- 进入iconfont官方网站 链接
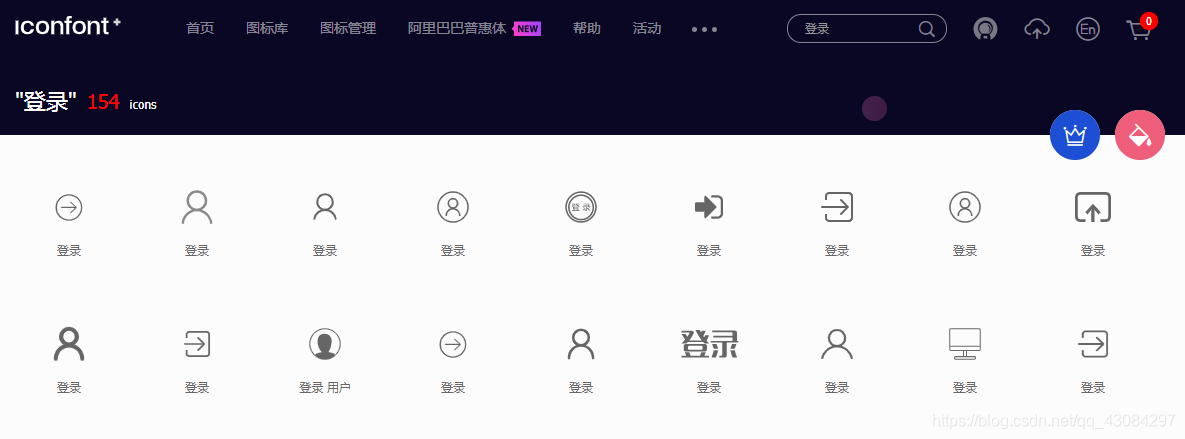
- 搜索相应的图标

- 选择图标添加入库

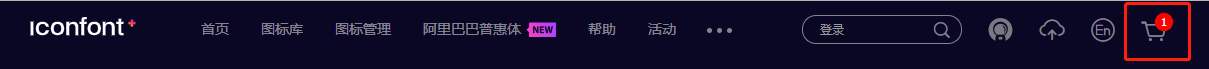
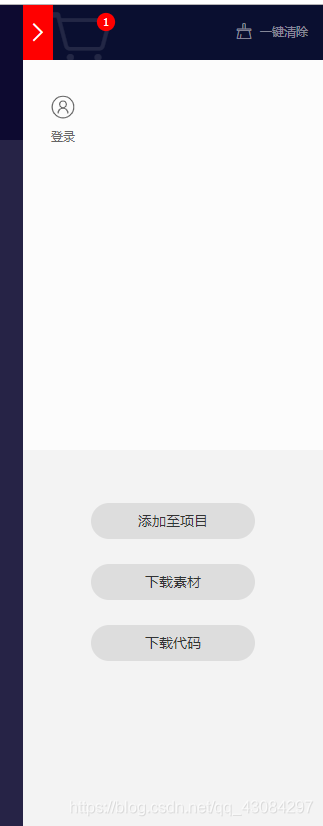
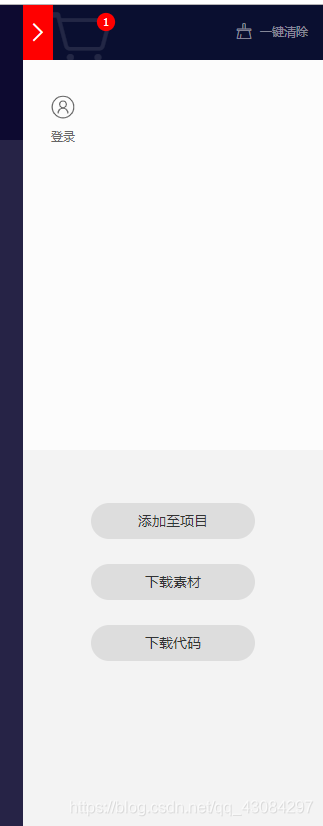
- 点击导航条购物车,查看当前库中图标,点击添加至项目


