社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
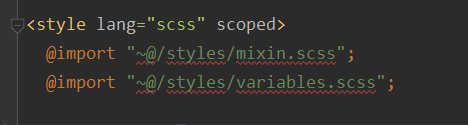
在使用vue-element-admin框架的时候,发现原来导入样式也可以这也写!写法挺高级的,就此记录下~

由于是在webstorm中编写的项目,编辑器好像不识别这种写法,所以一直报错。
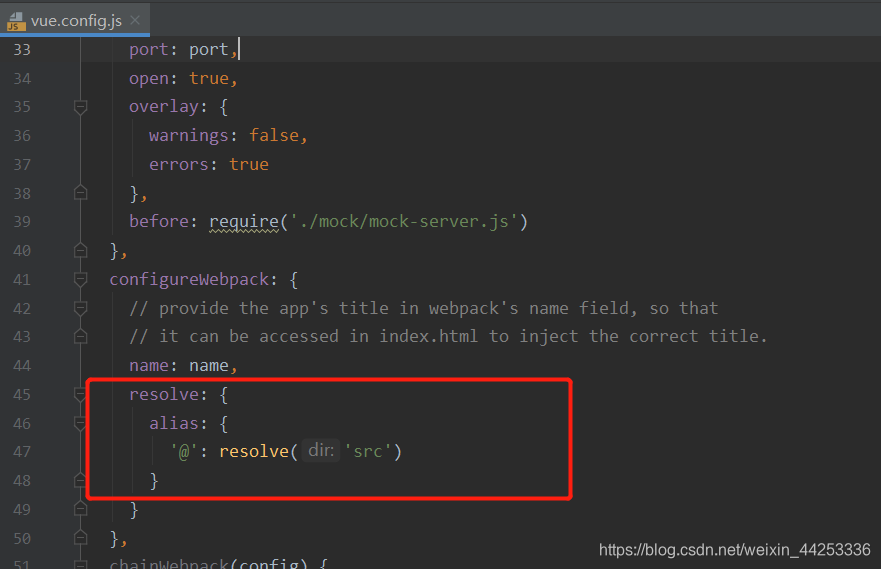
这种写法其实是webpack中的一个配置。这里用~符号,表示后面的值为 alias, 然后就会去vue.config.js的 alias 配置中找相应的值。
然后拼接成最后的地址:
'src/styles/mixin.scss'
'src/styles/variables.scss'
注意:
我们必须加上 ~符号,否则我们可能会因为找不到而报错。
当然,我们也可以在vue.config.js中添加其它的 alias 配置自定义字符a
resolve: {
alias: {
'@': resolve('src'),
'a':resolve('src/styles')
}
}
然后我们可以在其它组件中进行使用
@import '~a/sidebar.scss'
相当于:
'src/styles/sidebar.scss'
相关文章链接:
https://www.webpackjs.com/configuration/resolve/#resolve-alias
https://cli.vuejs.org/zh/config/#integrity
如果您也正在学习前端的路上,记得关注该博主,学习更多关于前端的知识~
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
