社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
基于ES6的用Vue框架element ui写的页面,如果当需要解决兼容低版本浏览器时,会遇到在低版本浏览器中不显示效果,页面一片空白,但控制台也不报错,而在高版本可以正常显示的情况。
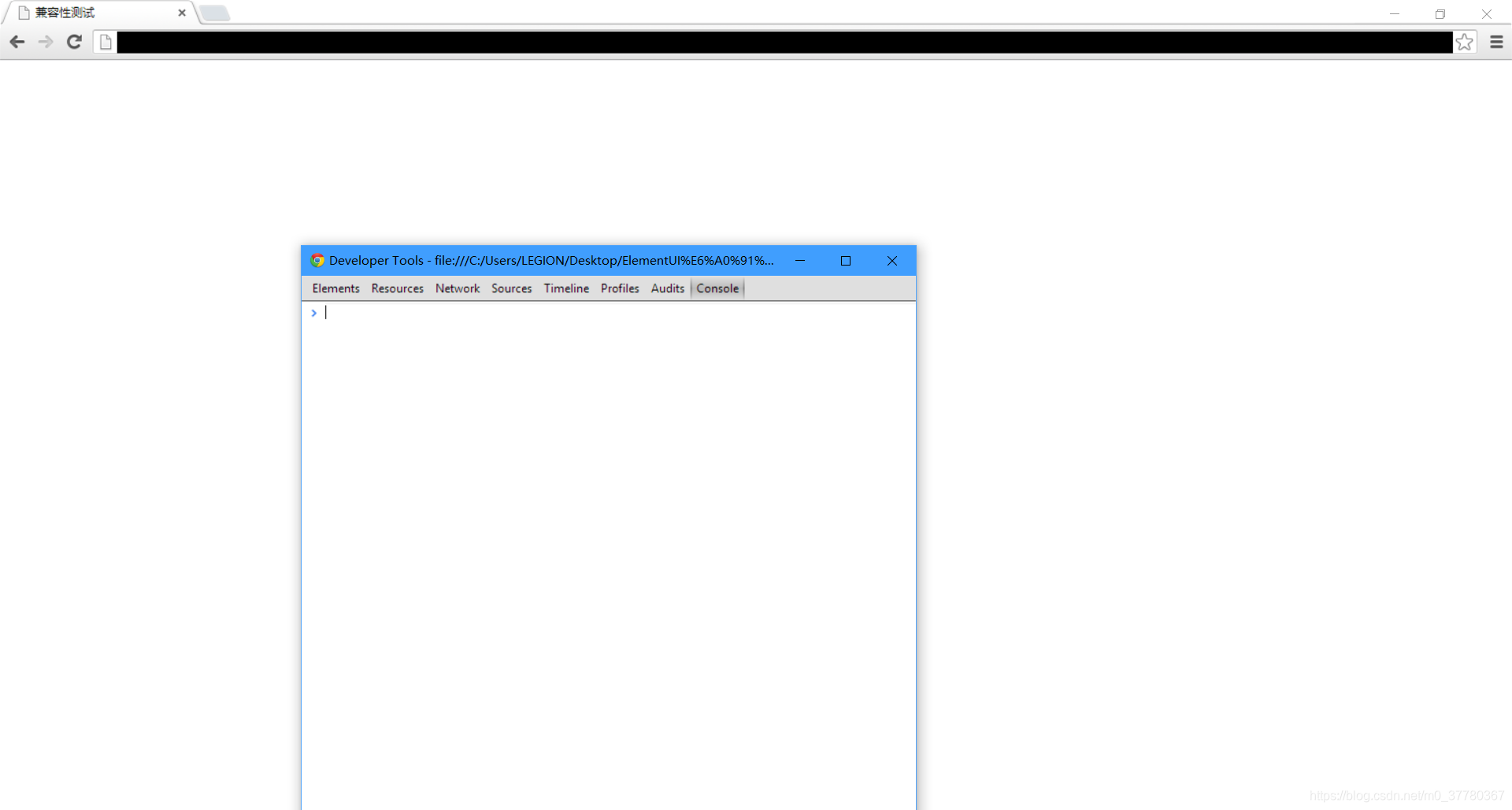
低版本效果:
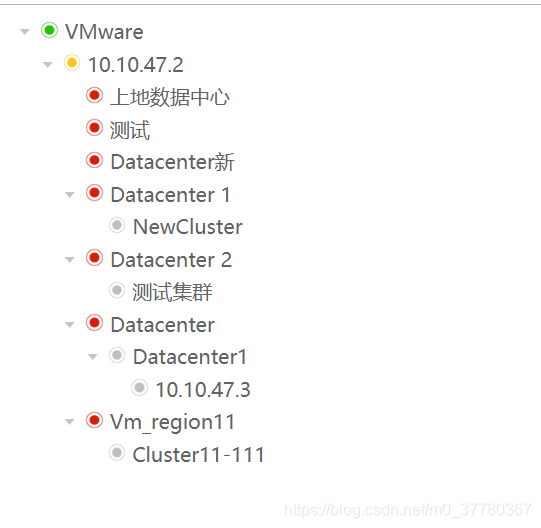
高版本效果:
代码片段:
<div id="app">
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick" default-expand-all>
<span class="custom-tree-node" slot-scope="{node, data}">
<span>
<img :src="data.type|showPic" v-if="data.type" style="height:15px;" /> {{ node.label }}
</span>
</span>
</el-tree>
</div>
改为:
<div id="app">
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick" default-expand-all>
<span class="custom-tree-node" slot-scope="node">
<span>
<img :src="node.data.type|showPic" v-if="node.data.type" style="height:15px;" /> {{ node.data.name }}
</span>
</span>
</el-tree>
</div>
methods: {
handleNodeClick(data) {
console.log(data);
console.log(data.name)
}
}
改为:
methods: {
handleNodeClick:function(data) {
console.log(data);
console.log(data.name)
}
}
修改点:
1、slot-scope="{node, data}"改为slot-scope="node";
2、用到data的地方,比如:src="data.type|showPic" v-if="data.type",全部改为:src="node.data.type|showPic" v-if="node.data.type";
3、:props="defaultProps"去掉不去掉都可;
4、修改methods等语法,改为符合ES5;
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
