社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
vue的相关配置在系列文章的第一部分中进行了配置。
此处主要使用的标签为:
在配置好vue的环境之后,还需导入需要切换的图片,此处的图片和编号可以是任意的。

图片切换的源码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Computible" content="ie=edge">
<title>图片切换demo</title>
</head>
<body>
<div id="app">
<input type="button" value="上一张" v-show="index>=1" v-on:click="pre">
<img v-bind:src="images[index]">
<input type="button" value="下一张" v-show="index<images.length-1" v-on:click="post">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.7/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
images:["img/01.jpg","img/02.jpg","img/03.jpg"],
index:0
},
methods: {
//下一张
post:function(){
this.index++;
},
//上一张
pre:function(){
this.index--;
}
}
})
</script>
</body>
</html>
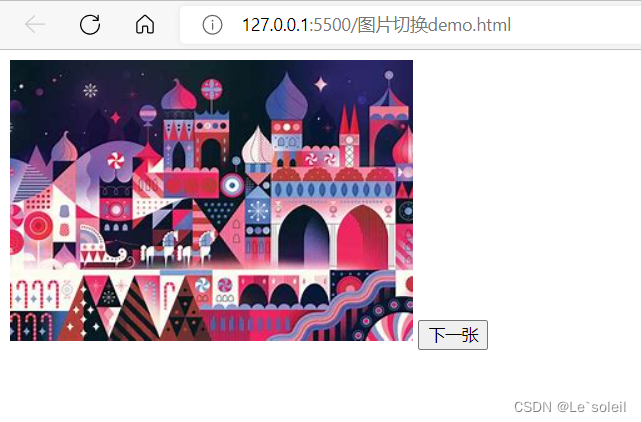
点击下一张可以进行图片的切换。

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
