社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
</head>
<body>
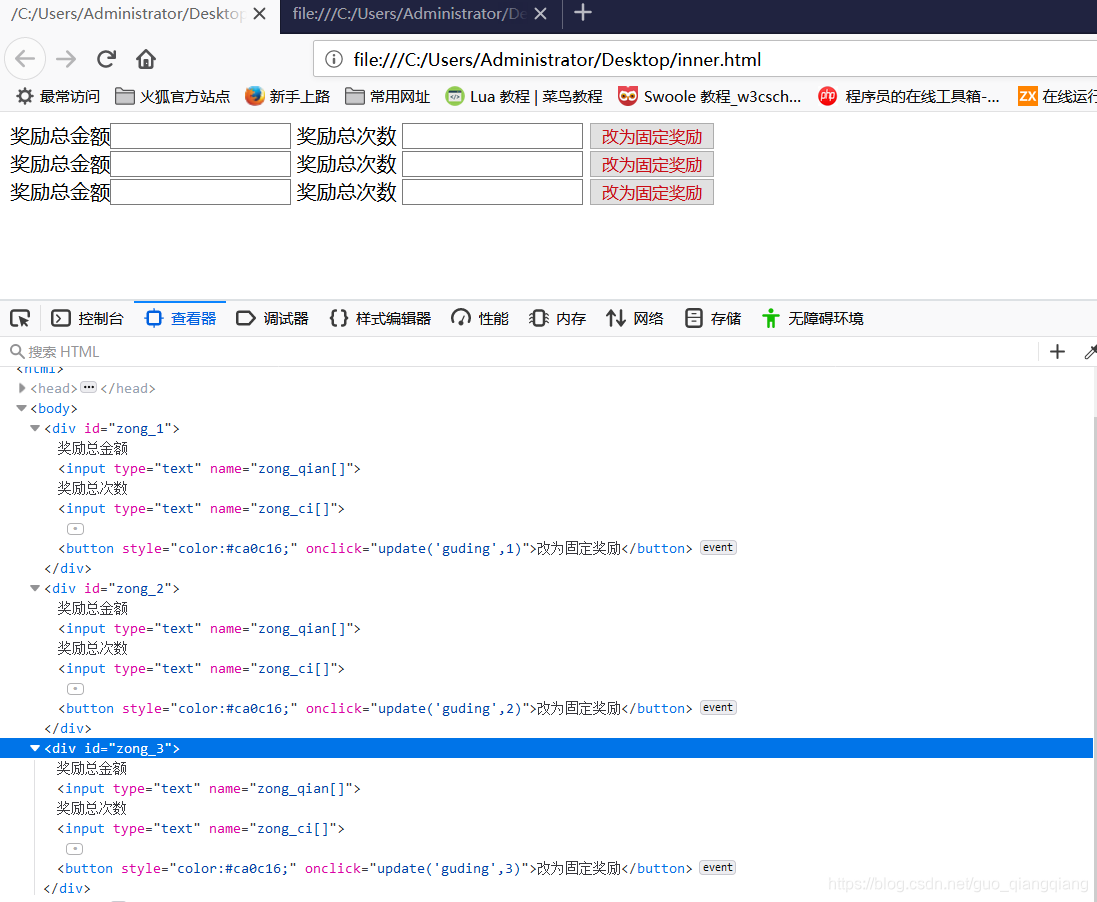
<div id="zong_1">
奖励总金额<input type="text" name="zong_qian[]"> 奖励总次数 <input type="text" name="zong_ci[]">
<button style="color:#ca0c16;" onclick="update('guding',1)"> 改为固定奖励 </button>
</div>
<div id="zong_2">
奖励总金额<input type="text" name="zong_qian[]"> 奖励总次数 <input type="text" name="zong_ci[]">
<button style="color:#ca0c16;" onclick="update('guding',2)"> 改为固定奖励 </button>
</div>
<div id="zong_3">
奖励总金额<input type="text" name="zong_qian[]"> 奖励总次数 <input type="text" name="zong_ci[]">
<button style="color:#ca0c16;" onclick="update('guding',3)"> 改为固定奖励 </button>
