社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
1.运行已在项目
运行已在项目,需要重新npm install 建立node_modulers(安装模块)
2.安装bug 1:
第一条缺少"private": true,
只需要在pankage.json 下添加此条声明即可。其余两条warn 可以忽略。
3.安装bug 2:
https://www.cnblogs.com/learnings/p/6293810.html
4.sass 运行报错,重新安装sass模块即可
Module build failed: Error: \?D:zjlzjlstudyvueegvue-admin-masternode_modulesnode-sassvendorwin32-x64-57binding.node is not a valid Win32 application\?D:zjlzjlstudyvueegvue-admin-masternode_modulesnode-sassvendorwin32-x64-57binding.node
解决步骤如下: 重新安装 node-sass模块
|
1 2 |
npm rm node-sass npm install node-sass |
然后编译完美运行, over
5.mock模拟后台数据进行页面展示,后续请求接口数据时一直报错
https://blog.csdn.net/GreenHand__5564/article/details/78540843?locationNum=8&fps=1
只需要不再引用mock数据即可。
6.axios-post 传参失败,vue需要全局对参数 序列化,不然后台解析不了
main.js 添加ajax参数全局处理
7.页面加载报错 template 内元素 需要加个div包起来
8.validate 始终无效,返回valid=true
标签 prop 属性不可缺,对应参数名

9.vuex 报错,store存储
vuex , store讲解: https://segmentfault.com/a/1190000005780326
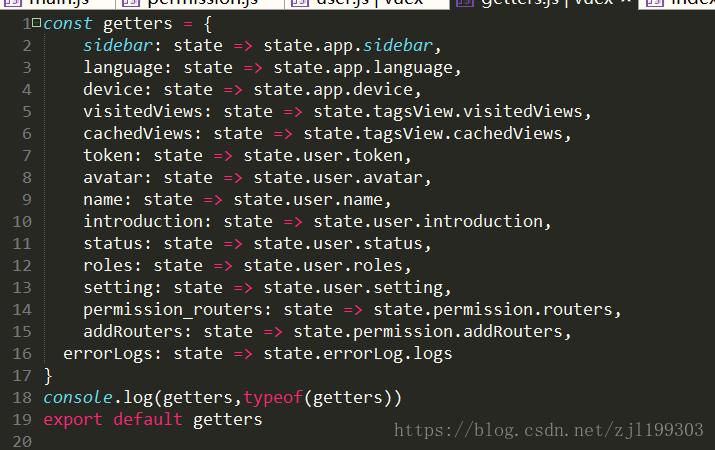
10.store getter.js 里之报错
正确demo:

我的错误:

原因: ①其他页面有相同名字的对象。
11.router报错
组件挂载失败,问题只有这么几个
①组件没有正确引入; ②挂载点顺序错了了;
12.scoped属性
没有scoped属性 当前组件的样式 会影响所有组件样式。
有了scoped属性 其他组件不会影响。 但是当前组件一会有用一会没用
某些属性的样式可能是js动态添加的样式,所以在scoped属性下新增某些样式并不生效
13.未登录时,路由默认跳转到其他页面,并不会跳转到login
解决办法: 配置默认路径 重定向
14.按照网上教程,引入外部icon图标(阿里)只显示小方框

解决办法: 添加图标名称前 还需要添加 iconfont
{ path: '/',component: Home,name: '无子节点', iconCls: 'iconfont ele-icon-third-bangzhu1', leaf: true,
children: [
{ path: '/ykqagl', component: () => import('../views/nrgl/ykqagl.vue'), name: '无子节点' }
]
}
15.导入axios
一、npm 安装axios,文件根目录下安装,指令如下
npm install axios --save-dev
二、修改原型链,在main.js中引入axios
import axios from 'axios'
接着将axios改写为Vue的原型属性,
Vue.prototype.$http=axios
这样之后就可在每个组件的methods中调用$http命令完成数据请求
16.导入js-sha256: npm install js-sha256 https://blog.csdn.net/qq_32113629/article/details/79784897
17.导入style-loader sass依赖于loader 问题
cnpm install node-sass sass-loader -D
18.el-table 添加width属性 页面表格bug
解决办法: 刷新页面即可
19.el-tree 设置动态节点报错

解决办法:应该是tree还没有渲染完 所以加载失败
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,
在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM
questSelectShow:function(){
this.submitPaper.questdialogVisible = true;
this.$nextTick(() => {
this.setCheckedKeys()
});
},
20.el-select 下拉选项1个选中全部选中状态
问题原因:
解决办法: options: [ {value:0, label: "" } ]

21.el-select 下拉框实现验证功能
问题描述:验证时 已经选取了select值,输出到控制台也有值,但是就是验证不正确,提示上图问题
解决办法:加入type:“number”

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
