再试一下) 然后再执行打包命令:npm run build
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
