社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
1.vue单个页面跳转时:
在此页面上mounted方法中设置滚动条的方法
mounted() { // 切换页面时滚动条自动滚动到顶部
window.scrollTo(0,0);
}
router.afterEach((to,from,next) => {
window.scrollTo(0,0); // chrome
document.body.scrollTop = 0 // firefox
document.documentElement.scrollTop = 0 // safari
window.pageYOffset = 0 });
//或
router.beforeEach((to, from, next) => {
// chrome
document.body.scrollTop = 0 // firefox
document.documentElement.scrollTop = 0 // safari
window.pageYOffset = 0
next() })
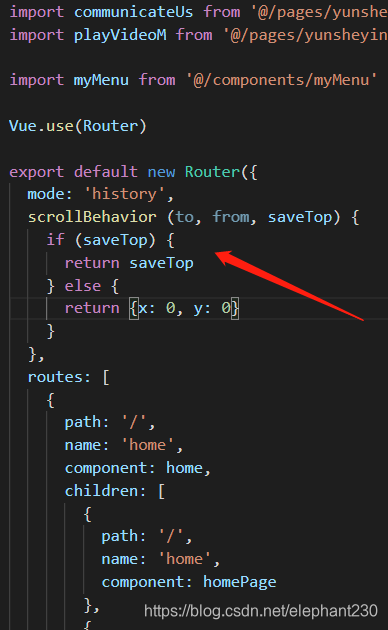
2、全部页面,使用路由vue-router自带的滚动条行为解决(router中的index.js文件中)

//页面跳转显示在顶部
scrollBehavior (to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
return { x: 0, y: 0 }
}
}
//或者使用这个
//新加载页面滚动条置顶
router.afterEach((to, from, next)=> {
window.scrollTo(0, 0);
});
3、layout布局时全部页面跳转滚动条置顶,使用vue-router路由方法是无效的,在layout布局的router-view层使用update设置
updated(){
let dom = document.getElementsByClassName('layout-content')[0];
dom.scrollTo(0,0);
}
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
