社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
纯html5+css3能写出什么惊人效果? 在搞清楚这个问题之前,我们得先弄清楚H5和css3有哪些惊人的特性
首先我们来看下H5的新特性,canvas标签,多媒体标签(audio/video) 离线存储, 新的表单元素, 新的表单控件 地理定位等等,要说道惊人效果,其中canvas audio video 还有地理定位等就可以够玩一年 但题目中的一个纯字,一下子就将这一群一棒子打死… 因为要玩出惊人效果,就不得不用到js…那么,剩下的可用的就剩语义化标签,表单控件,新元素等等了.就语义化标签来说,本身存在的意义仅仅在于”语义化”而已,在视觉上,基本上和普通元素没什么区别,所以也就无从谈起什么惊人效果.那么就剩下表单元素和新增的表单元素类型…
就对于我们开发者而言,就表单元素新增的各种特性,还真算得上有些有用的效果,比如,新增表单类型中的date.要知道,在以前的版本中,这种东西除了用插件,就只能自己手写,不光是各种事件处理,dom操作,还得编写复杂的日历dom结构布局.各种考虑兼容,一不小心,就在哪个版本挂掉了,可是即便用上了插件,也还得去各种查询api,更主要的是,这些都会增加你的项目体积以及程序复杂程度.然而,当date类型出来之后,我要做的仅仅是只需要将input的type属性变成date即可 就像这样:
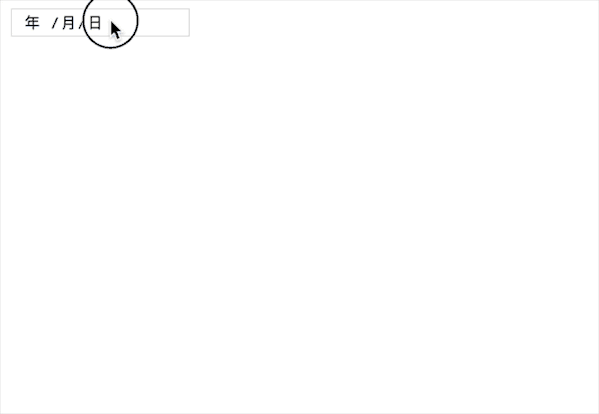
<input type=“date” />
然后你就会得到这样的结果:
这在表单开发的过程中可以大大提高开发效率,同时还能有效减小项目体积以及项目的稳定定.然而,好景不长.很快我们发现这个新增的功能很难由我们自己去定义样式,并且每个浏览器上的显示风格都不一样,这意味着如果项目需求对页面的还原度要求很高的话,这个功能瞬间变成鸡肋,也就谈不上什么惊人了,充其量算是个效果….
也就是说就html部分,能带给我们的惊人效果实在是有限,这就只能看css了
首先,css本身就是用于处理样式的,而”惊人效果”无外乎就是视觉体验,这刚好就是css的拿手好戏.css3中新增的特性非常丰富:2D/3D转换,过渡,动画,圆角,阴影,渐变等等等等
其中2D/3D转换就能很轻易的写出3D场景
transform : rotateY(45deg); 即可实现如上效果
想要更高级? 没问题,咱们来个动效
搞定,咱们来看看效果,还是挺不错的吧.
实际上我们甚至可以通过过渡,加上伪类选择器,来通过纯css来实现轮播图效果
至于渐变,我们可以通过设置颜色的位置值来实现分界线效果,然后通过巧妙的重复渐变,能够画出如下图案:
来源:千锋HTML5
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
