社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
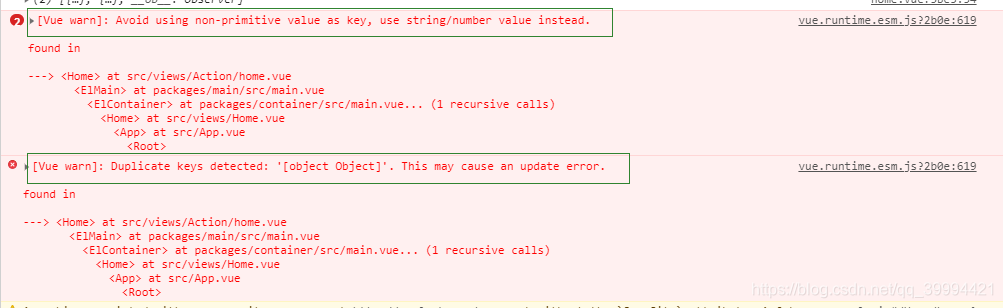
进入页面报错,如下:
原代码,如下:
<li v-for="item in this.new_list[0]" :key="item">
<el-container>
<el-header>
<div class="title">{{item.title}}</div>
</el-header>
<el-main>
<div>{{item.content}}</div>
</el-main>
</el-container>
</li>
原来是 key 出错了,上面提示 key 的值必需是 string 或者 number;也有可能是key的值重复了item,需要换个变量名。
修正代码,如下:
<li v-for="(item,index) in this.new_list[0]" :key="index">
<el-container>
<el-header>
<div class="title">{{item.title}}</div>
</el-header>
<el-main>
<div>{{item.content}}</div>
</el-main>
</el-container>
</li>
啦啦啦~~~这样就不会报错了。
—记录项目中的点点滴滴
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