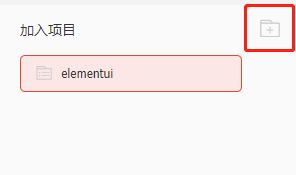
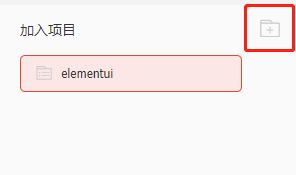
- 若无项目,点击右上角文件夹添加新的项目,然后将图标添加进项目

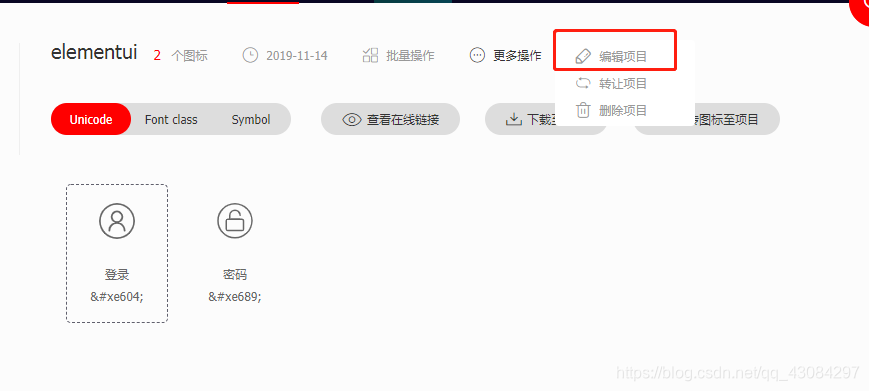
- 添加完成后自动进入我的项目页,或由导航条进入我的项目

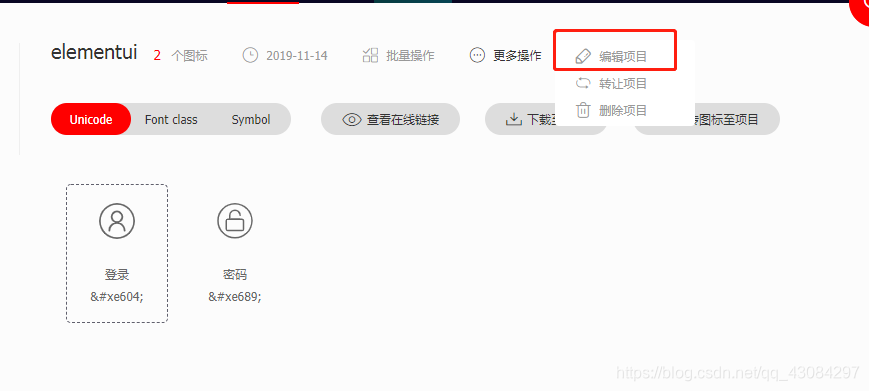
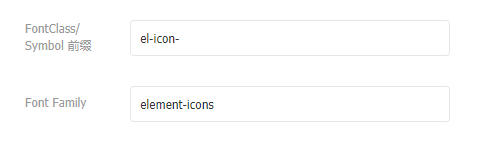
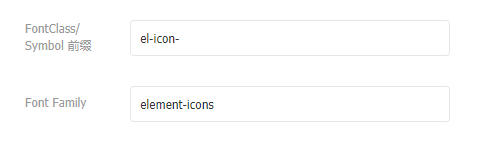
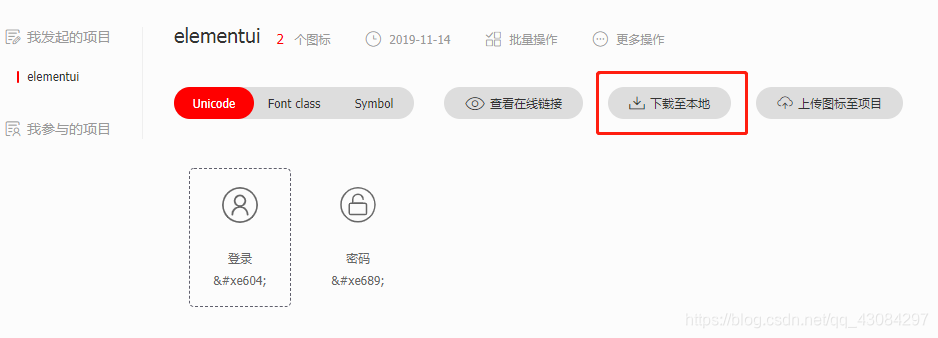
- 编辑项目前缀和font-family(本人使用的是elementui,因此前缀为el-icon-)


