社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
搜索个人公众号
前端交流
或者加个人学生党v
q5281951
欢迎一起学习前端
首先下载PS 安装
然后登录
下载完成之后 重启PS就会看见 窗口 列表的拓展功能出现的蓝湖
然后我们正常的使用PS
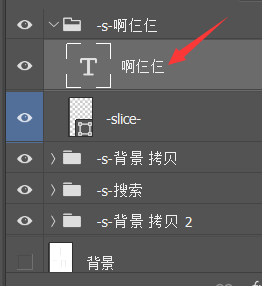
箭头是我们自己做的页面
下面的slice是我们标记为切图之后形成的

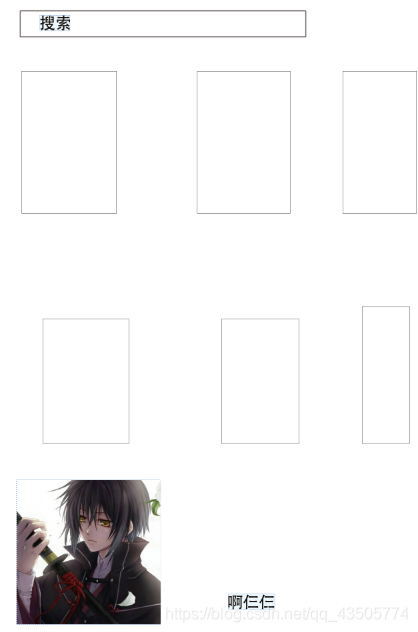
上图你所看见的 东西都是一个个页面组成的
搜索框
六个矩形
图片
字体
都是独立的页面 必须独立 为一个页面
标记切图
上传蓝湖 才会变为独立的切图 显示 宽高
最后下载切图
按照原型图完成功能
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
