社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
WEB前端框架——VUE的环境搭建 步骤:
1.搭建nodejs环境
2.搭建vue环境并新建第一个模板工程
3.运行一个GitHub上的工程
一、nodejs环境搭建:
官网首页( https://nodejs.org/en/ )下载node安装包,左边是稳定版本,右边是最新版本。

Node.js官网首页
下载完成后打开安装包,除了选安装路径以外其余一路next、accept。对,就这么粗暴!
安装完成后,我们需要检测下是否安装成功了:
Win+R (打开运行窗口)
->输入cmd并点击”确定” (打开windows命令行工具)
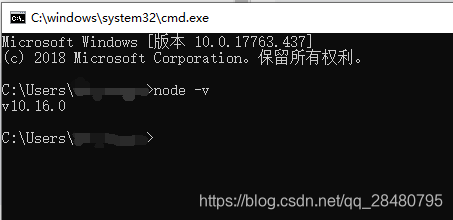
->在命令行工具里输入:node -v后单击回车键 (注意:node和 –v之间有空格哦)
* 注:命令行工具建议以管理员身份运行

命令行工具打印Node.js版本号
到此,出现如”v10.16.0”的版本号则说明node安装成功。
二、开始搭建vue环境:
我们先打开vue的官网( https://cn.vuejs.org/ )进入到教程文档里的”安装”一栏:
Vue搭建、新建工程并打开浏览器调试的指令:这四行命令就是我们接下来工作了。
1.npm install –global vue-cli : 我们在安装好node.js后就可以用到“npm”这个前缀指令,并且使用node这个“仓库”,通过命令行工具安装其他很多的东西如angular-cli等。这里的指令意思是“通过node 全局安装vue-cli”,安装的时间会比较长,耐心等待~
*注:下载太慢的话可以把npm换成国内镜像:npm config set registry https://registry.npm.taobao.org
通过node”仓库”安装vue-cli工具
如上,安装成功~
2.vue init webpack my-project : 刚才我们通过node安装了vue-cli工具,vue-cli是vue的命令行工具,通过它我们可以新建一个vue模板工程。这里的指令意思是:vue init [模板名] [新建的模板工程文件夹名称],“通过vue-cli新建webpack模板工程,名字为my-project”
新建工程的步骤建议像如下去填:
新建Vue模板工程时询问的问题
3.cd my-project : 进入到新建的my-project工程下,可以看到命令行工具指向的当前路径改变了
进入到刚刚新建的工程模板目录下
4.npm run dev:运行工程,打开浏览器调试。(请不要关掉命令行工具)
5.打开浏览器调试
出现这个窗口,说明已在本地端口8080打开浏览器调试,我们在浏览器上地址栏输入并打开:localhost:8080
新建的工程模板
这就是Vue的工程模板页面,大功告成!
三、在GitHub上下载一个工程并运行

点击download按钮下载一个工程压缩包,解压缩后,打开一个新的命令行窗口
cd 到该文件夹目录下
运行命令:npm run dev 将在浏览器中运行该项目,结束!
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
