社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
模拟网站服务器,使用浏览器访问自己编写的服务端程序,查看网页效果。
图片你们没有,复制代码自己运行的时候可能会出现小问题,我的图片在img里放着
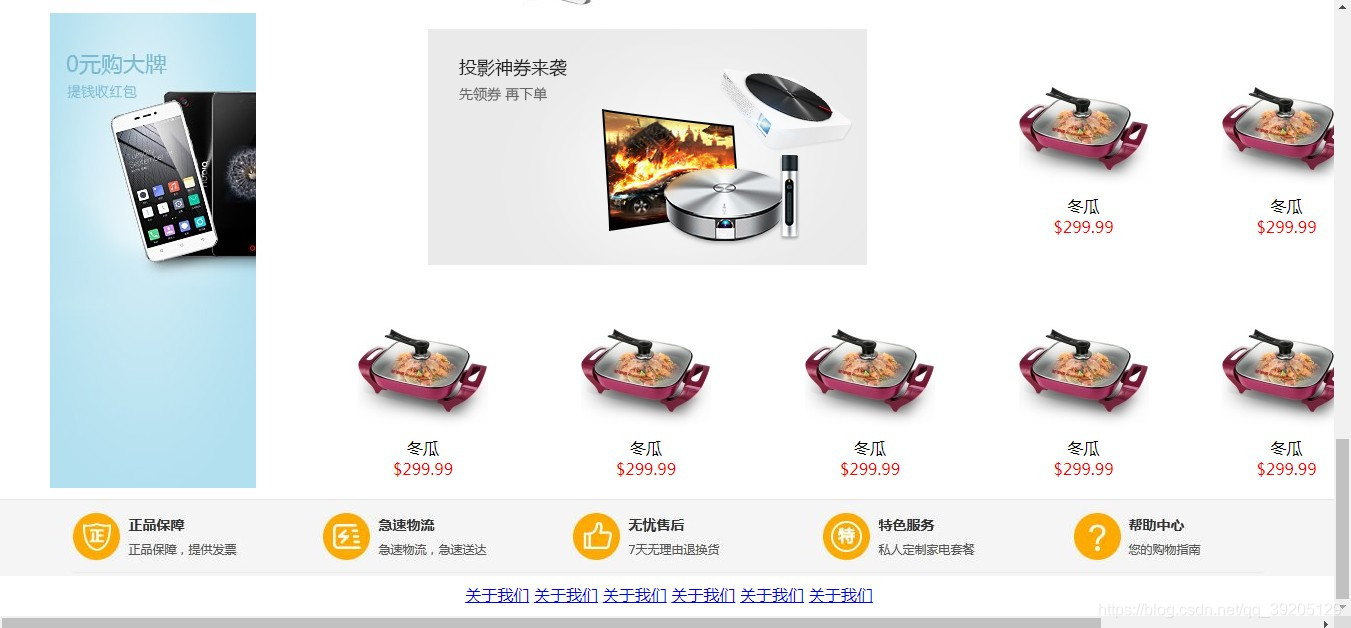
1—index.html
<html>
<head>
<meta charset="UTF-8">
<title>jd商城</title>
</head>
<body>
<table width="1600px" align="center">
<tr>
<td><img src="img/logo2.png"></td>
<td><img src="img/header.jpg"></td>
<td>
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
<tr bgcolor="black" height="40px">
<td colspan="3">
<a href="#">首页</a>
<a href="#">手机数码</a>
<a href="#">电脑办公</a>
<a href="#">电脑办公</a>
</td>
</tr>
<tr>
<td colspan="3"><img src="img/1.jpg" width=""></td>
</tr>
</table>
<h1 align="center">热门商品 <img src="img/title2.jpg"></h1>
<table width="1600px"align="center">
<tr align="center">
<td rowspan="2"><img src="img/big01.jpg"></td>
<td colspan="3">
<img src="img/middle01.jpg" />
</td>
<td >
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
</tr>
<tr align="center">
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
</tr>
</table>
<table align="center" width="100%"><tr><td align="center"><img src="img/ad.jpg" align="center" /></td></tr></table>
<table width="1600px"align="center">
<tr align="center">
<td rowspan="2"><img src="img/big01.jpg"></td>
<td colspan="3">
<img src="img/middle01.jpg" />
</td>
<td >
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
</tr>
<tr align="center">
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
<td>
<img src="img/small03.jpg"><br />
冬瓜<br />
<font color="red">$299.99</font>
</td>
</tr>
</table>
<table width="1024px" align="center">
<tr align="center">
