社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
博主重新安装vscode之后出现 .vue 文件没办法进行代码格式化的问题,查看插件,确定已经安装了beautiful的插件,寻找原因,发现是因为插件的配置文件有问题,以下是解决方法。
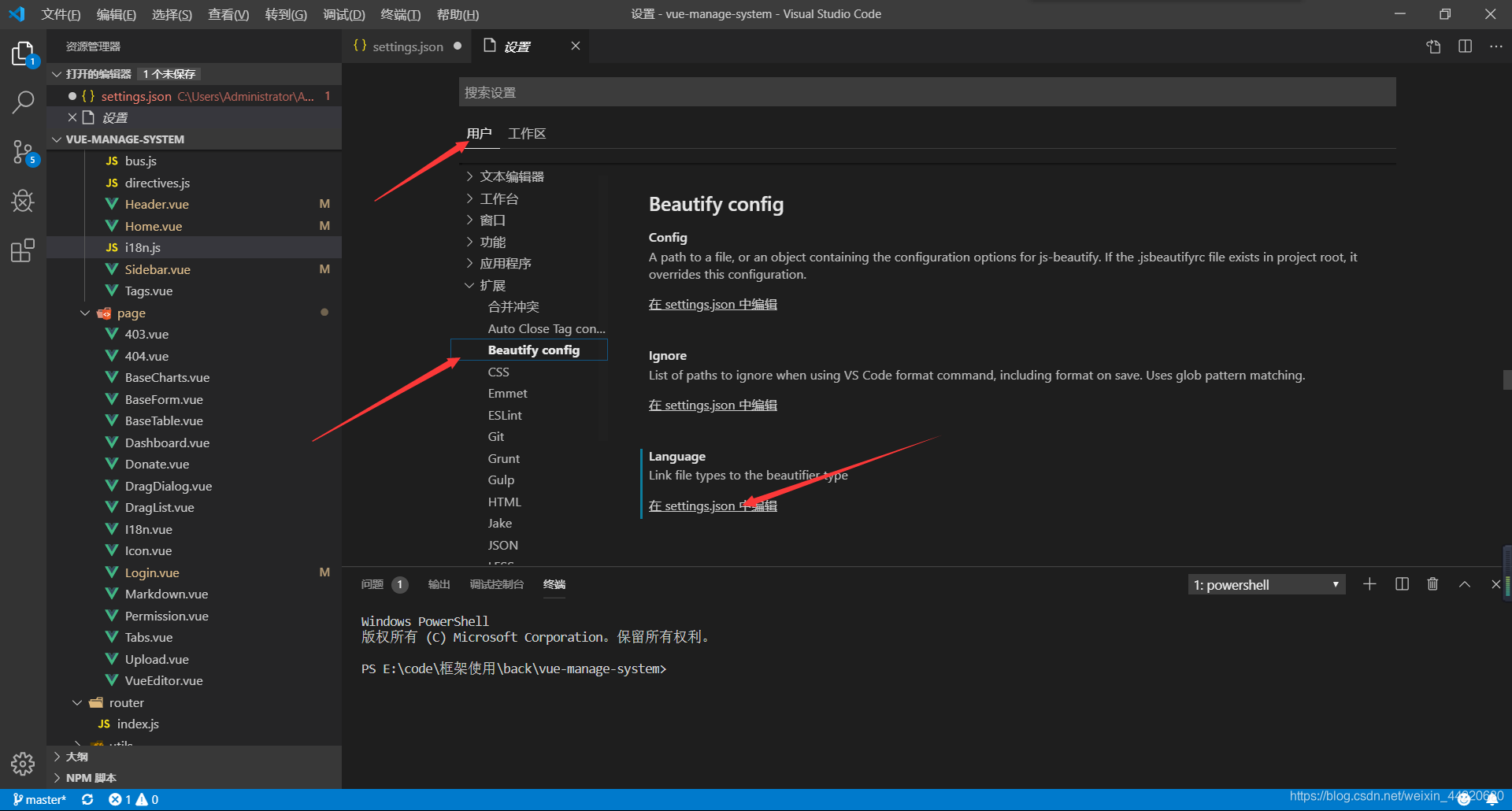
点击设置,找到beautify.language并在html一栏里加上vue,
打开(左上角)文件——首选项——设置,
找到如下位置:
点击编辑,会出现如下代码:
{
"explorer.confirmDelete": false,
"editor.quickSuggestions": {
"strings": true
},
"workbench.iconTheme": "vscode-icons",
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
}
}
进行修改,添加如下代码:
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue"//在这里加上vue
]
}
现在放上去完整版的代码:
{
"explorer.confirmDelete": false,
"editor.quickSuggestions": {
"strings": true
},
"workbench.iconTheme": "vscode-icons",
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue" //在这里加上vue
]
}
}
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