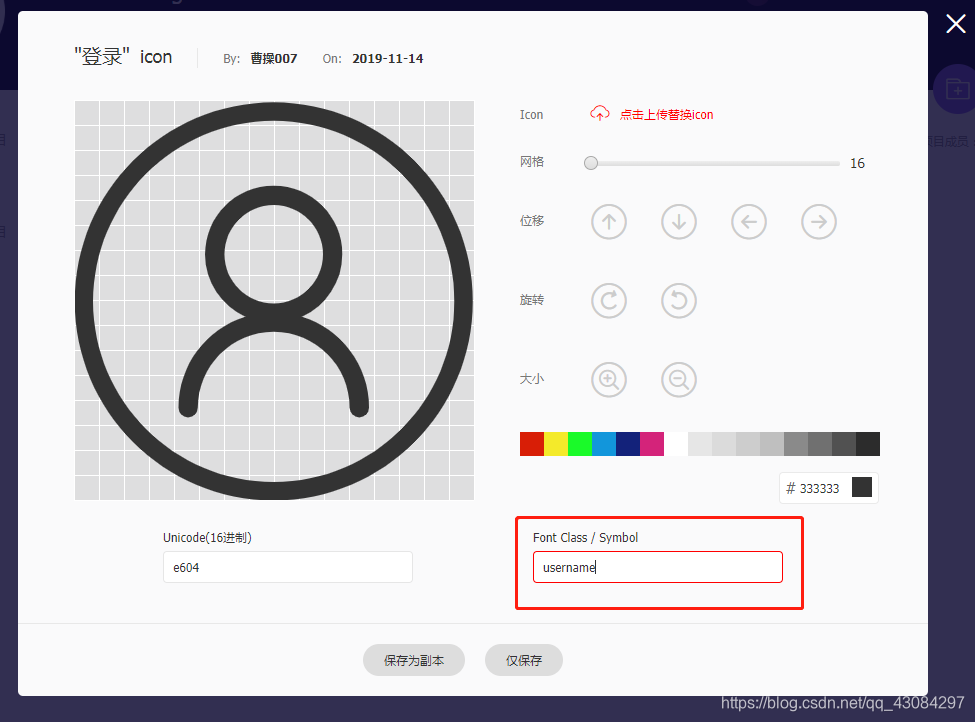
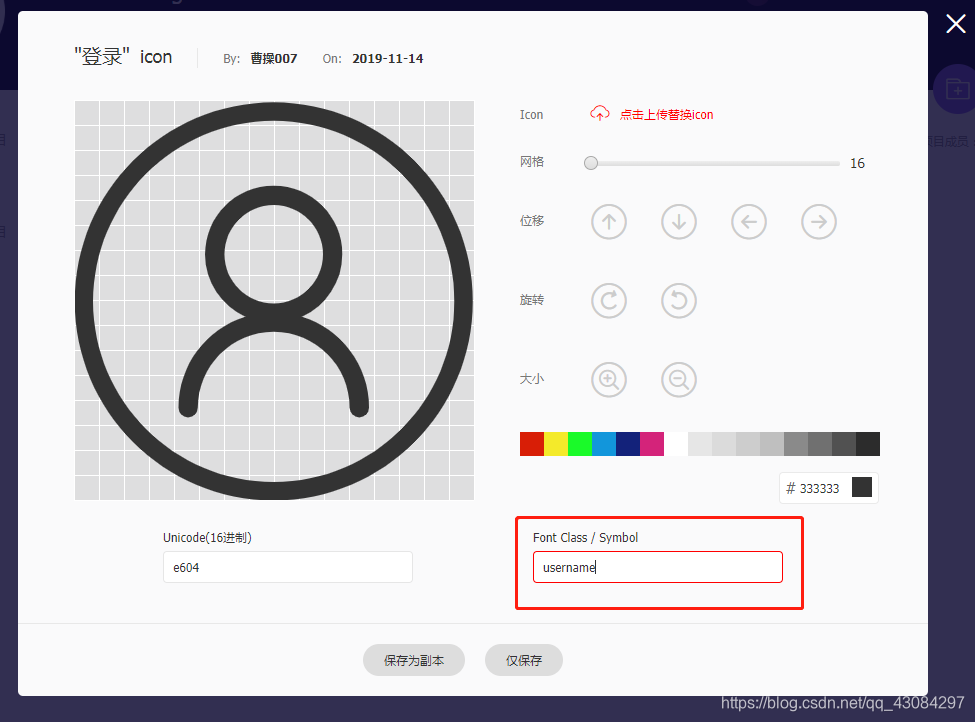
- 对单个图标进行编辑,修改class名称


