社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
1,新建项目
查看 –> 集成终端 或者直接按 ctrl+ `如果没有安装vue-cli,在终端输入:
npm install -g vue-cli
全局安装vue-cli
然后新建项目
vue init webpack projectName
projectName换为你想要的名字。这里我建立的项目名为 ex1
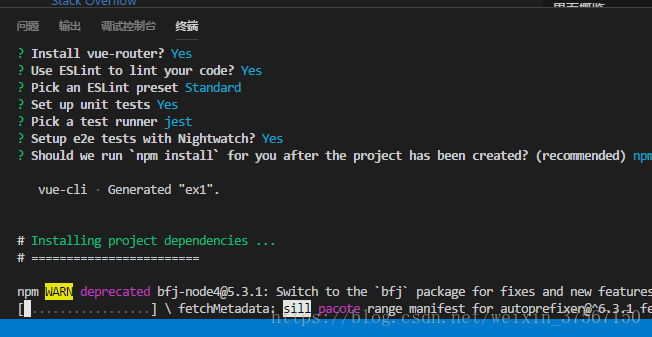
然后一直按确认或输入y按确认,等待项目初始化,如下图
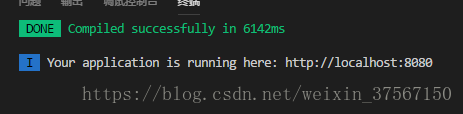
 项目完成后,运行如下命令
项目完成后,运行如下命令

此时,打开你最喜欢的浏览器,输入上图的地址
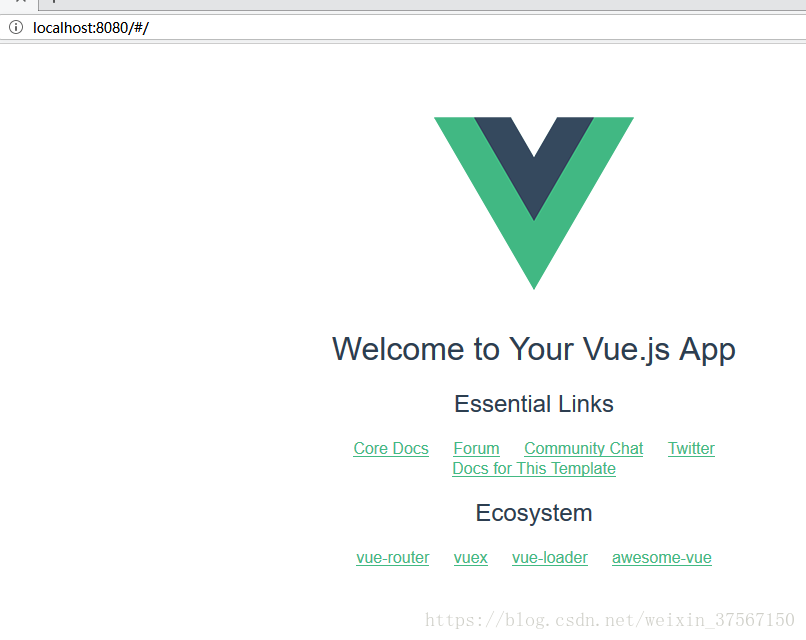
你应该能看到下图所显示的
2.完成项目
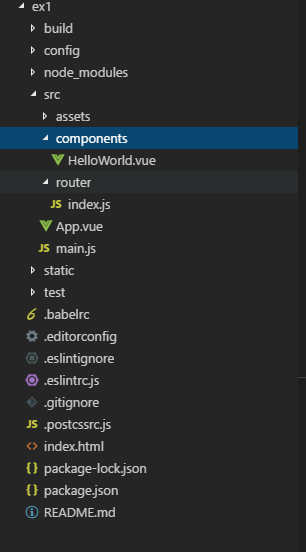
这时,你的项目的目录结构应该如下图所示
我们目前只关心目录src文件下的内容
接下来我们将vue.js官网的树形视图例子整合到我们的项目中。
1)在components目录下新建一个文件夹tree
2) 在新建的tree文件夹下新建一个文件tree.vue
3) tree.vue的代码如下:(注意每修改一个文件按 ctrl + s 保存)
"bold: isFolder"
v-on:click="toggle"
@dblclick="changeType">
{{ model.name }}"isFolder">[{{ open ? '-' : '+' }}]4) app.vue的代码如下:
"app">"data">
如果一切正常,运行结果应该如下图
全部展开后如下图:
如果不喜欢将全部代码放在一个文件里面,可以在tree目录下新建两个文件
tree.css tree.html
然后把tree.vue中包含在template里面的代码剪切进tree.html
,把style里面的但剪切进tree.css 。
然后tree.vue的template和style部分分别变为如下
"./tree.html">
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
