社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
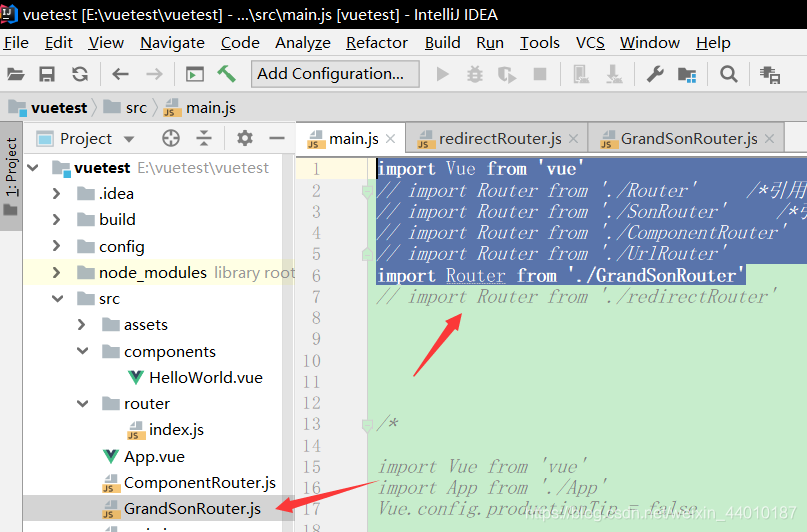
1.在idea中新建vue项目
2.main.js中修改
import Vue from 'vue'
// import Router from './Router' /*引用自同级Router.js*/
// import Router from './SonRouter' /*引用自同级SonRouter.js*/
// import Router from './ComponentRouter' /*引用自同级ComponentRouter.js*/
// import Router from './UrlRouter'
import Router from './GrandSonRouter'

3.src下新建文件GrandSonRouter.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const users ={
template:`
<div>
<h2>Users</h2>
<router-view></router-view>
</div>
`
}
const user ={
template:`
<div>
{{$route.params.username}}-{{$route.query.id}}
</div>
`
}
const Home = { template:'<div><h2>Home</h2></div>'}
const about = { template:'<div><h2>about</h2></div>'}
const router = new VueRouter({
mode:'history',
base:__dirname, //当前的路径 dirname在node中指当前的本地路径
routes:[ //以数组的方式给出 [{},{}],多个的话一定是routes复数形式
{path:'/',name:'Home',component:Home},
{path:'/',name:'about',component:about},
{path:'/users',component:users,
children:[
{path:'/',name:'user',component:user},
{path:':username',name:'user',component:user}
]
}
]
})
new Vue({
router,
template:`
<div id='r'>
<h1>导航</h1>
<ol>
<li><router-link to="/">/</router-link></li> <!--router-link存放路由链接的 to相当于href,表示链接到哪里-->
<li><router-link to="/first">first</router-link></li>
<ol>
<li><router-link :to="{path:'/users/niuningfei',query:{id:'0112309'}}">name</router-link></li>
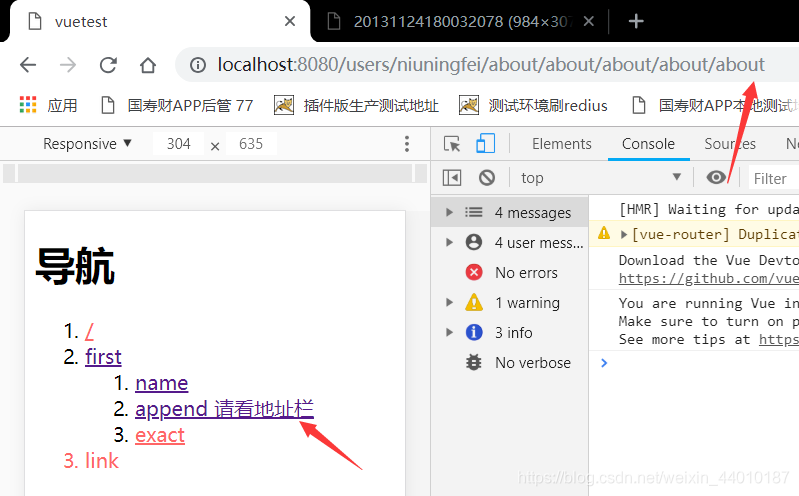
<li><router-link to="about" append>append 请看地址栏</router-link></li> <!--append属性,地址栏无限制追加to内容-->
<li><router-link to="about" exact>exact</router-link></li> <!--exact必须满足to内容下要求-->
</ol>
<router-link tag="li" to="about">link</router-link>
</ol>
<router-view></router-view> <!--规定整个路由显示在其中,class表示修饰的类-->
</div>
`
}).$mount('#app')
/*
name 经常和 params 联合使用 :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}" 展示 {{$route.params.id}} {{$route.params.name}}
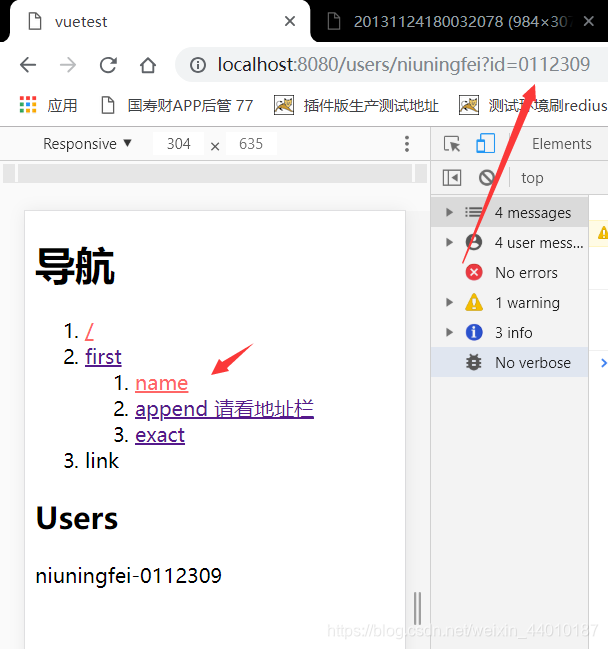
path 经常和 query 联合使用 :to="{path:'/users/niuningfei',query:{id:'0112309'}}" 展示 {{$route.query.id}}
*/
运行结果:

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
