社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
技术人员一般需要具备一定得画图能力,特别是架构师,需要画各种图:除了让架构更清晰,方便给别人讲解,也是装逼神器~
画图工具有很多,今天推荐的是一款 VSCode 插件!没错,在 VSCode 中画图。它就是 vscode-drawio,即将 draw.io 集成进 VSCode 中。
项目地址:https://github.com/hediet/vscode-drawio,截止目前 Star 数:4.3k+,下载安装量 33k+。

通过简单浏览动图发现真的挺强大。
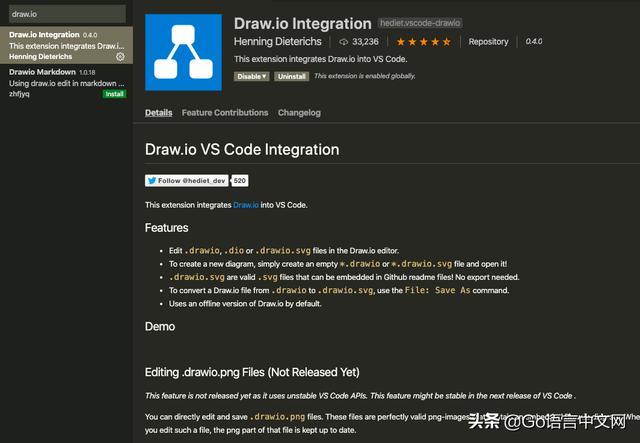
打开 VSCode,点击最左侧底部的 Extensions,搜索 draw.io,找到其中的 Draw.io Integration:

跟安装其他扩展没什么区别。建议安装完后重启下 VSCode。
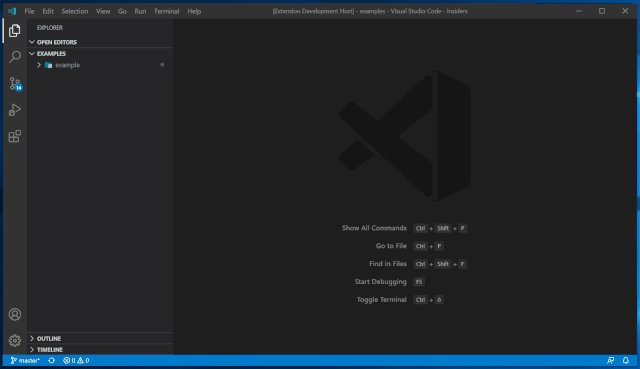
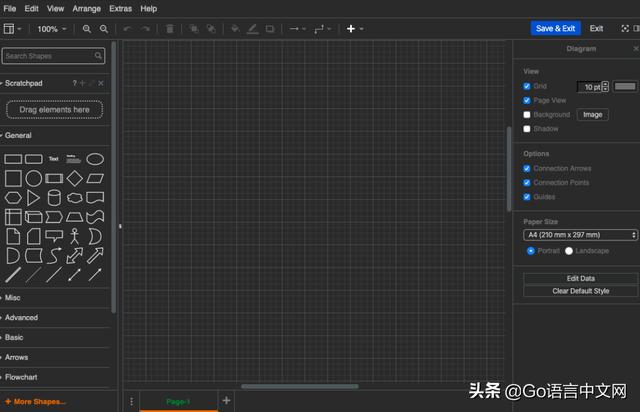
创建一个文件:test.drawio,打开后,自动是如下界面:

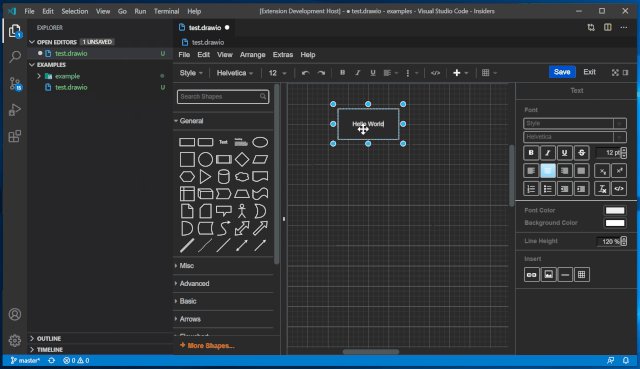
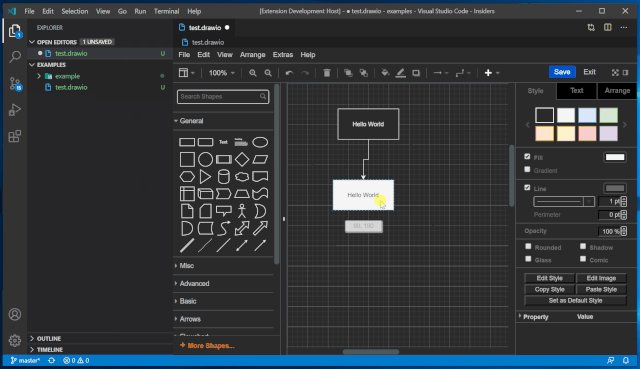
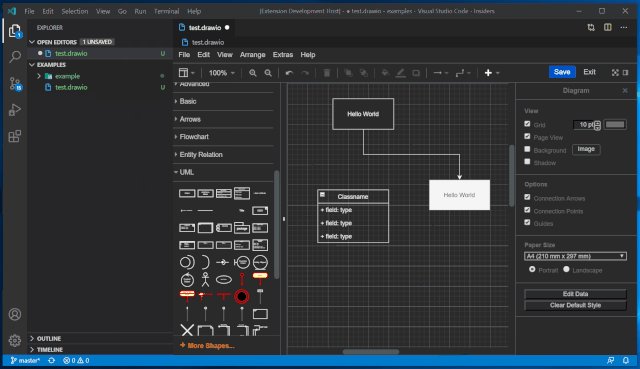
之后你就可以跟很多其他画图工具一样,拖拽画图了。
说明一下:目前该扩展不支持导出,不过很快会支持可以编辑 png 格式。有人提 issue 希望支持导出,作者的意思因为马上支持 png,因此不需要导出。具体可以看 issue39。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