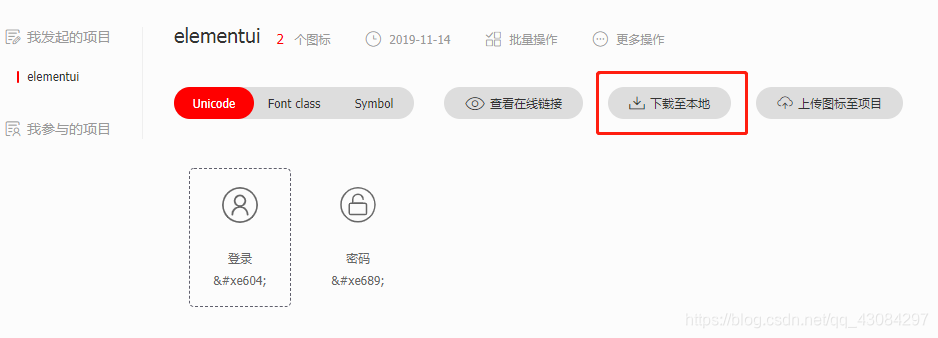
- 选择下载至本地

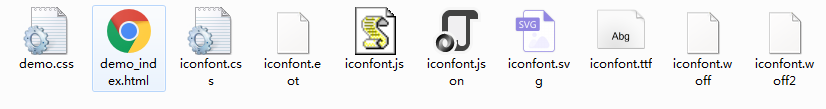
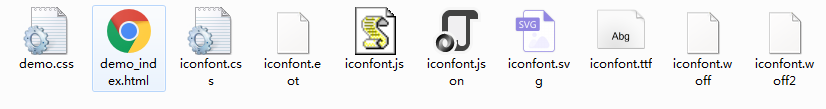
- 将下载文件解压后获得如下文件

- 将除了demo的其他文件添加到项目assets -- iconfont中

- main.js文件中导入iconfont.css
import '@/assets/iconfont/iconfont.css'
- 使用
<i class="el-icon-username"></i>
-
效果

版权声明:本文来源CSDN,感谢博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_43084297/article/details/103063693
站方申明:本站部分内容来自社区用户分享,若涉及侵权,请联系站方删除。
-
发表于 2020-04-18 22:46:59
- 阅读 ( 920 )
- 分类:前端















![]()
