社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
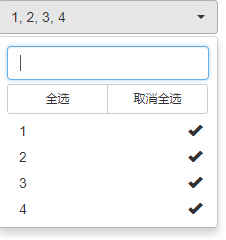
该组件整合主要分为dom、数据接收、数据监听、数据初始化、样式初始化5个部分。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bootstrap-select多选框与Vue整合</title>
<!--样式依赖-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-select/1.13.7/css/bootstrap-select.min.css" rel="stylesheet">
<!--js库依赖-->
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-select/1.13.7/js/bootstrap-select.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/js/i18n/defaults-zh_CN.min.js"></script>
<script src="https://cdn.bootcss.com/vue/2.2.6/vue.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body >
<!--dom部分-->
<div id="app" v-clock>
<select id="sel" v-model="select_list" title="请选择" multiple
data-live-search="true">
<option v-bind:value="item.id" v-for="item in result_list">
{{item.id}}
</option>
</select>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div>已选择:</div>
<div v-for="item in select_list">
{{item}}
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
// 数据部分
data: {
//接收后端的返回结果集
result_list:[],
//接收已经选择的结果集
select_list:[]
},
//监听部分
watch: {
/**
* 监听后端的返回结果集
*/
result_list:function () {
this.$nextTick(function () {
$('#sel').selectpicker('refresh');
})
},
/**
* 监听已经选择的结果集
*/
select_list:function () {
console.log(this.select_list)
}
},
created: function () {
},
//初始化数据加载部分
methods: {
/**
* 初始化数据,向后端请求结果
*/
init:function () {
//代替http请求
this.result_list = [{id:1},{id:2},{id:3},{id:4}];
$('#sel').selectpicker({
multiple: true,
actionsBox: true
})
}
}
})
/**
* 初始化部分,必须放在vue外部,不可以在vue的created内调用
*/
$(function () {
vm.init();
});
</script>
</body>
</html>
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
