社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
遇到的问题:
1.内外dialog共两层遮罩,内层dialog被灰色遮罩遮盖,
2.内层dialog继承了外层dialog的样式
解决:
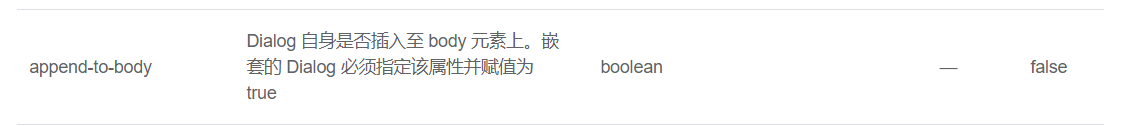
1.在内层dialog上添加append-to-body属性,
2.内层dialog样式修改,在内层dialog外包一层div并加class类
*不要在有scoped的style标签下写,因为是局部的,样式不会生效*
<style>
.inside_delog .el-dialog__body{
padding: 30px 20px;
}
.inside_delog .el-dialog__header{
height:55px
}
</style>
如果这样写样式不生效,把嵌套的dialog改为两个dialog并列
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
