社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
此文首发于 https://lijing0906.github.io
距离上次更新博客将近半年了,因为年后开始做一个大项目,多个产品经理各自负责一个或多个模块,一个模块相当于之前项目的整体。这次我一个人做一个模块,压力有些大,每天只想着把功能做出来,没有时间总结。
此次的一个大项目中用到了vue的混入(mixins),业余时间记录下来它的用法
页面中频繁使用某一种功能时,为了精简代码,就需要用到混入。
比如我们项目中会频繁用到elementUI的message消息提示,一些操作反馈的成功、失败、警告都要给用户消息提示,如果每个前端程序员在自己的每一个页面的每一个操作的执行代码中调用message组件的方法,代码量会很大。
不用mixins调用message方法,5行代码
this.$message({
message: '提示文字',
showClose: true, // 是否显示关闭按钮,true显示
customClass: 'message-info-warn' // 自定义样式类名
});
用mixins调用message方法,1行代码
this.messageSuccess('成功的提示文字');
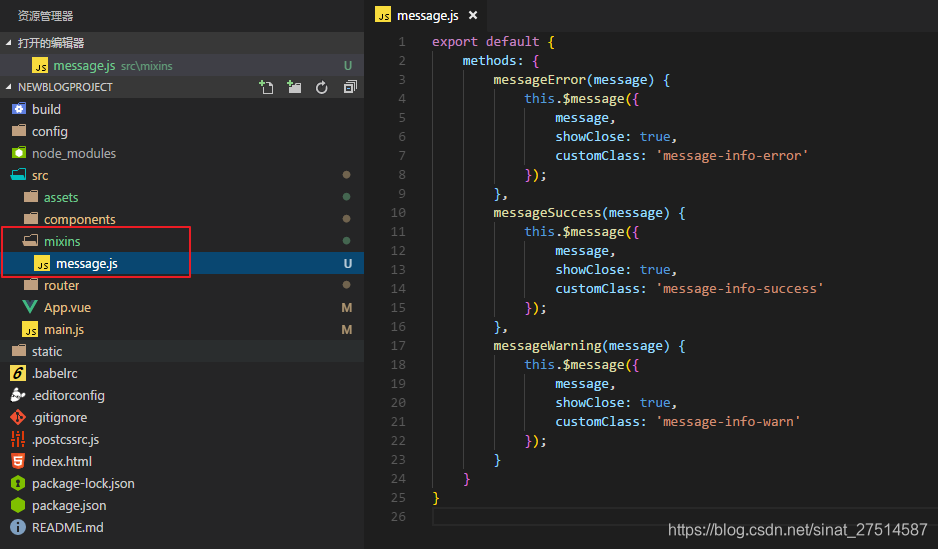
在src目录下新建mixins文件,在此文件下新建message.js,里面写上相应的混入代码,如下图:
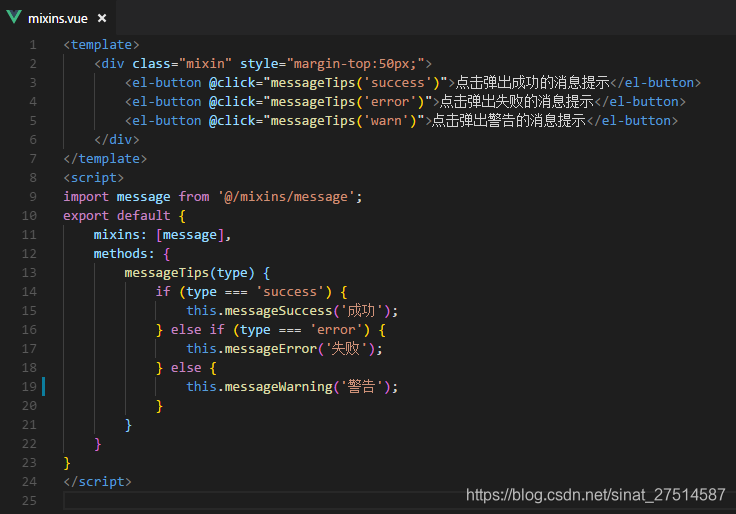
在需要用到的文件中引入message.js,然后注册,最后调用就OK。如图所示:
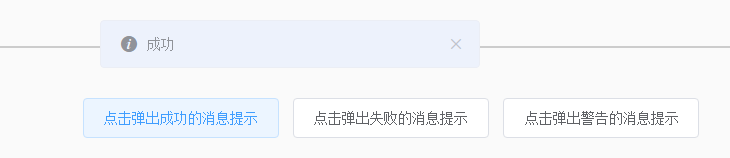
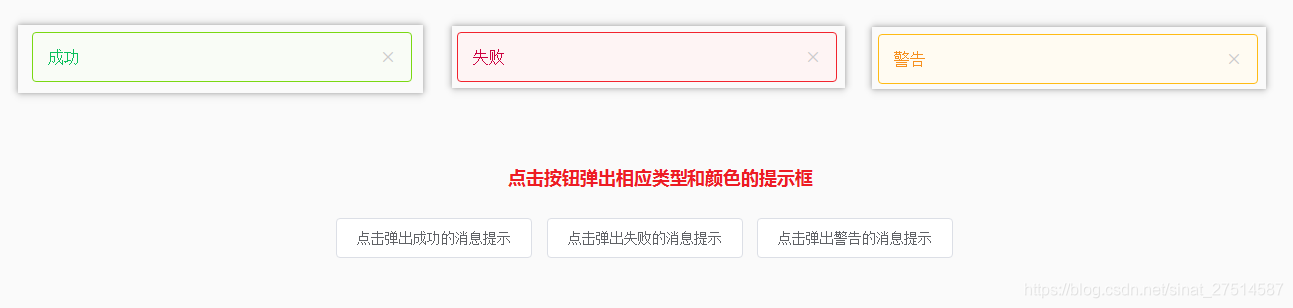
点击相应的按钮弹出相应类型的消息提示:
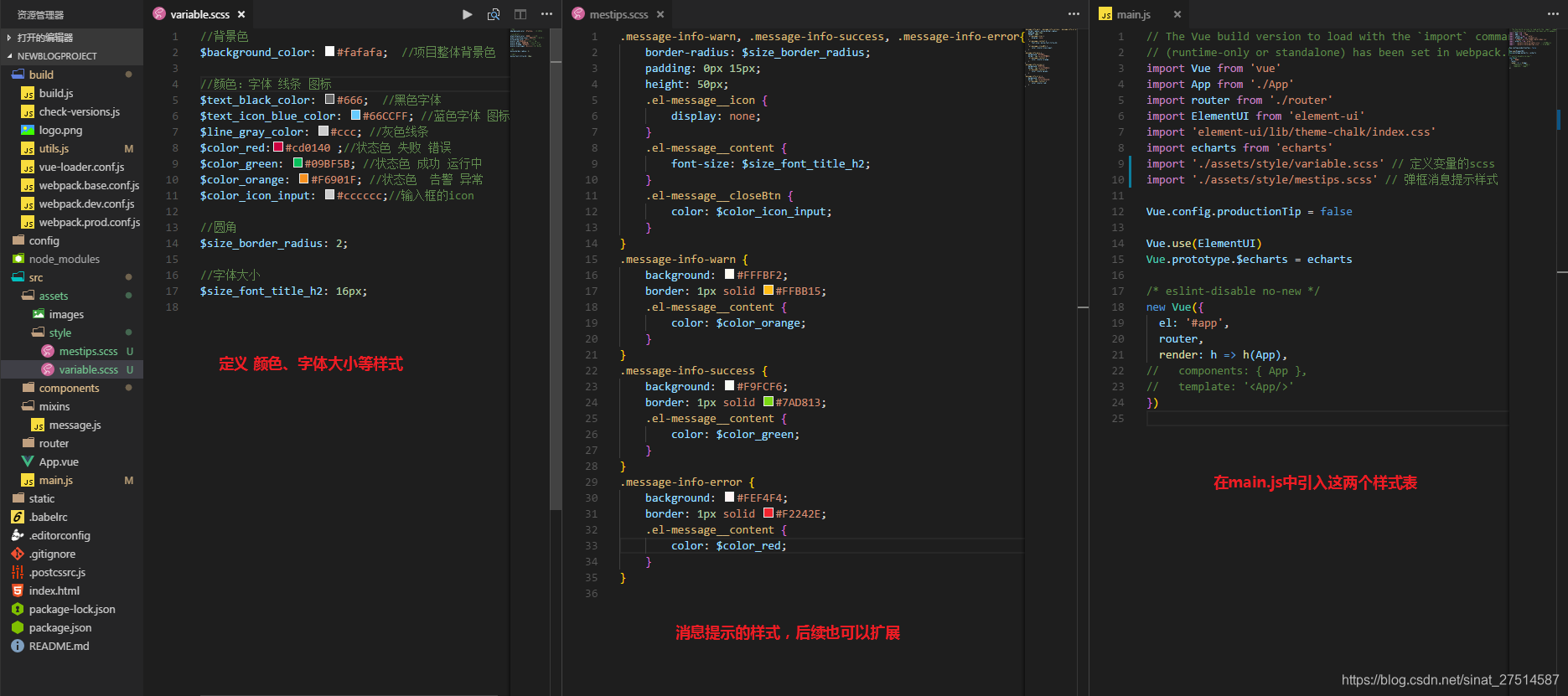
这里我写了两个样式文件,一个是变量,一个是我们这里需要的消息提示的样式(里面用到了变量),都在main.js中引用。
再刷新页面点击相应的按钮弹出相应类型的消息提示:
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