</div>
<script>
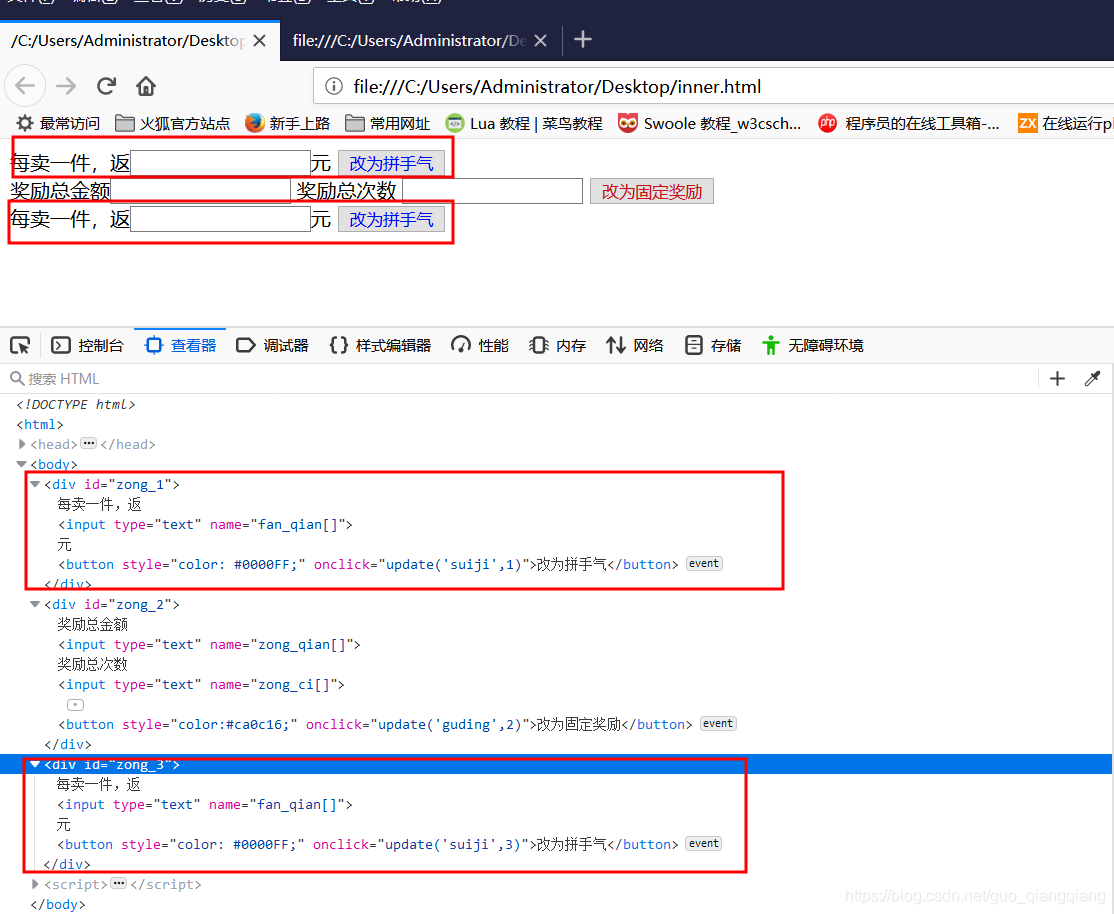
function update(type, hang) {
alert(type);
alert(hang);
if (type == 'guding') {
document.getElementById('zong_' + hang).innerHTML = '每卖一件,返<input type="text" name="fan_qian[]">元 <button style="color: #0000FF;" οnclick="update(' + "'suiji'" + ',' + hang + ')"> 改为拼手气 </button>';
} else {
document.getElementById('zong_' + hang).innerHTML = '奖励总金额<input type="text" name="zong_qian[]"> 奖励总次数 <input type="text" name="zong_ci[]" ><button style="color:#ca0c16;" οnclick="update(' + "'guding'" + ',' + hang + ')"> 改为固定奖励 </button>';
}
}
</script>
</body>
</html>


如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
