社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
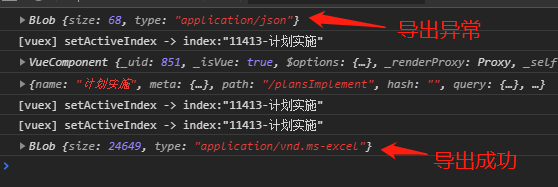
axios设置instance.defaults.responseType = 'blob’请求下载导出一个文件,请求成功时返回的是一个流形式的文件,正常导出文件。但是请求失败的时候返回的是json ,不会处理错误信息,而是直接导出包含错误信息的文件。
可以通过返回的blob数据type类型进行区分,如果type是文件类型,导出文件,如果type是json则把blob数据转为string,处理错误信息。
/**
* @description[exportFile 导出文件]
* @author zoumiao
* @param {Object} data [blob数据]
* @param {String} title [文件名称]
* @returns {null} [没有返回]
*/
export const exportFile = function (data, title) {
let type = data.type
const relType = ['application/vnd.ms-excel', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet']
if (type.includes('application/json')) {
let reader = new FileReader()
reader.onload = function (event) {
let content = reader.result
let message = JSON.parse(content).message // 错误信息
// TODO 错误处理
}
reader.readAsText(data)
return true
}
if (relType.includes(type)) {
let url = window.URL.createObjectURL(new Blob([data]))
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', title)
document.body.appendChild(link)
link.click()
return true
}
// TODO 其他数据异常处理
}
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
