社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
Android在java代码中修改文字颜色的几种方法
直接见代码如下
package com.example.blogtest;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tvColor1 = findViewById(R.id.tv_color1);
TextView tvColor2 = findViewById(R.id.tv_color2);
TextView tvColor3 = findViewById(R.id.tv_color3);
TextView tvColor4 = findViewById(R.id.tv_color4);
TextView tvColor5 = findViewById(R.id.tv_color5);
tvColor1.setTextColor(Color.RED);
tvColor2.setTextColor(0xff00574B);
tvColor3.setTextColor(Color.parseColor("#ababab"));
tvColor4.setTextColor(getResources().getColor(R.color.colorPrimary));
tvColor5.setTextColor(Color.rgb(180, 180, 180));
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_color1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Hello World!"
android:textSize="20dp" />
<TextView
android:id="@+id/tv_color2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Hello World!"
android:textSize="20dp" />
<TextView
android:id="@+id/tv_color3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Hello World!"
android:textSize="20dp" />
<TextView
android:id="@+id/tv_color4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Hello World!"
android:textSize="20dp" />
<TextView
android:id="@+id/tv_color5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Hello World!"
android:textSize="20dp" />
</LinearLayout>
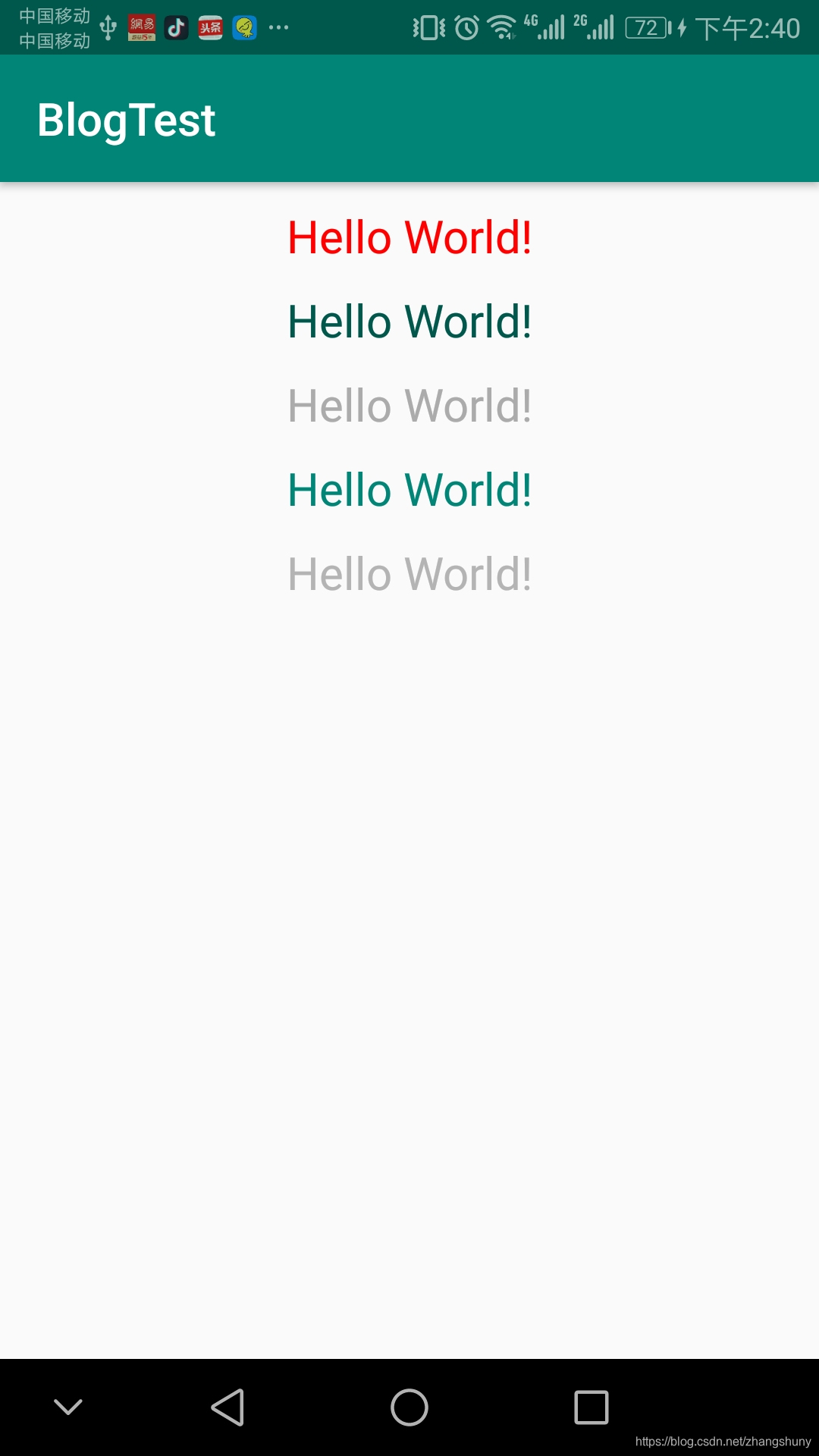
运行结果
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
