社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
说到底还是es6闹得,ie浏览器不支持es6
实际碰到的问题分两步才解决
1. 直接打开是空白页:让ie支持vue
解决方式:安装 "babel-polyfill" 即可。
命令:npm install --save-dev babel-polyfill //淘宝镜像是cnpm。
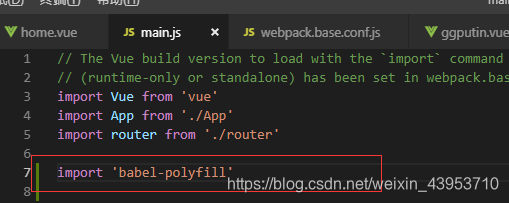
在入口main.js文件引入:import 'babel-polyfill'

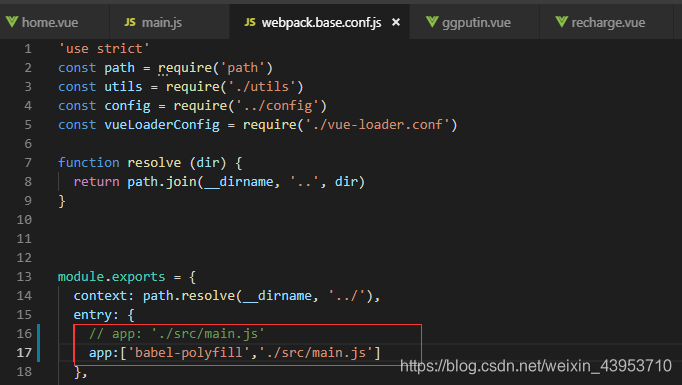
最后一步,在build文件夹下找到webpack.base.conf.js.
内容替换一下即可。

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
