社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
css3里面的渐变色属性
background-image: linear-gradient(121deg, rgba(36, 237, 255, 1) 0%, rgba(24, 102, 231, 1) 95.6298828125%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
如果给一个span设置了此属性,则可能导致页面的数据没有实时更新
简单demo,可以亲自去尝试下
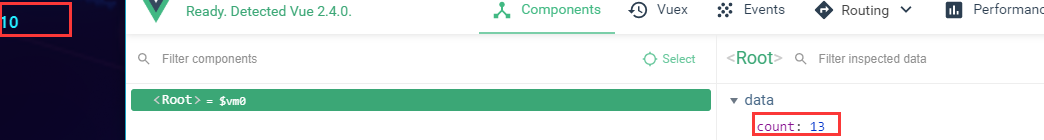
<h1>{{count}}</h1>data() { return { count: 10, } }h1 { background-image: linear-gradient(121deg, rgba(36, 237, 255, 1) 0%, rgba(24, 102, 231, 1) 95.6298828125%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
 当我使用vue插件修改count的值 页面上的值却没有改变, 为什么会这样 我们去掉
当我使用vue插件修改count的值 页面上的值却没有改变, 为什么会这样 我们去掉
background-image: linear-gradient(121deg, rgba(36, 237, 255, 1) 0%, rgba(24, 102, 231, 1) 95.6298828125%);
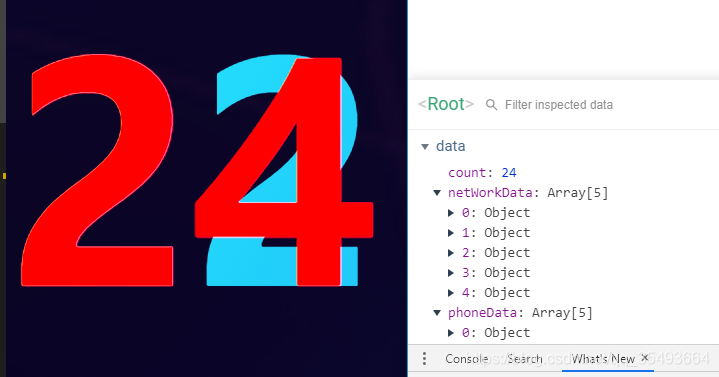
修改-webkit-text-fill-color: red;
再看下效果就知道为什么了

发现并不是页面数据没修改, 而是渐变色数据配合-webkit-text-fill-color: transparent; 导致修改的样式并没有显示出来依旧是旧的
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
