社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
去官网下载安装node.js
https://nodejs.org/en/
或者可以去node.js中文网下载
http://nodejs.cn/download/
安装完成以后通过命令行工具输入node -v查看安装的node.js版本
命令行工具输入npm -v查看安装的npm(包管理工具)版本
如果出现类似下面截图中的版本号 证明安装成功
命令行输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成以后输入cnpm -v检测是否安装成功
如果出现类似下面截图中的版本号 证明安装成功
命令行输入
cnpm install webpack -g
安装完成以后输入webpack -v检测是否安装成功
如果出现类似下面截图中的版本号 证明安装成功
命令行输入
npm install vue-cli -g
安装完成以后输入vue -V检测是否安装成功 如果出现类似下面截图中的版本号 证明安装成功
- 首先在磁盘新建一个文件夹,用来存放我们的项目
- 然后打开进入该文件夹,按住
shift + 鼠标右键选择在此处打开命令窗口- 命令行输入
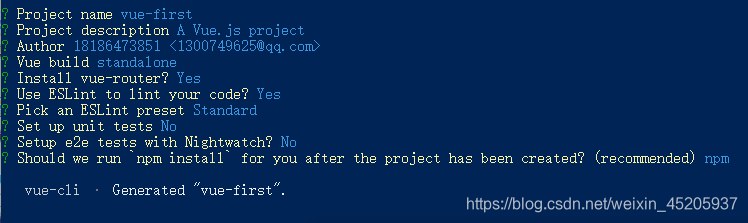
vue init webpack 项目名字<项目名字不能用中文>- 接下来就是进行一些项目的配置,按自己需要选择即可
- 选择完成后,
cd 项目名字进入项目目录- 输入
npm install安装项目依赖- 完成以后输入
npm run dev启动项目就可以进行开发了
生成webpack脚手架,在我们按下回车的时候,会出现一些提示问题,对应关系如下:
项目名称(注意名称中不要出现大写字母,否则会报错)
项目描述(可写可不写,看个人需要)
作者(可写可不写,看个人需要)
vue编译,这个选默认即可,运行加编译Runtime + Compiler
是否安装vue-router是否安装vue路由工具
是否使用代码管理工具ESLint管理你的代码
后面几个是测试的工具,需要自己自行了解
…
最后项目开发完,命令行进入项目文件路径下,
npm run build就可以把项目打包了
项目上线的时候直接把打包生成的dist目录仍到服务器根目录下就可以了
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