<td> <img src="img/footer.jpg"></td>
</tr>
<tr align="center"><td>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
</td>
</tr>
</table>
</body>
</html>
部分截图


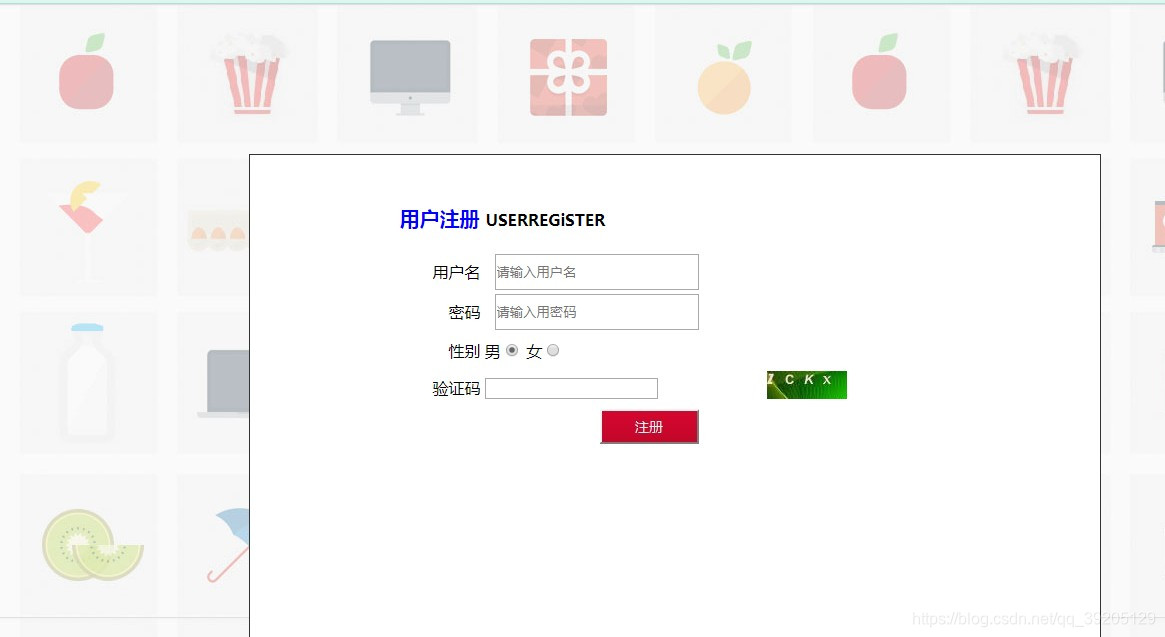
2—reg.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style type="text/css">
/*页面整体背景图*/
body{
background-image: url(img/bg.jpg);
}
/*
* 外层白色背景
*/
.formId{
width: 700px;
height: 500px;
border: 1px solid #333;
margin: 150px auto;
background-color: #FFFFFF;
padding-top: 30px;
padding-left:150px;
}
/*
* 表单注册区域
*/
.formReg{
width: 500px;
height: 450px;
border: 0px solid #333;
}
h3{
color: #0000FF;
font-size: 20px;
}
h3 span{
color: #000000;
font-size:16px;
}
tr{
height: 35px;
}
.in{
width: 200px;
height: 30px;
margin-left: 10px;
}
</style>
</head>
<body>
<div class="formId">
<div class="formReg">
<h3>用户注册 <span> USERREGiSTER</span></h3>
<form action="#" method="get">
<table width="500px">
<tr>
<td align="right">用户名</td>
<td colspan="2"><input class="in" name="username" placeholder="请输入用户名"/></td>
</tr>
<tr>
<td align="right">密码</td>
<td colspan="2"><input class="in" type="password" name="password" placeholder="请输入用密码"/></td>
</tr>
<tr>
<td align="right">性别</td>
<td colspan="2">男<input type="radio" name="sex" checked="checked"/>
女<input type="radio" name="sex"></td>
</tr>
<tr>
<td align="right">验证码</td>
<td><input type="text" name="code"></td>
<td><img src="img/checkcode.jpg"></td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="image" src="img/btn.jpg" />
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>
部分图片
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
